分层测试(转载)
最近在工作过程中遇到产品、测试对分层测试有些疑惑,我理解有两点,一个是开发不想迭代提交,如果要增加分层测试,对开发有额外的要求,比如方法说明,比如概要设计、详细设计、接口规范等,是有额外的工作量的;还有一点是说,既然可以直接从页面上进行测试,那不是更简单吗,何必要在深层次上做更多的测试呢,这不是增加了工作量?
针对第二点,其实对测试是有很大的误解的。对测试来说,会增加一些工作量,但增加的工作量并没有想象的那么多。因为在深层次要做的测试,如果当时没有做,那么在最上层页面测试的时候,相应的用例还是需要跑的;觉得直接从页面测试可以减少测试量的原因,更多的是因为,没有考虑到需求以外的隐藏case,把这些case遗漏掉了。
而相反的,采用分层测试,能够更早更精确的发现各层次上的bug,是可以极大的节约修复bug的返工时间的。
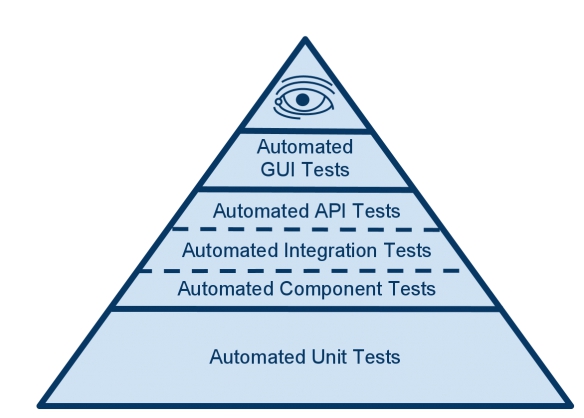
我们先来看看测试金字塔:

从这个金字塔可以看到,最底层单元测试所做的测试时最多,而最上层UI的手工测试是做的最少的。
另外按这个金字塔的设计,除了一小部分的UI做的是手工测试,其他都是采用自动化的方式。从理想情况来说,可以进一步的节约测试时间。
上面是划分比较细致的一种分层测试,更多的时候我们做不到;当前做的比较多的是大头的UI测试,中间多的接口测试,再加上很少的单元测试。单元测试一般是有开发或者专门的测试开发团队来进行,涉及到测试驱动开发、事件驱动开发等。
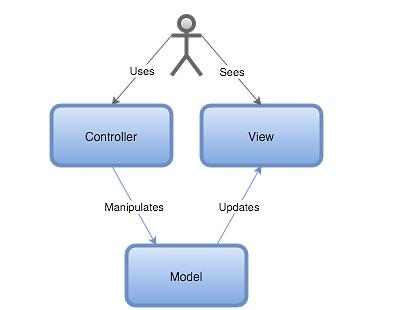
针对当前比较流行的分层测试,有下面的分层结构:

这其实是一个MVC的结构,分成了数据层面的测试、逻辑层面的测试、还有UI层面的测试
对于现在流行的微服务SOA来说,V就是前端WEB或者APP, C就是中间密密麻麻的各种接口,M就是最下层的数据
我们在测试的时候,不仅要关注需求文档中的需求,还要考虑一些隐藏的需求,以及开发的实现;开发采用不同的实现方式,会产生不一样的测试点
我们要更多的站在用户的角度去考虑用户的使用场景,流程设计是否合理,交互是否顺畅,文字是否有歧义,提示是否明确而友好
开发采用了什么技术,什么框架,设计是否合理,是否高效,是否有扩展性,流程是否可控,是否考虑了异常情况,数据处理是否合理,是否存在性能问题,安全性有没有考虑等等
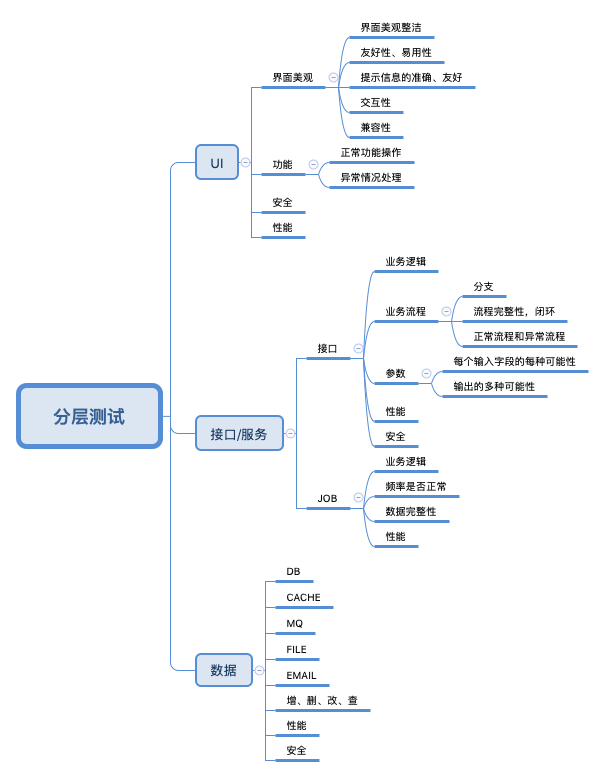
那么针对上面的分层结构,我们在设计测试用例的时候,需要考虑以下图所示的情况,这只是粗略的,更细致的,还需要根据需求和实现进一步的拓展

最后再来说说分层测试的优点:
1.易定位
测的哪一层,出现问题,就是哪一层的问题,很明确;但是如果直接从最上层的页面测试,需要一层层的去推演,这个处理过线上问题的人会有比较深刻的体会
2.节约时间
体现在两个方面。
一方面,分层测试可以是一个迭代的过程,测试可以提前介入,无需等到最后页面完成后进行测试,缩短整体项目时长
另一方面,问题可以提前暴露,缩减修复bug时查找问题和解决问题的时间。
举一个例子,假设一个房子,最后验收的时候,发现房子有一点点倾斜,那要查是屋顶的问题,还是墙壁的问题,还是地基没有搭好,最后查出是地基的问题,要修复,极端的例子,可能需要把房子整个拆掉重建;但如果我在搭地基的时候就发现了问题,只要重新搭地基就好了
3.有针对性
分层测试在用例设计和执行测试的时候,更具有针对性,思维更加清晰,不容易遗漏
4.加强测试对代码实现的理解;可以更好的进行测试技能拓展



