前端需要引入:jSignature.min.js ,jquery-1.9.1.min.js
前端 部分写法:
body内加
<div id="signature"></div>
<img id='img' src="" alt="">
Js :
$(document).ready(function() {
var arguments = {
width: '100%',
height: '40%',
color:'#000',
"decor-color": "transparent",//去除默认画布上那条横线
lineWidth: '3'
};
$("#signature").jSignature(arguments);
});
//重写
function btnCleanUp(){
$("#signature").jSignature("clear");
$("#img").attr("src", "");
}
//保存为图片
function btnGenerateImg() {
if( $("#signature").jSignature('getData', 'native').length === 0) {
alert("请签名后再保存图片!");
return;
}
var sig = $("#signature").jSignature('getData');
$("#img").attr("src", sig);
}
//上传到服务器
function btnUpload(){
if( $("#signature").jSignature('getData', 'native').length === 0) {
alert("请签名后再提交!");
return;
}
var datapair = $("#signature").jSignature("getData", "image");
$.ajax({
url:'https://xxxx/upload',
data:{"imgStr":datapair[1]},
type:'POST',
success:function (data){
alert(data);
},
error:function (data){}
});
}
java 后台实现:
@RequestMapping("/upload")
@ResponseBody // imgStr就是前台发送的data[1]
public String upload(HttpServletRequest request){
try{
String imgStr=request.getParameter("imgStr");
if(StringUtils.isBlank(imgStr)){
return new RespBody(RespBody.Status.ERROR, "未找到需要保存的图片内容");
}
// 文件名称
String s = PKGenerator.generateId();
String fileName = s + ".png";
// 获取路径
String ctxPath = "D:autograph/";
// 创建文件
File dirPath = new File(ctxPath);
if (!dirPath.exists()) {
dirPath.mkdirs();
}
//Base64解码,生成.png图片
BASE64Decoder decoder = new BASE64Decoder();
byte[] decoderBytes = decoder.decodeBuffer(imgStr);
FileOutputStream out = new FileOutputStream(new File(ctxPath+fileName));
out.write(decoderBytes);
out.close();
return fileName; // 返回保存后的文件名称
} catch (Exception e){
logger.error("上传保存图片时报错:{}",e);
return "上传保存图片失败。";
}
}
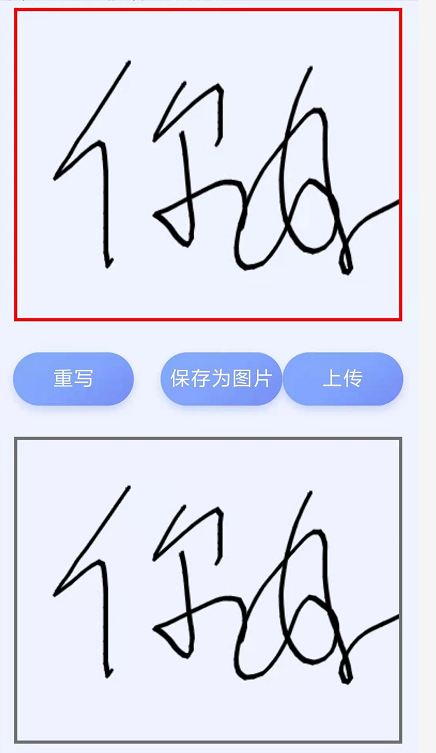
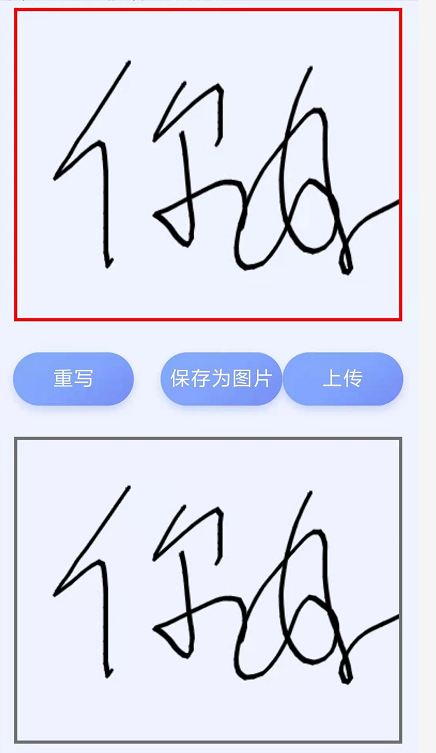
效果: