Vite2+Vue3系列项目,nginx部署常见404,500等问题
随着vue3成为默认版本,国内的开发者接触vite越来越多,其中原因其实就一个字:快。详细请看
为什么选 Vite | Vite 官方中文文档在这种组合项目在部署时候经常会遇到这样或那样的问题,接下对于部署的时候遇到的一些问题罗列以及一些解决方案:
nginx部署如图:

1.部署后资源文件访问不对

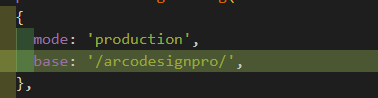
解决方案:在vite.config.production.ts(生产环境的配置文件),对应的base属性设置要部署的目录‘/arcodesignpro/’,如下图:

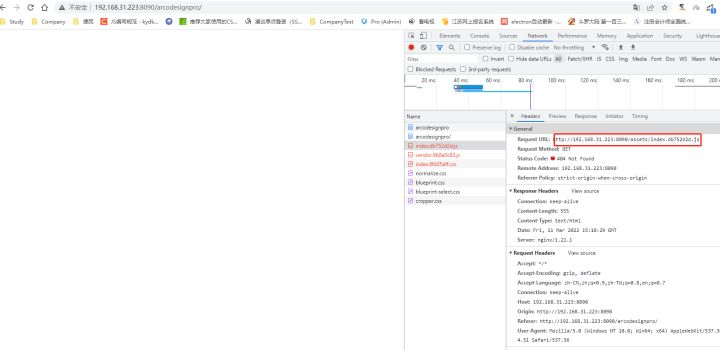
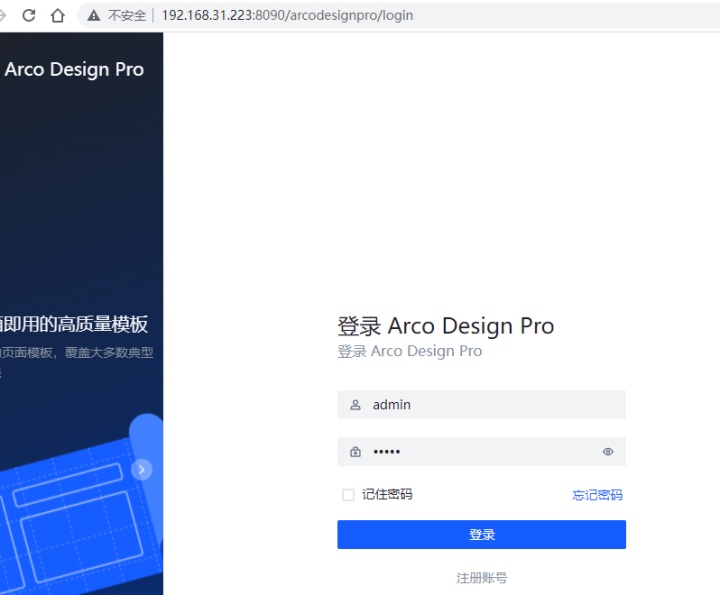
2.部署在非根服务目录下,如:部署在http://192.168.31.223:8090/arcodesignpro/ 下,路由跳转不正确问题;
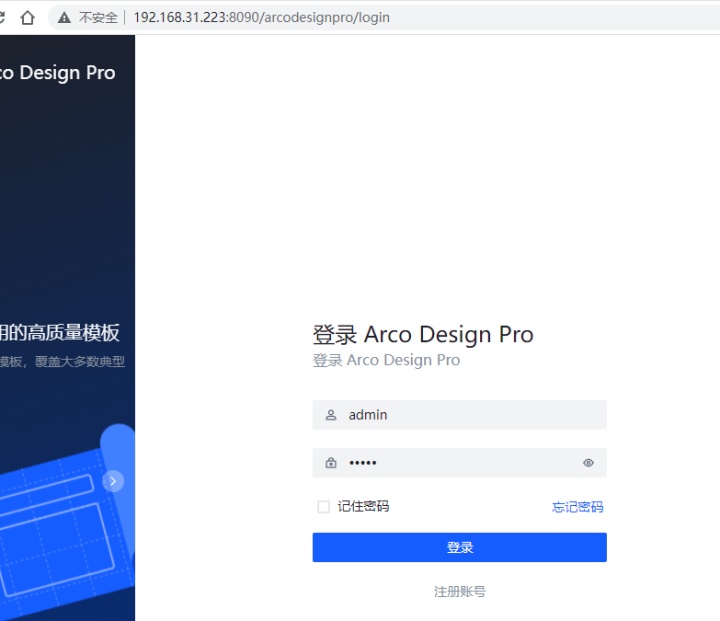
如图在没有登陆情况下跳转应该是http://192.168.31.223:8090/arcodesignpro/login,,结果跳转到http://192.168.31.223:8090/login

