前端一些好学好用的代码规范-ESLint
不以规矩,不成方圆
对于于一些大型的企业级项目而言,通常情况下我们都是需要一个团队来进行开发的。而又因为团队人员对技术理解上的参差不齐,所以就会导致出现一种情况,那就是“一个项目无法具备统一的编程规范,导致项目的代码像多个不同材质的补丁拼接起来一样”。
于是乎就有很多团队就会制定很多代码规范,但是在执行层面有的时候还是比较困难。这个时候就会想有没有自动检测代码的规范化的工具?
接下来简单介绍工作学习中接触到的一些技巧,主要是两方面:编码规范和git提交规范。
下面拿vue项目举例:
使用 vue-cli 创建项目
同学们,这一小节我们需要创建一个 vue3 的项目,而创建项目的方式依然是通过 vue-cli 进行创建。
不过这里有一点大家需要注意,因为我们需要使用最新的模板,所以请保证你的 vue-cli 的版本在 4.5.13 以上,你可以通过以下的方式来查看你的 vue-cli 版本:
vue -V
------
@vue/cli 4.5.15 // 输出版本号
如果你需要升级版本,那么可以通过以下指令进行升级:
npm update -g @vue/cli
具体的方式也可以点击 这里 进行参考。
升级之后,即可通过以下方式创建最新的 vue3 项目,终端输入 vue create 项目名称 ,即可进入 模板选择
// 利用 vue-cli 创建项目
vue create imooc-admin
// 进入模板选择
Vue CLI v4.5.15
? Please pick a preset:
Default ([Vue 2] babel, eslint)
Default (Vue 3) ([Vue 3] babel, eslint)
> Manually select features // 选择手动配置
// ----------------------------------------------------------
? Check the features needed for your project:
(*) Choose Vue version // 选择 vue 版本
(*) Babel // 使用 babel
( ) TypeScript // 不使用 ts
( ) Progressive Web App (PWA) Support // 不使用 PWA
(*) Router // 添加 vue-router
(*) Vuex // 添加 vuex
>(*) CSS Pre-processors // 使用 css 预处理器
(*) Linter / Formatter // 代码格式化
( ) Unit Testing // 不配置测试
( ) E2E Testing // // 不配置测试
// ----------------------------------------------------------
Choose a version of Vue.js that you want to start the project with
2.x
> 3.x // 选择 vue 3.0 版本
// ----------------------------------------------------------
Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) n // 不使用 history模式 的路由
// ----------------------------------------------------------
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
> Sass/SCSS (with dart-sass) // 使用基于 dart-sass 的 scss 预处理器
Sass/SCSS (with node-sass)
Less
Stylus
// ----------------------------------------------------------
? Pick a linter / formatter config:
ESLint with error prevention only
ESLint + Airbnb config
> ESLint + Standard config // 使用 ESLint 标准代码格式化方案
ESLint + Prettier
// ----------------------------------------------------------
? Pick additional lint features:
(*) Lint on save //
>(*) Lint and fix on commit // 保存时 && 提交时,都进行 lint
// ----------------------------------------------------------
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files // 单独的配置文件
In package.json
// ----------------------------------------------------------
Save this as a preset for future projects? (y/N) n // 不存储预设
等待片刻之后,你的项目就会生成成功。
生成之后,可以通过以下两个指令来运行你的项目:
cd 项目目录
npm run serve
执行成功之后,项目即可运行!
ESLint
在我们去创建项目的时候,脚手架工具已经帮助我们安装了 ESLint 代码检测工具。
对于 ESLint 的大名,同学们或多或少的应该都听说过,只不过有些同学可能了解的多一些,有些同学了解的少一些。
那么本小节我们就先来聊一下,这个赫赫有名的代码检测工具 ESLint
首先 ESLint 是 2013年6月 创建的一个开源项目,它的目标非常简单,只有一个,那就是 提供一个插件化的 javascript 代码检测工具 ,说白了就是做 代码格式检测使用的
在咱们当前的项目中,包含一个 .eslintrc.js 文件,这个文件就是 eslint 的配置文件。
随着大家对代码格式的规范性越来越重视,eslint 也逐渐被更多的人所接收,同时也有很多大厂在原有的 eslint 规则基础之上进行了一些延伸。
我们在创建项目时,就进行过这样的选择:
? Pick a linter / formatter config:
ESLint with error prevention only // 仅包含错误的 ESLint
ESLint + Airbnb config // Airbnb 的 ESLint 延伸规则
ESLint + Standard config // 标准的 ESLint 规则
我们当前选择了 标准的 ESLint 规则 ,那么接下来我们就在该规则之下,看一看 ESLint 它的一些配置都有什么?
打开项目中的 .eslintrc.js 文件
// ESLint 配置文件遵循 commonJS 的导出规则,所导出的对象就是 ESLint 的配置对象
// 文档:https://eslint.bootcss.com/docs/user-guide/configuring
module.exports = {
// 表示当前目录即为根目录,ESLint 规则将被限制到该目录下
root: true,
// env 表示启用 ESLint 检测的环境
env: {
// 在 node 环境下启动 ESLint 检测
node: true
},
// ESLint 中基础配置需要继承的配置
extends: ["plugin:vue/vue3-essential", "@vue/standard"],
// 解析器
parserOptions: {
parser: "babel-eslint"
},
// 需要修改的启用规则及其各自的错误级别
/**
* 错误级别分为三种:
* "off" 或 0 - 关闭规则
* "warn" 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
* "error" 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
*/
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off"
}
};
那么到这里咱们已经大致的了解了.eslintrc.js 文件,基于 ESLint 如果我们出现不符合规范的代码格式时,那么就会得到一个对应的错误。
比如:
我们可以把Home.vue中的name属性值,由单引号改为双引号
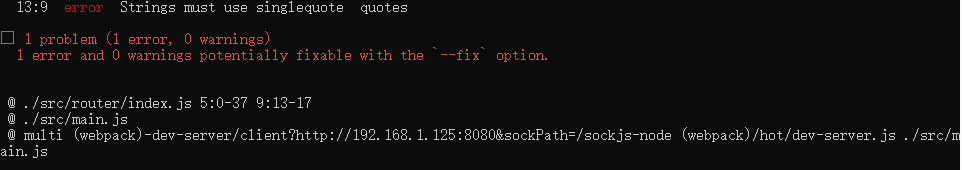
此时,只要我们一保存代码,那么就会得到一个对应的错误

