以前做一张很小且不影响整体风格的图标还要设计人员切成图片,然后使用css背景或者img资源引用,解决体积加载问题使用雪碧图方式。随着前端的技术的飞速发展,各大厂商都推出很多各式各样的组件库,如:tddesign、antdesign、materialdesign.....他们都包含了图标组件。
图标组件大致分为两大类:1:通过字体实现:如bootstrap,iconfont等;2:通过包装svg显示。
本篇文章主要是介绍svg图标是怎样实现变色的。
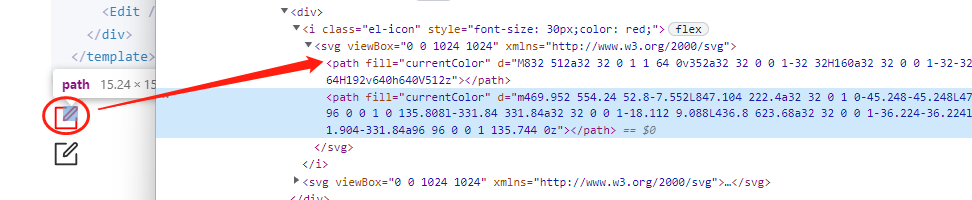
1.element plus
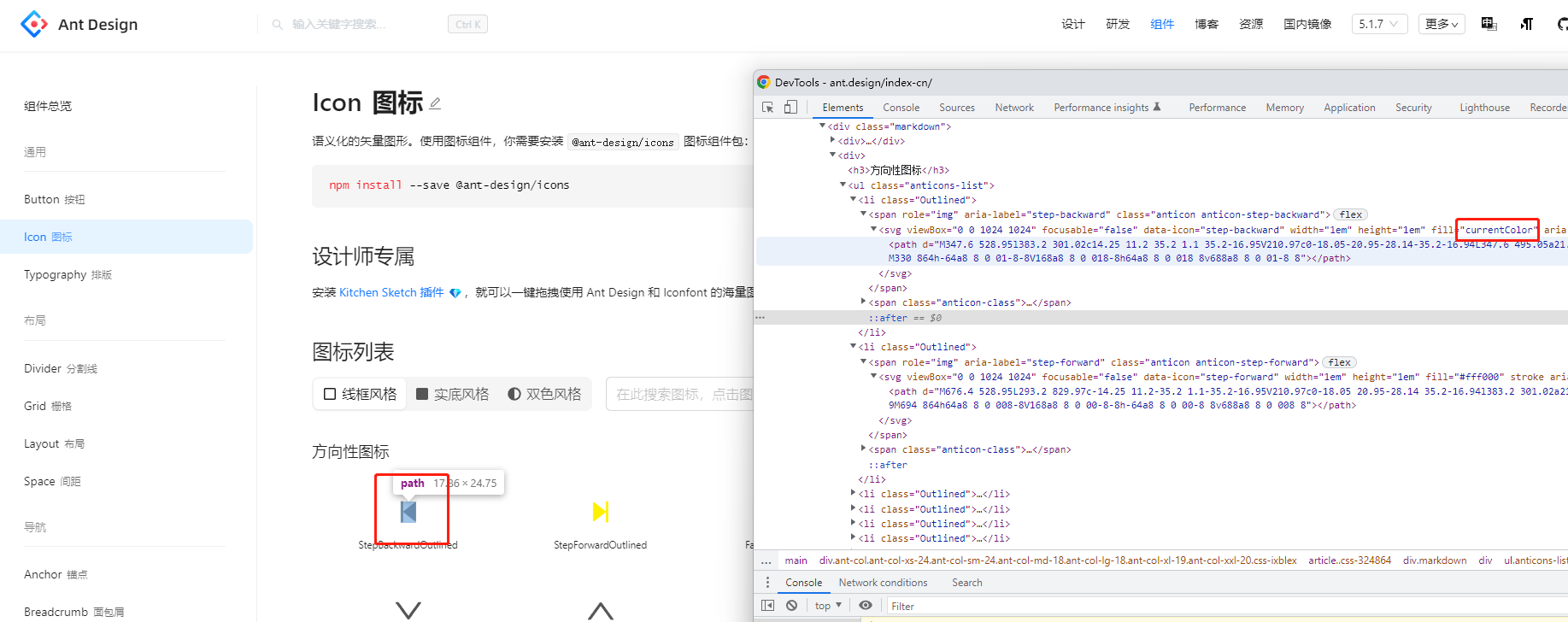
2.ant design
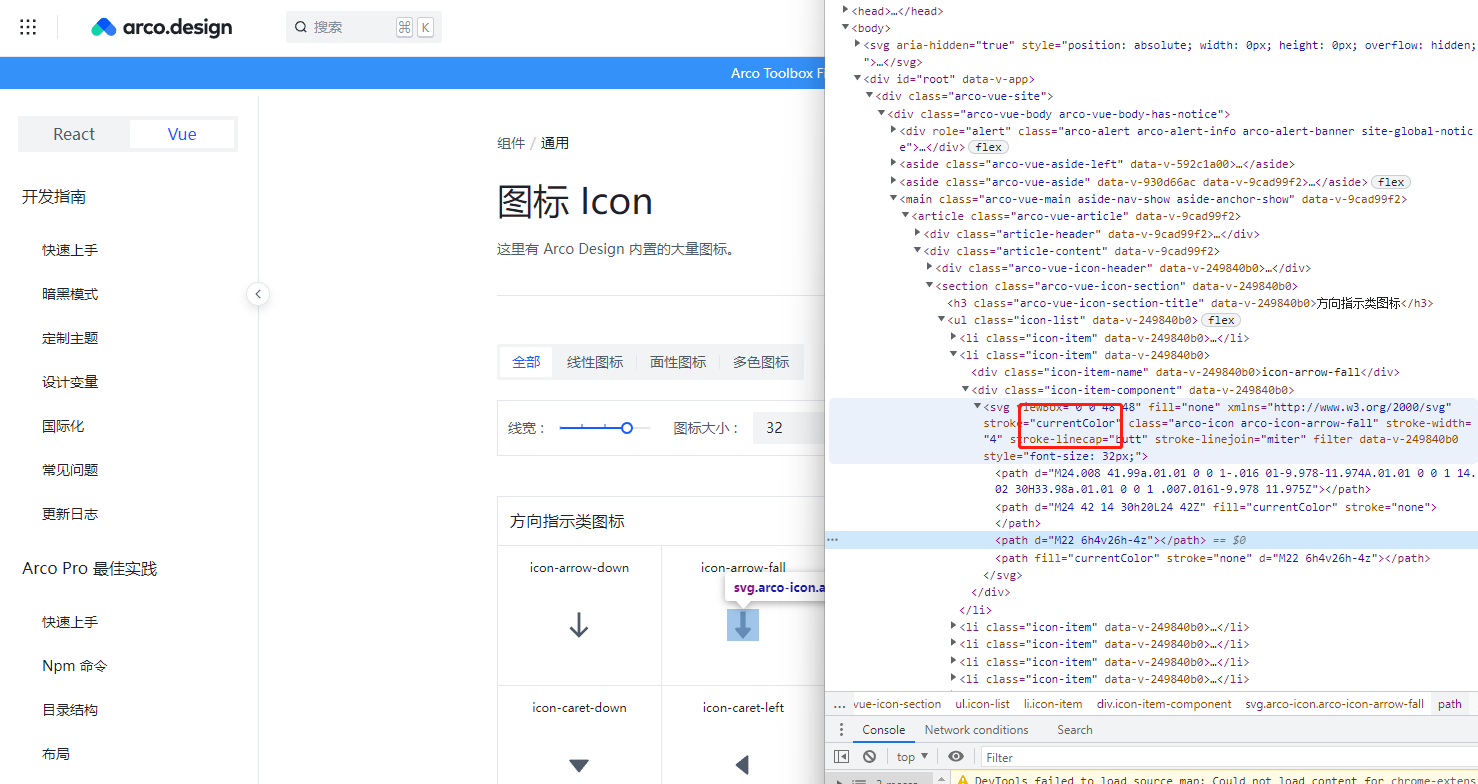
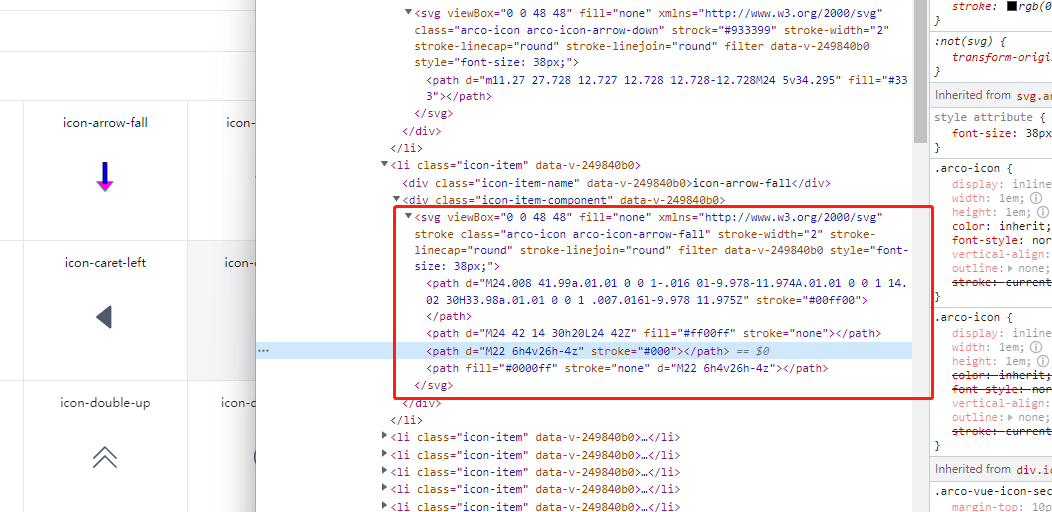
3.arco design
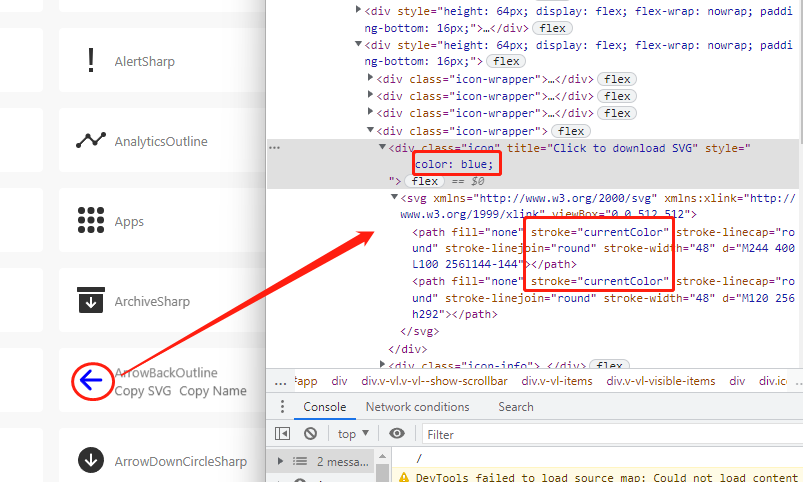
通过上图我们知道可以通过编辑svg的属性改变对应的颜色。
同样我们还可以通过修改其属性让其集成父元素的color值
从上面来看,我们只要改好对应的属性,后面改动其父元素的颜色就可以达到效果了。
具体根据图标实际是填充或者描边来修改
1.在svg标签中加上 fill="currentColor" stroke="currentColor"
2.在path标签中去掉 fill属性,或者改为 fill="currentColor" stroke="currentColor"









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具