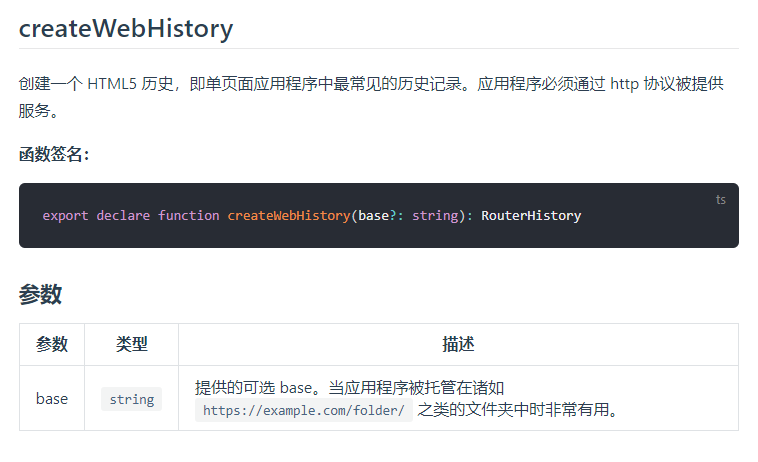
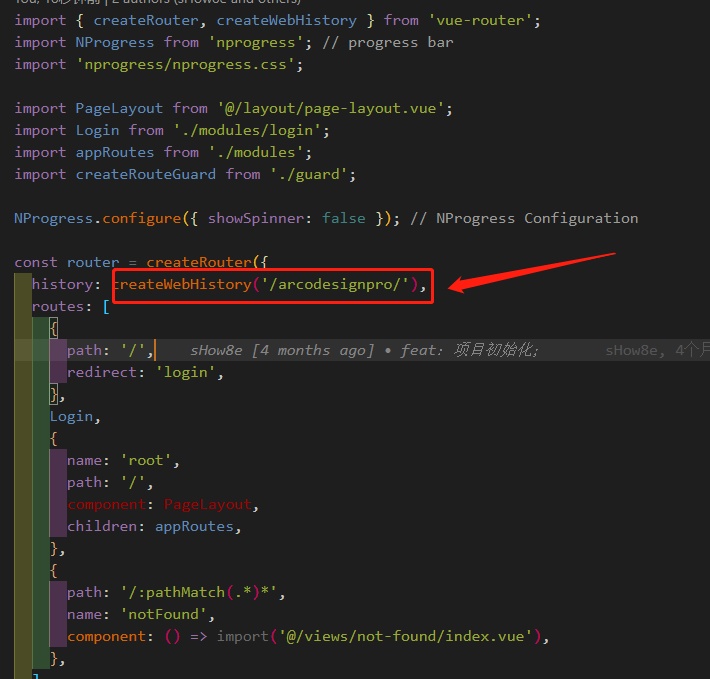
解决方案:因为项目使用vue-router4,api上面有变动,需要在createWebHistory方法写入对应参数,如下官方文档截图:

参考文档:https://router.vuejs.org/zh/api/#createwebhistory

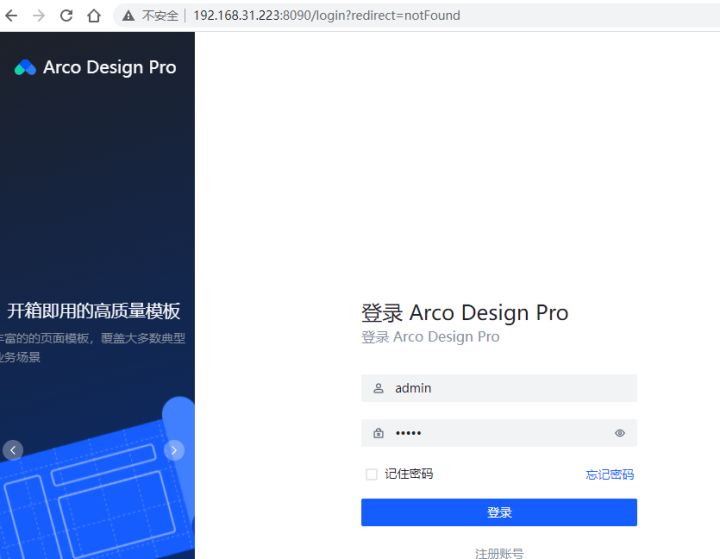
修改完成后,跳转正确:

