每日总结 3.28
今天进行了微信小程序的初步学习,学习了视图模块,按钮,图片,滑动视图容器,文本的学习。
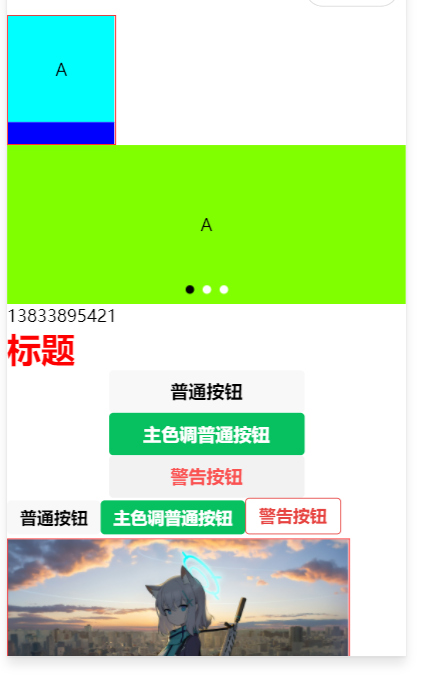
<!--pages/list/list.wxml--> <scroll-view class="container1" scroll-y> <view>A</view> <view>B</view> <view>C</view> </scroll-view> <swiper class="swiper-container" indicator-dots indicator-color="white" indicator-active-color="black" autoplay interval ="3000" circular> <swiper-item> <view class="item">A</view> </swiper-item> <swiper-item> <view class="item">B</view> </swiper-item> <swiper-item> <view class="item">C</view> </swiper-item> </swiper> <view> <text selectable>13833895421</text> </view> <rich-text nodes="<h1 style='color: red;'>标题</h1>"> </rich-text> <button>普通按钮</button> <button type="primary">主色调普通按钮</button> <button type="warn">警告按钮</button> <button size="mini">普通按钮</button> <button type="primary" size="mini">主色调普通按钮</button> <button type="warn" size ="mini" plain>警告按钮</button> <image src="/images/s1.jpg" mode="widthFix"> </image>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通