前端一些好学好用的代码规范-Git提交规范(1)
除了 代码格式规范 之外,还有另外一个很重要的规范就是 git 提交规范!
在现在的项目开发中,通常情况下,我们都会通过 git 来管理项目。只要通过 git 来管理项目,那么就必然会遇到使用 git 提交代码的场景
当我们执行 git commit -m "描述信息" 的时候,我们知道此时必须添加一个描述信息。但是中华文化博大精深,不同的人去填写描述信息的时候,都会根据自己的理解来进行描述。
而很多人的描述 “天马行空” ,这样就会导致别人在看你的提交记录时,看不懂你说的什么意思?不知道你当前的这次提交到底做了什么事情?会不会存在潜在的风险?
比如说,我们来看这几条提交记录:

你能够想象得到它们经历了什么吗?
所以 git 提交规范 势在必行。
对于 git 提交规范 来说,不同的团队可能会有不同的标准,那么咱们今天就以目前使用较多的 Angular团队规范 延伸出的 Conventional Commits specification(约定式提交) 为例,来为大家详解 git 提交规范
约定式提交规范要求如下:
<type>[optional scope]: <description>
[optional body]
[optional footer(s)]
-------- 翻译 -------------
<类型>[可选 范围]: <描述>
[可选 正文]
[可选 脚注]
其中 <type> 类型,必须是一个可选的值,比如:
- 新功能:
feat - 修复:
fix - 文档变更:
docs - ....
也就是说,如果要按照 约定式提交规范 来去做的化,那么你的一次提交描述应该式这个样子的:

我想大家看到这样的一个提交描述之后,心里的感觉应该和我一样是崩溃的!要是每次都这么写,写到猴年马月了。
一种叫做 git 提交规范化工具 的东西,而我们要学习的 commitizen 就是其中的佼佼者!
commitizen 仓库名为 cz-cli ,它提供了一个 git cz 的指令用于代替 git commit,简单一句话介绍它:
当你使用commitizen进行代码提交(git commit)时,commitizen会提交你在提交时填写所有必需的提交字段!
这句话怎么解释呢?不用着急,下面我们就来安装并且使用一下 commitizen ,使用完成之后你自然就明白了这句话的意思!
安装Commitizen
1.全局安装
npm install -g commitizen@4.2.4
2. 安装并配置 cz-customizable 插件
2.1 使用 npm 下载 cz-customizable
npm i cz-customizable@6.3.0 --save-dev
2.2 添加以下配置到 package.json 中
{
//省略其他内容
"config": {
"commitizen": {
"path": "node_modules/cz-customizable"
}
}
3.项目根目录下创建 .cz-config.js 自定义提示文件
module.exports = {
// 可选类型
types: [
{ value: 'feat', name: 'feat: 新功能' },
{ value: 'fix', name: 'fix: 修复' },
{ value: 'docs', name: 'docs: 文档变更' },
{ value: 'style', name: 'style: 代码格式(不影响代码运行的变动)' },
{
value: 'refactor',
name: 'refactor: 重构(既不是增加feature,也不是修复bug)'
},
{ value: 'perf', name: 'perf: 性能优化' },
{ value: 'test', name: 'test: 增加测试' },
{ value: 'chore', name: 'chore: 构建过程或辅助工具的变动' },
{ value: 'revert', name: 'revert: 回退' },
{ value: 'build', name: 'build: 打包' }
],
// 消息步骤
messages: {
type: '请选择提交类型:',
customScope: '请输入修改范围(可选):',
subject: '请简要描述提交(必填):',
body: '请输入详细描述(可选):',
footer: '请输入要关闭的issue(可选):',
confirmCommit: '确认使用以上信息提交?(y/n/e/h)'
},
// 跳过问题
skipQuestions: ['body', 'footer'],
// subject文字长度默认是72
subjectLimit: 72
}
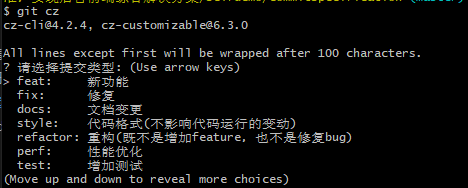
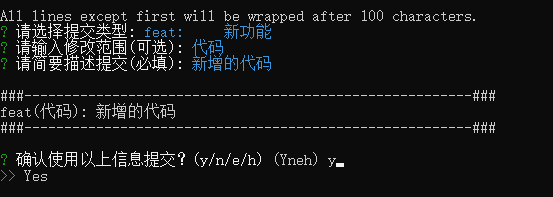
4.使用 git cz 代替 git commit 使用 git cz 代替 git commit,即可看到提示内容
那么到这里我们就已经可以使用git cz 来代替了 git commit 实现了规范化的提交诉求了,但是当前依然存在着一个问题,那就是我们必须要通过 git cz 指令才可以完成规范化提交!


那么如果有马虎的同事,它们忘记了使用 git cz 指令,直接就提交了怎么办呢?
那么有没有方式来限制这种错误的出现呢?
答案是有的!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)