vite2.*+vue3.*中使用iconify(上万+)图标库
Iconify支持100多个图标集,上万种图标可随意使用,Iconify是SVG图标,不是字体图标,所以你也可以结合elementui-plus、ant-design等ui库使用,最后感谢antfu大佬提供的vite插件,也感谢众多设计人员设计的图标。
1,安装插件和图标库
// vite-plugin-icons已经过时,请安装unplugin-icons
pnpm add -D unplugin-icons
// 安装图标库
pnpm add -D @iconify/json
注意:@iconify/json(体积≈149M),包含iconify图标,安装的时候,会全部下载,但实际开发打包完成只会使用你用到的图标。

2.vite.config.json配置
// 引用工具
import Icons from 'unplugin-icons/vite';
import IconsResolver from 'unplugin-icons/resolver';
import AutoImport from 'unplugin-auto-import/vite';
import Components from 'unplugin-vue-components/vite';
// plugins部分
Components({
dts: './src/components.d.ts',
extensions: ['vue', 'md'],
include: [/\.vue$/, /\.vue\?vue/, /\.md$/],
// imports 指定组件所在位置,默认为 src/components; 有需要也可以加上 view 目录
dirs: ['src/components/'],
//prefix :图标前缀
resolvers: [ElementPlusResolver(), IconsResolver({ prefix: 'icon' }), VueUseComponentsResolver()],
}),
Icons({
compiler: 'vue3',
autoInstall: true,
})
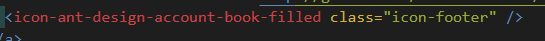
3.组件中直接使用

icon是前缀,ant-design是图标库名称前缀,account-book-filled图标名称
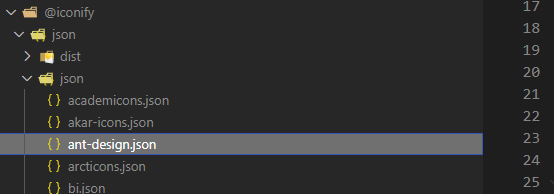
查找方法:


4.也可以按图标集安装
如果你想单独安装使用某个图标集合,可以使用此规则:@iconify-json/[图标id]
比如安装 ant Design Icons
pnpm add @iconify/icons-ant-design --save-dev
参考地址:unplugin-icons



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」