html归纳
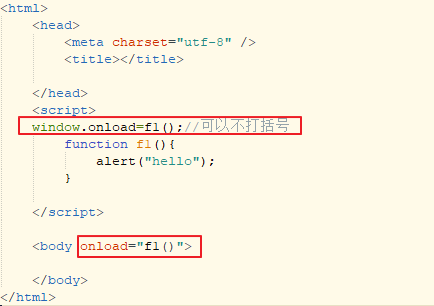
onload的用法

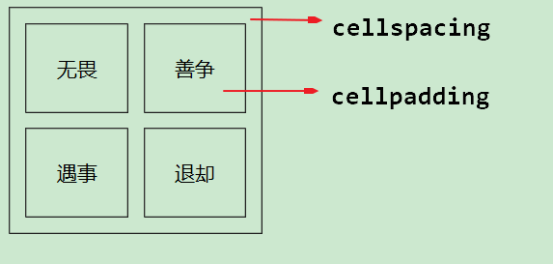
表格属性


定时器(测试能否让for循环暂停5秒)

实现表格的滚动条效果
① table中th的样式: white-space: nowrap; 单元格内容不换行;
② 设置装载table的div的样式
style="overflow:auto; width: 100%;" 这样表格会自动添加滚动条,横向和竖向皆有;如果overflow的值为scroll,那么哪边超出长度度,哪边加滚动条。
在js中遍历HashMap
① for ( var key in json),json是传进来的HashMap参数,key就是键名,json[key]就是对应的值;
② $.each(value,function(key2 ,value2){
alert(key2+" "+value2);
});
小帮手
1、调节文本框的高度和宽度 style="width:300px;height:50px;" ,size属性是调节宽度;
block,inline和inlinke-block细节对比
display:block
1、block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。
2、block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行。
3、block元素可以设置margin和padding属性。
display:inline
1、inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
2、inline元素设置width,height属性无效。
3、inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
display:inline-block
简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。