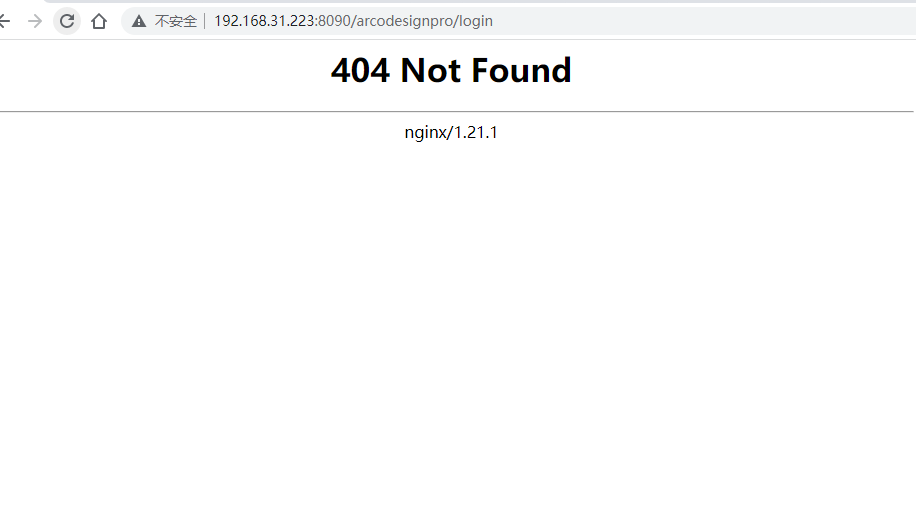
3.访问页面子路由后刷新页面404;

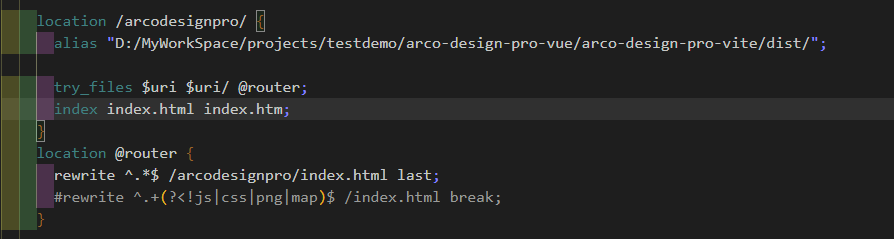
解决方案:修改nginx配置文件

修改后刷新对应的路由均可以访问正常:

4.访问页面子路由后刷新页面500;
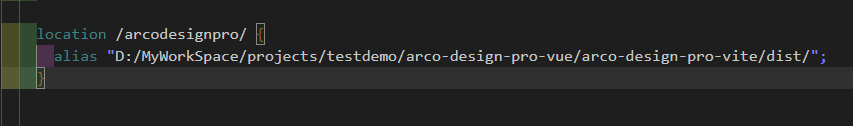
这种情况一般是nginx用的root指向部署文件路径导致多出一层目录,访问不到文件而报错,我一般用alias,它指向的就是对应的实际目录不会增加访问的路由。
用法:
#alias
location /i/{
alias /usr/local/nginx/html/admin/;
}
#若按照上述配置的话,则访问/i/目录里面的文件时,ningx会自动去/usr/local/nginx/html/admin目录找文件。
#root
location /i/ {
root /usr/local/nginx/html/admin;
}
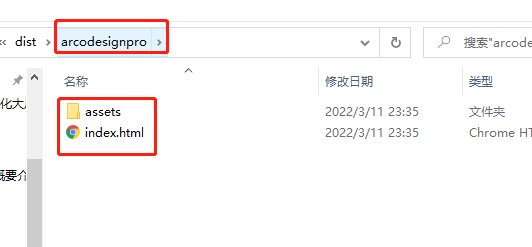
#若按照这种配置的话,则访问/i/目录下的文件时,nginx会去/usr/local/nginx/html/admin/i下找文件所以如果想root的话需要把dist里面创建“arcodesignpro”文件夹,然后把dist里面所有文件拷贝到“arcodesignpro”即可;

然后再次访问,就没问题了。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)