Highcharts 多个Y轴动态刷新数据
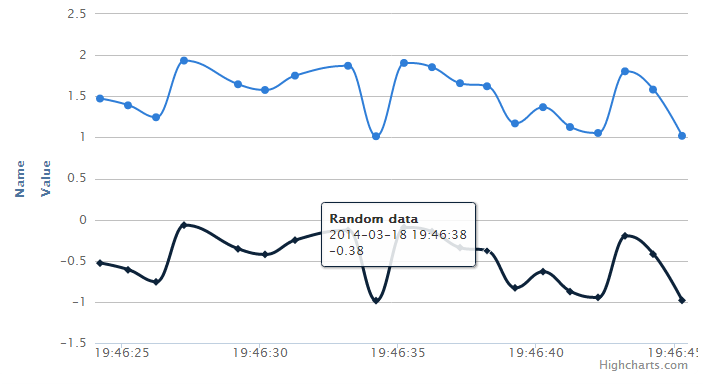
效果图:

js代码:
$(function() { $(document).ready(function() { Highcharts.setOptions({ global: { useUTC: false } }); var chart; chart = new Highcharts.Chart({ chart: { renderTo: 'container', type: 'spline', animation: Highcharts.svg, // don't animate in old IE marginRight: 10, events: { load: function() {} } }, title: { text: 'Live random data' }, xAxis: { type: 'datetime', tickPixelInterval: 150 }, yAxis: [{ title: { text: 'Value' }, plotLines: [{ value: 0, width: 1, color: '#808080' }] }, { title: { text: 'Name' }, plotLines: [{ value: 0, width: 1, color: '#808080' }] }], tooltip: { formatter: function() { return '<b>' + this.series.name + '</b><br/>' + Highcharts.dateFormat('%Y-%m-%d %H:%M:%S', this.x) + '<br/>' + Highcharts.numberFormat(this.y, 2); } }, legend: { enabled: false }, exporting: { enabled: false }, series: [{ name: 'Random data', data: (function() { // generate an array of random data var data = [], time = (new Date()).getTime(), i; for (i = -19; i <= 0; i++) { data.push({ x: time + i * 1000, y: Math.random() }); } return data; })() }, { name: 'Random data', data: (function() { // generate an array of random data var data = [], time = (new Date()).getTime(), i; for (i = -19; i <= 0; i++) { data.push({ x: time + i * 1000, y: Math.random() }); } return data; })() }] }); // set up the updating of the chart each second var series = chart.series[0]; var series1 = chart.series[1]; setInterval(function() { var x = (new Date()).getTime(), // current time y = Math.random(); series.addPoint([x, y + 1], true, true); series1.addPoint([x, y - 1], true, true); }, 1000); }); });
html代码:
<head> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/highcharts.js"></script> <script type="text/javascript" src="js/exporting.js"></script> <script> //左侧Javascript代码 </script> </head> <body> <div id="container" style="min-width:700px;height:400px"></div> </body>
作者:sy
出处:http://www.cnblogs.com/sydeveloper
QQ:522733724
本页版权归作者和博客园所有,欢迎转载,但未经作者同意必须保留此段声明,
且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利



 浙公网安备 33010602011771号
浙公网安备 33010602011771号