这个错误表示:
- 此时我们触发了一个 《错误级别的错误》
- 触发该错误的位置是 在
Home.vue的第 13 行 第九列 中 - 错误描述为:字符串必须使用单引号
- 错误规则为:
quotes
那么想要解决这个错误,通常情况下我们有两种方式:
- 按照
ESLint的要求修改代码 - 修改
ESLint的验证规则
按照 ESLint 的要求修改代码:
在
Home.vue 的第 13 行中把双引号改为单引号
修改 ESLint 的验证规则:
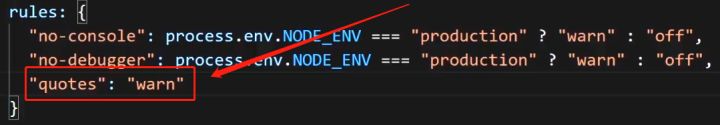
在 .eslintrc.js 文件中,新增一条验证规则

//其他选项
"quotes": "error" // 默认
"quotes": "warn" // 修改为警告
"quotes": "off" // 修改不校验
那么这一小节,我们了解了 vue-cli 创建 vue3 项目时,Standard config 的 ESLint 配置,并且知道了如何解决 ESLint 报错的问题。
但是一个团队中,人员的水平高低不齐,大量的 ESLint 规则校验,会让很多的开发者头疼不已,从而大大影响了项目的开发进度。
试想一下,在你去完成项目代码的同时,还需要时时刻刻注意代码的格式问题,这将是一件多么痛苦的事情!
那么有没有什么办法,既可以保证 ESLint 规则校验,又可以解决严苛的格式规则导致的影响项目进度的问题呢?
请看
Forever Sun:前端一些好学好用的代码规范-Prettier工具


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通