每日总结 2.24
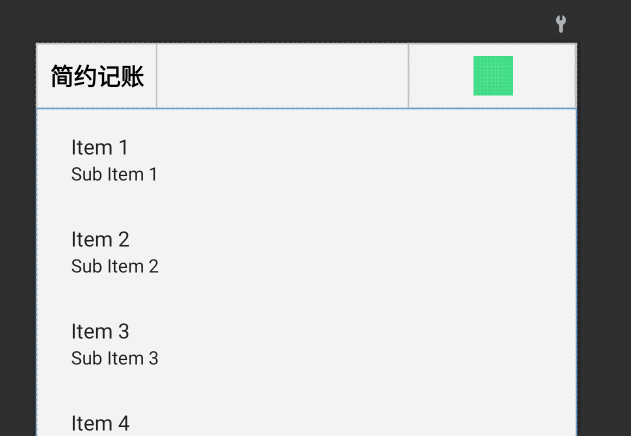
今天学习了上了一天的课,课后学习了主页面的布局。
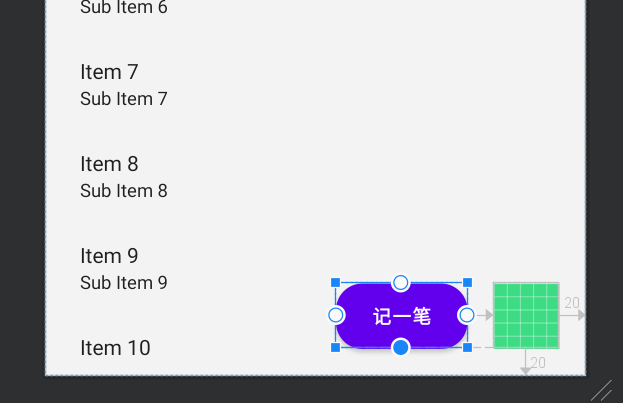
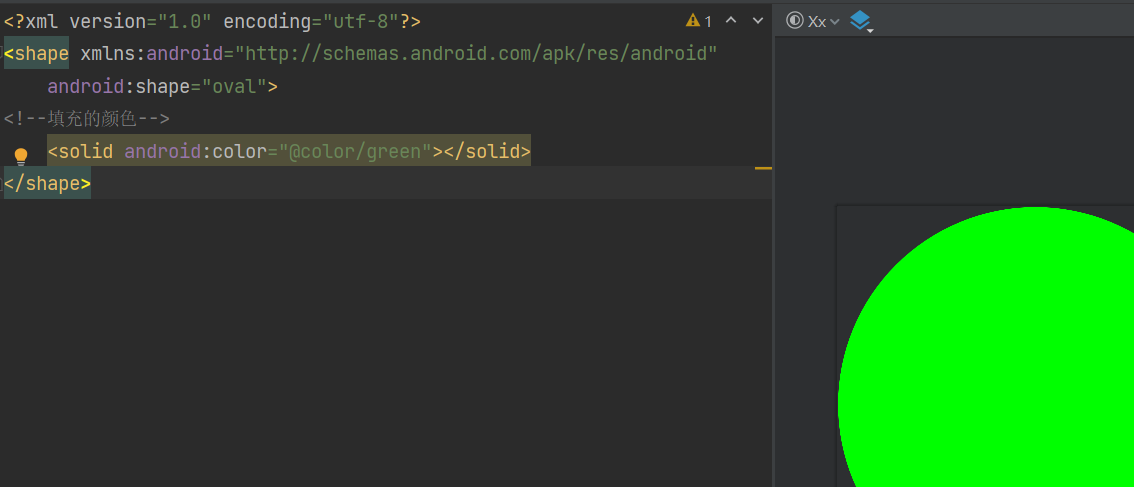
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@color/hui" > <RelativeLayout android:id="@+id/main_top" android:layout_width="match_parent" android:layout_height="50dp"> <TextView android:text="@string/app_name" android:layout_width="wrap_content" android:layout_height="match_parent" android:gravity="center" android:padding="10dp" android:textStyle="bold" android:textSize="18sp" android:textColor="@color/black" ></TextView> <ImageView android:id="@+id/main_iv_search" android:layout_width="wrap_content" android:layout_height="match_parent" android:src="@drawable/ic_launcher_background" android:layout_alignParentRight="true" android:padding="10dp" ></ImageView> </RelativeLayout> <ListView android:id="@+id/main_lv" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@id/main_top" android:padding="10dp" android:divider="@null" android:dividerHeight="6dp" android:scrollbars="none" android:background="@color/hui" ></ListView> <ImageButton android:id="@+id/main_button_more" android:layout_width="50dp" android:layout_height="50dp" android:src="@drawable/ic_launcher_background" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" android:layout_margin="20dp" android:background="@drawable/main_btn_bg" ></ImageButton> <Button android:id="@+id/main_btn_edit" android:layout_width="100dp" android:layout_height="50dp" android:layout_alignBottom="@id/main_button_more" android:background="@drawable/main_record_bg" android:layout_toLeftOf="@id/main_button_more" android:text="@string/edit" android:textStyle="bold" android:textColor="@color/white" android:gravity="center" ></Button> <!-- <TextView android:id="@+id/tv_zz" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#ffffff" android:layout_centerVertical="true" android:text="账号" android:textSize="15dp" android:textColor="@color/black" ></TextView> <TextView android:id="@+id/tv_sr" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/tv_zz" android:layout_alignTop="@id/tv_zz" android:text="ii" android:textSize="15dp" ></TextView> <TextView android:id="@+id/tv_zz1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#ffffff" android:layout_below="@id/tv_zz" android:layout_alignRight="@id/tv_zz" android:text="mima" android:textSize="15dp" android:textColor="@color/black" ></TextView> <TextView android:id="@+id/tv_sr2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/tv_zz1" android:layout_alignTop="@id/tv_zz1" android:text="ii" android:textSize="15dp" ></TextView> --> <!--<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" />--> </RelativeLayout>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通