前端做大屏显示,缩放比,分辨率怎样适配?
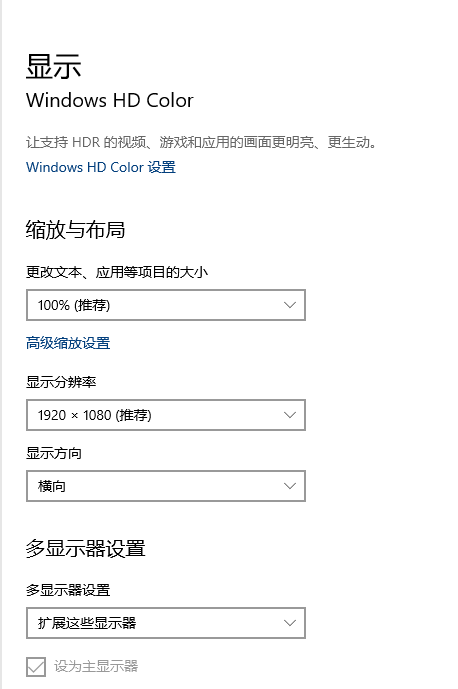
我们在做大屏的时候经常在开发环境开发的时候显示很完美,但是到了客户电脑就花样百出,出去浏览器对CSS3和js语言新特性的兼容问题,其实大多是因为网页的缩放比,或者用户的高分屏的一些设置问题,如图

通常这样设置没有问题,但是有些笔记本高分屏,默认缩放比就是125%.这样可能原来1920的大屏显示在1536宽度的屏幕上肯定会出现问题。
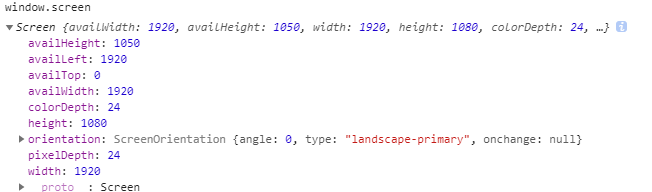
首先我们我们可以通过js获取当前的显示器的尺寸

width、height、就是当前的显示器在当前分辨率下的尺寸,availWidth、availHeight是可使用尺寸(一般是去除工具栏的尺寸)
接着
window.outerHeight;//浏览器外框宽
window.outerWidth;//浏览器外框高
window.innerWidth;//浏览器内框宽(通常是和外框宽一致,开启F12时候,去除开发者工具占的空间)
window.innerHeight;//浏览器内框高(去除标签栏,地址栏,收藏夹栏等等)
动态获取浏览器缩放
function detectZoom (){
var ratio = 0,
screen = window.screen,
ua = navigator.userAgent.toLowerCase();
if (window.devicePixelRatio !== undefined) {
ratio = window.devicePixelRatio;
}
else if (~ua.indexOf('msie')) {
if (screen.deviceXDPI && screen.logicalXDPI) {
ratio = screen.deviceXDPI / screen.logicalXDPI;
}
}
else if (window.outerWidth !== undefined && window.innerWidth !== undefined) {
ratio = window.outerWidth / window.innerWidth;
}
if (ratio){
ratio = Math.round(ratio * 100);
}
return ratio;
};到此我们拿到的是全屏时候的一个真实外框与内框的比,这个比的倒数n就是要设置容器的transform:scale(n);



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)