VUE中的 TreeSelect使用
vue-treeselect的组件使用
一 先通过npm 安装 vue-treeselect
npm intall --save @riophae/vue-treeselect
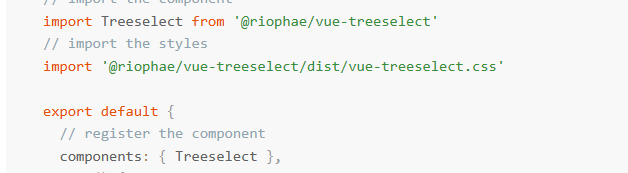
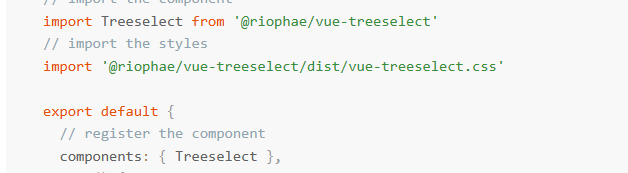
二 页面中引入,声明组件

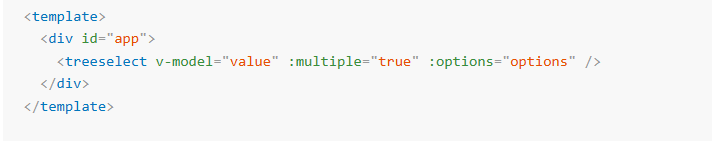
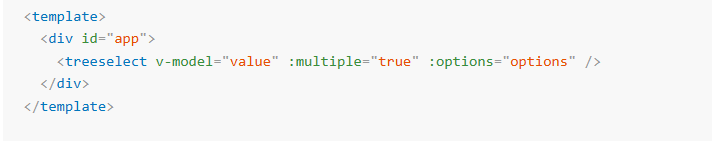
三 页面使用

然后动态绑定data(数据)

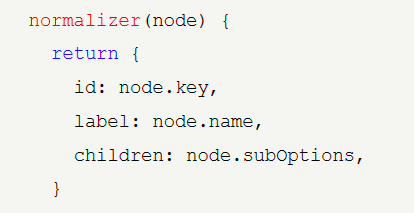
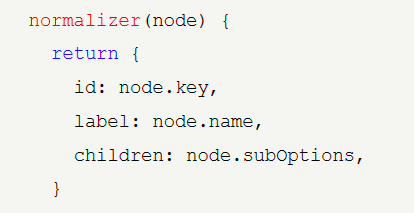
这个Id和Label还有children都是可以修改的但是注意!一定要和后端定义的值对的上!
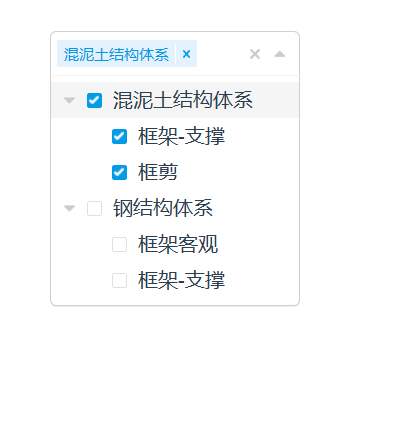
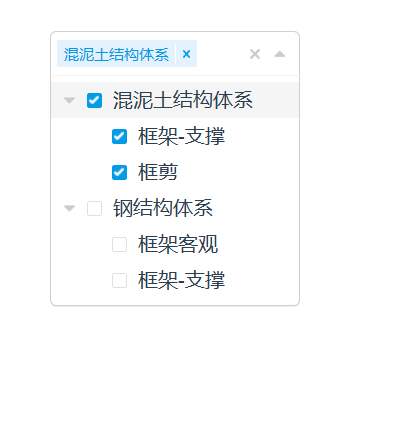
最终效果图

一 先通过npm 安装 vue-treeselect
npm intall --save @riophae/vue-treeselect
二 页面中引入,声明组件

三 页面使用

然后动态绑定data(数据)

这个Id和Label还有children都是可以修改的但是注意!一定要和后端定义的值对的上!
最终效果图