每日总结 4.16
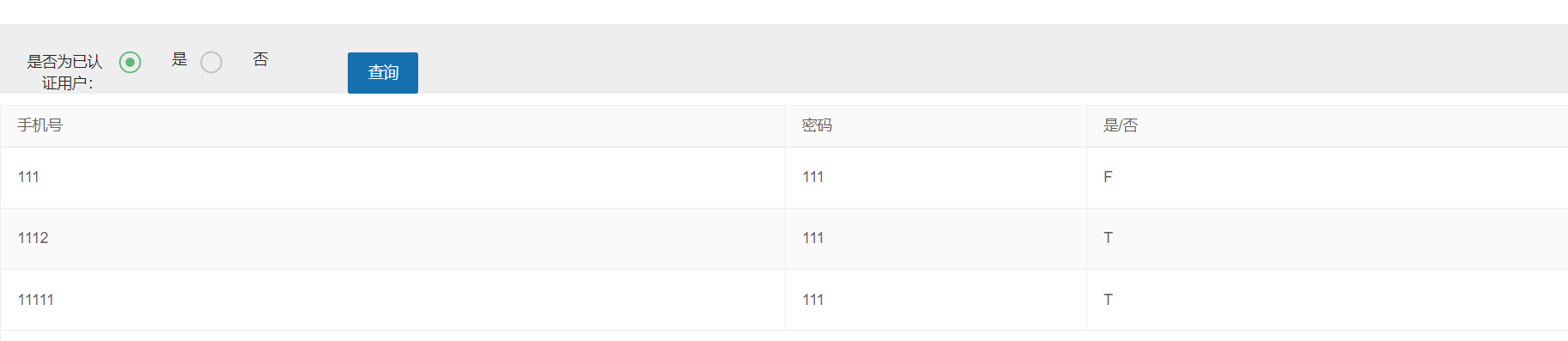
今天完成了用户信息的网页查询显示。web端的查询。


明天继续写如何对用户进行认证操作。遇到困难:如何进行T和F的对应显示。
对代码中加入if else 对其进行判断显示。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <style> .biaoti{ font-family:"幼圆";/*设置字体*/ font-size:30px;/*设置字体大小*/ font-weight:900;/*调整字体粗细*/ color:#136dab; } </style> <meta charset="UTF-8"> <title>用户登录信息查询</title> <script th:src="@{/layuimini/js/lay-module/echarts/echarts.js}"></script> <script th:src="@{/layuimini/js/lay-module/echarts/wordcloud.js}"></script> <link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui/css/layui.css" /> <script src="https://www.layuicdn.com/layui/layui.js"></script> </head> <body> <div style="width:100%;height:90px; background-color:white ;"> <div style="width: 330px;height: 80px; margin:auto;"> <p> </p> <div style="float:left"> <p class="biaoti"> 用户信息认证</p> </div></div> </div> <div style="width:100%;height:65px;float:left; position:relative; display: table-cell;vertical-align: middle; background-color: rgba(232,232,232,0.76) "> <form class="layui-form"action="table1.jsp" method="post" target="hideIframe1" > <p> </p> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label"> 是否为已认证用户: </label> <div class="layui-input-inline"> <input type="radio" name="name" value="T" class="layui-input">是 <input type="radio" name="name" value="F" class="layui-input">否 </div> </div> <div class="layui-inline"> <div class="layui-input-inline"> <button type="submit" class="layui-btn" lay-submit lay-filter="demo1"style="background-color: #1571b2">查询</button> </div> </div> </div> </form> </div> <div class="container3"> <iframe id="myIframe1" name="hideIframe1" style="" src="table1.jsp" frameborder="0" width="100%" height="850px"></iframe> </div> </body> </html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通