自己手动写的在线PPT - BP编辑器 [源码分享]
/*** * bp-module-ppteditor * 2017-05-16 */ var _this = window, _cropper,_templateId,_zIndexTextStart=50,_zIndexImageStart=10,_uploadFileId = 0; var BPConfig ={ txtBox:{ iniToLeft:"100px", iniToTop:"100px", color:"rgb(80, 80, 80)", fontSize:"30px", draggable:false, iniText:"双击此处进行编辑", zIndex:function() { _zIndexTextStart++; return _zIndexTextStart; } }, imgBox:{ iniToLeft:"100px", iniToTop:"100px", defaultImg:"http://edit.nutsbp.com/assets/images/pc/img_placeholder.png", draggable:false, iniText:"双击更换图片", uploadFileId:function(){ _uploadFileId++; return _uploadFileId; }, zIndex:function(){ _zIndexImageStart++; return _zIndexImageStart; } }, cropper:{ aspectRatio: 16/9, scalable: !1, zoomable: !1, movable: !1 } }; var moduleInit = () =>{ _this.NavSideBar.init();//NavSideBar _this.ToolBar.init();//ToolBar _this.Stage.init();//Stage }; var moduleEvent = { addHandler: function(element,type,handler) { //事件监听 if(element.addEventListener) { element.addEventListener(type,handler,false); }else if(element.attachEvent) { element.attachEvent("on"+type,handler); }else { element["on" +type] = handler; } }, removeHandler: function(element,type,handler){ //移除事件监听 if(element.removeEventListener) { element.removeEventListener(type,handler,false); }else if(element.detachEvent) { element.detachEvent("on"+type,handler); }else { element["on" +type] = null; } }, getEvent: function(event) {//获取event对象,返回event对象的引用 return event ? event : window.event; }, getTarget: function(event) {//返回事件目标。 return event.target || event.srcElement; }, preventDefault: function(event){//取消或者阻止事件默认行为 if(event.preventDefault) { event.preventDefault(); }else { event.returnValue = false; } }, stopPropagation: function(event) {//阻止事件流,阻止事件冒泡 if(event.stopPropagation) { event.stopPropagation(); }else { event.cancelBubble = true; } }, sortable:function(element,target){ element.setAttribute("draggable", "false"); moduleEvent.removeHandler(element,"onmousedown"); startDrag(element, target); } }; var moduleUtil ={ getUrlQueryValue :function(name){ var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if (r != null) return unescape(r[2]); return null; }, HTMLDecode:function(text) { var temp = document.createElement("div"); temp.innerHTML = text; var output = temp.innerText || temp.textContent; temp = null; return output; }, unescapeHTML: function(s){ s || ""; return s.replace(/&lt;/g, "<").replace(/&gt;/g, ">").replace(/"/g, '"').replace(/'/g, "'"); }, scrollTo:function (i,ms){ // $('html,body').animate({ scrollTop:500*i },ms); }, getParamFromUrl: function(name){ name = name.replace(/[\[]/, "\\\[").replace(/[\]]/, "\\\]"); var regexS = "[\\?&]" + name + "=([^&#]*)"; var regex = new RegExp(regexS); var results = regex.exec(window.location.href); if (results == null) { return null; } else { return results[1]; } }, formatDate:function(date){//yyyyMMddhhmmss if(!date) return ''; var month = date.getMonth() + 1; var strDate = date.getDate(); if (month >= 1 && month <= 9) { month = "0" + month; } if (strDate >= 0 && strDate <= 9) { strDate = "0" + strDate; } var currentdate = date.getFullYear() + month + strDate + date.getHours() + date.getMinutes() + date.getSeconds(); return currentdate; } }; var moduleEntity = {// cropper:{ get:()=>{return _cropper}, set:(img)=>{_this._cropper = new Cropper(img,BPConfig.cropper)} }, templateId:{//TODO://模板参数 get:()=>{return _templateId || moduleUtil.getUrlQueryValue('id')}, set:(tplId)=>{_this._templateId = tplId} } }; var moduleServer = { ajax:function(type,para,addr,success){ $.ajax({ type:type, data:para, dataType:'json', url:addr, success:success }); }, ajaxFileUpload:function(type,para,addr,success){ $.ajax({ type:type, data:para, contentType: false, //必须 processData: false, //必须 dataType:'json', url:addr, success:success }); } }; var moduleRun = () => { _this.moduleEntity.templateId.set(moduleUtil.getParamFromUrl('id')); _this.moduleInit(); }; var previewRun = ()=>{ _this.moduleEntity.templateId.set(moduleUtil.getParamFromUrl('id')); _this.Preview.init(); }; var Stage = { element: $("#edit_section_0_sub") || document.getElementById("edit_section_0_sub"), init:function(){ var _curr = this; $(_curr.element).bind("click",()=>{return _curr.clickEvent()}); }, fillData:function(tid,cid,bg,isHasTitle){ var _curr = this; if(bg){ _curr.render(null,bg,isHasTitle); }else{ moduleServer.ajax.call(_this,"post",{"template_id":tid,"column_id":cid},"http://www.bpjia.com.cn/home/user/get_code",(d)=>{ if(d.error&&d.error=='0'){ _curr.render(d.data.code,d.data.background); } }) } }, render:function(code,bg,isHasTitle){ var _curr =this; /* $("#edit_section_0").css({ 'background-image': 'url('+bg+')', 'background-repeat':'left bottom', 'background-size':'cover' }).attr('data-url',bg);*/ $("#edit_section_0_sub").html(''); var $BgImg = $('<img class="NED-background" draggable="false" />').attr('src',bg); $("#edit_section_0_sub").append($BgImg); if(isHasTitle){ _curr.renderHeaderBox(); } if(code) { var $code = $(moduleUtil.unescapeHTML(moduleUtil.HTMLDecode(code))); $code.each(function(){ if($(this).hasClass('txt-box')){ TXTBox.bindEvent($(this)); _this.moduleEvent.sortable($(this).get(0),$("#edit_section_0_sub").get(0)); }else{ $(this).find('input[type=file]').remove(); IMGBox.bindEvent($(this)); _this.moduleEvent.sortable($(this).get(0),$("#edit_section_0_sub").get(0)); } }); $("#edit_section_0_sub").append($code); } return $("#edit_section_0"); }, renderHeaderBox:function(){ _this.TxtToolBar.create(1); _this.TXTBox.create('edit_section_0',1); }, saveData:function(tid,cid,cb){ var _curr =this; var code = $("#edit_section_0_sub").html(); var bg = $("#edit_section_0").attr('data-url'); var para ={ template_id:tid || $("nav a.current").attr("template-id"), column_id:cid || $("nav a.current").attr("category-id"), code:code }; if(!para.column_id){ var $headBox = $('#edit_section_0_sub').find('.header-box'); var txt = $headBox.find(".fillText").text(); para = $.extend({},para,{ title: txt || $("nav a.current").find('span').text() || '未命名标题', background:bg }); moduleServer.ajax.call(_this,"post",para,"http://www.bpjia.com.cn/home/user/add_column",(d)=>{ if(d.error&&d.error=='0') { NavSideBar.init($("nav a.current").index()); cb && cb(); } }) }else{ moduleServer.ajax.call(_this,"post",para,"http://www.bpjia.com.cn/home/user/save_code",(d)=>{ if(d.error&&d.error=='0') { cb && cb(); } }) } }, clickEvent:function(){ TXTBox.blur.call(this,$(".txt-box")); IMGBox.blur.call(this,$(".img-box")); TxtToolBar.remove(); } }; var NavSideBar = { element: $("aside")[0] || document.getElementsByTagName("aside")[0], init:function(checkedIndex){ var $nav = $(this.element).find("nav"); var tplId = moduleEntity.templateId.get();//TODO://先写死1 var _curr =this; moduleServer.ajax.call(_this,"get",{"template_id":tplId},"http://www.bpjia.com.cn/home/user/column_list",(d)=>{ categories = d.data.list || {}; checkedIndex = checkedIndex || 0; if(d.error&&d.error=='0'&&categories.length>0){ $nav.html(''); Stage.fillData(tplId,categories[checkedIndex].column_id);//init stage's data for(var i=0,len=categories.length;i<len;i++){ $('<a href="javascript:;" '+(i == checkedIndex?'class="current"':'')+'/>').attr({ 'category-id':categories[i].column_id, 'template-id':tplId }).click(function(){ _curr.itemSelected(this,tplId,$(this).attr("category-id")); }).append([ span = $('<span>'+categories[i].title+'</span>'), del = $('<i class="del" style="display:'+(i == checkedIndex?'inline-block':'none')+'">').click(_curr.delSelectedItem) ]).appendTo($nav); } } }); //init button's event $("#asideAddBtn").bind("click",_curr.showTplBgList); }, itemSelected:function(currObj,tid,cid,bg){ this.addSelectedStyle(currObj); //editor's data TxtToolBar.remove(); Stage.fillData(tid,cid,bg); }, addSelectedStyle:function(currItem){ $(currItem).addClass("current").siblings().removeClass("current"); $(currItem).find(".del").show().siblings().find(".del").hide(); }, delSelectedItem:function(e){ var tid = $(this).parent().attr("template-id"), cid = $(this).parent().attr("category-id"); if(confirm('您确定要删除这条栏目数据吗?')){ moduleServer.ajax.call(_this,"post",{"template_id":tid,"column_id":cid},"http://www.bpjia.com.cn/home/user/del_column",(d)=>{ if(d.error&&d.error=='0'){ NavSideBar.init(); } }); } moduleEvent.stopPropagation(e); }, delUndefinedItem:function(e){ if(confirm('您确定要删除这条栏目数据吗?')){ $(this).parent().remove(); $("nav>a") && $("nav>a").first().click(); } moduleEvent.stopPropagation(e); }, showTplBgList:function(){ NavSideBar.renderTplBgList(moduleEntity.templateId.get());//TODO://先写死1 $('#PopupAddPage').show(); $("#popupCloseBtn").click(function(){ $('#PopupAddPage').hide(); }); }, renderTplBgList:function(tplId){ var _curr = this; $('#PopupAddPage_table').html(''); moduleServer.ajax.call(_this,"get",{"template_id":tplId},"http://www.bpjia.com.cn/home/user/background_list",(d)=>{ imgs = d.data|| {}; if(d.error&&d.error=='0'&&imgs.length>0){ $('#PopupAddPage_table').html(''); _.forEach(imgs,(i)=>{ var $list = $('<div class="list list_horizontal" />').append([ cover = $('<div class="cover"><div class="text">新增此页</div></div>').click(_curr.addNavItem.bind(this,i)), popupTplBg = $('<div class="sectionAnimate popupTplBg" />').append([ img = $('<img src="'+i+'" class="popupTplImg" draggable="false">') ]) ]).appendTo($('#PopupAddPage_table')); }) } }) }, addNavItem:function(bgUrl){ var _curr =this, tplId = 1; $('#PopupAddPage').hide(); $('nav a').removeClass('current'); $('<a href="javascript:;" class="current" />').attr({ 'category-id':"", 'template-id':moduleEntity.templateId.get()//TODO://先写死 }).click(function(){ _curr.itemSelected(this,tplId,null,bgUrl); }).append([ span = $('<span>未命名标题</span>'), del = $('<i class="del" style="display:inline-block" />').click(_curr.delUndefinedItem) ]).appendTo($('nav')); Stage.fillData(tplId,null,bgUrl,1); } }; var ToolBar = { element: $("header")[0] || document.getElementsByTagName("header")[0], init:function(){ //exit $("#exit-link").click(function(){ if(confirm("确定要退出编辑吗?")){ history.go(-1); } }); $("#changeTpl").click(()=>alert("功能已经努力开发中,敬请期待!")); $("#exportPDF").click(()=>{$("#ne-loading").show(); _this.Preview.exportPDF('',0)}); $("#lookBtn").click(()=>{ location.href='/BPWeb/BP-editor-view.html?id='+moduleEntity.templateId.get();//TODO://先写死 }); $("#saveBtn").click(()=>{_this.Stage.saveData(null,null,()=>alert('保存成功'))}); /**point link**/ var __this = this, pointLinks = $(this.element).find("a.points-link"), fontLink = $(this.element).find("a.icon-btn_font")[0], imgLink = $(this.element).find("a.icon-btn_pic")[0]; $.each(pointLinks,(k,v)=>{ var curr = pointLinks[k] || this; $(curr).bind("click",()=>{return __this.pointLinkSelected(curr)}); }); $(fontLink).bind("click",function(){ _this.TxtToolBar.create(1); _this.TXTBox.create('edit_section_0'); }); $(imgLink).bind("click",function(){ _this.IMGBox.create('edit_section_0'); }); }, pointLinkSelected:function(currObj){ this.addPointLinkSelectedStyle(currObj); }, addPointLinkSelectedStyle:function(currItem){ $(currItem).addClass("current").siblings().removeClass("current"); } }; var TXTBox = { create:function(selectionId,isHeadBox){ var dataId; var $element = $(sprintf('<div class="txt-box '+(isHeadBox?'header-box':'')+'" data-kind="customus" data-id="'+dataId+'" draggable="%(draggable)s" style="top: %(iniToTop)s; left: %(iniToLeft)s; position: absolute; z-index: %(zIndex)s; font-size: %(fontSize)s; line-height: 1.5; word-wrap: break-word; color: %(color)s; cursor: move;" >' + '<div class="fillText edit" style="border: 2px dashed transparent;">' + '<p>'+(isHeadBox?'未命名标题':'%(iniText)s')+'</p></div>' + '<div class="dragger" style="border-color: rgb(153, 153, 153);">' + '<div class="anchor" data-direction="e" draggable="%(draggable)s"></div>' + '<div class="anchor" data-direction="w" draggable="%(draggable)s"></div></div></div>' ,BPConfig.txtBox)); this.bindEvent($element); $element.appendTo($("#"+selectionId+"_sub")); _this.moduleEvent.sortable($element.get(0),$("#"+selectionId+"_sub").get(0)); return $element; }, bindEvent:function($element){ $element.bind("mouseenter",this.mouseenter); $element.bind("click",this.click); $element.bind("dblclick",this.dblclick); $element.bind("mouseleave",this.mouseout); }, mouseenter:function(){ $(this).css("border","2px dashed rgb(153,153,153)"); }, mouseout:function(){ $(this).css("border","2px dashed transparent"); }, click:function(e){ var _curr = this; $(this).siblings().find(".dragger").remove(); var $dragger = $(this).find(".dragger"); if($dragger.length == 0){ var _dragger = $(sprintf('<div class="dragger" style="border-color: rgb(153, 153, 153);">' + '<div class="anchor" data-direction="e" draggable="%(draggable)s"></div>' + '<div class="anchor" data-direction="w" draggable="%(draggable)s"></div></div>',BPConfig.txtBox)).appendTo($(_curr)); }else{ $dragger.css("visibility","inherit"); } _this.TxtToolBar.create(1); _this.moduleEvent.sortable(this,_this.Stage.element.get(0)); moduleEvent.stopPropagation(e); }, dblclick:function(){ $(this).css({ "border":"2px dashed rgb(153,153,153)", "cursor":"text" }); $(this).find(".fillText").eq(0).css("position","relative") .addClass("editing").addClass("cke_editable").addClass("cke_editable_inline") .addClass("cke_contents_ltr").addClass("cke_show_borders").addClass("cke_focus") .attr("tabindex","0") .attr("contenteditable","true") .attr("spellcheck","false") .attr("role","textbox") .attr("aria-label","false"); $(this).find(".dragger").eq(0).css("visibility","hidden"); return false; }, getSelectedText:function(){ if (document.selection) { return document.selection.createRange().text; } else if (window.getSelection()) { return window.getSelection(); } }, getSelectedTxtBox:function(){ var $dragger = $('div[class="dragger"]')[0]; return $dragger?$($dragger.parentElement):false; }, fillText:function($element,value){ $element || this.getSelectedTxtBox(); $element.find(".fillText").eq(0).html(value); }, clearText:function($element){ $element || this.getSelectedTxtBox(); $element.find(".fillText").eq(0).html(''); }, blur:function($elements){ $elements.css({ "border":"2px dashed transparent", "cursor":"move" }); $elements.find(".fillText").css("position","relative") .removeClass("editing").removeClass("cke_editable").removeClass("cke_editable_inline") .removeClass("cke_contents_ltr").removeClass("cke_show_borders").removeClass("cke_focus") .removeAttr("tabindex") .removeAttr("contenteditable") .removeAttr("spellcheck") .removeAttr("role") .removeAttr("aria-label"); $elements.find(".dragger").remove(); var $headBox = $('#edit_section_0_sub').find('.header-box'), cid = $('nav a.current').attr('category-id'); if($headBox&&$headBox.length>0&&!cid){ var txt = $headBox.find(".fillText").text() || '未命名标题'; $("nav a.current").find('span').text(txt); } }, remove:function($element){ $element || this.getSelectedTxtBox(); $element.remove(); delete $element; } }; var TxtToolBar = { create:function(selectedType){ var _curr = this; if(!selectedType) return false; if($("#ToolMenu")&&$("#ToolMenu").find(".line").length>0){ _curr.remove(); }; var $elements = []; if(selectedType == 1){//1=>txtbox $elements = [ btnSize = $('<button class="btn icon-btn_size">22</button>').bind("click",function(){return _curr.showFontSizeOption(this);}), line = $('<div class="line"></div>'), btnColor = $('<button class="btn icon-btn_text_color" id="ToolMenu_colorPickerBtn">').bind("click",function(){return _curr.showColorPicker(this);}).append([ colorLine = $('<div class="font_color_line" id="font_color_line" style="background-color: rgb(255, 255, 255);" />') ]), line2 = $('<div class="line"></div>'), btnBold = $('<button class="btn icon-btn_bold"></button>').bind("click",function(){return _curr.change2Bold(this);}), btnItalic = $('<button class="btn icon-btn_italic"></button>').bind("click",function(){return _curr.change2Italic(this);}), btnLine = $('<button class="btn icon-btn_text_line"></button>').bind("click",function(){return _curr.change2Underline(this);}), line3 = $('<div class="line"></div>'), btnLeft = $('<button class="btn icon-btn_text_left"></button>').bind("click",function(){return _curr.change2Align(this,'left');}), btnCenter = $('<button class="btn icon-btn_text_center"></button>').bind("click",function(){return _curr.change2Align(this,'center');}), btnRight = $('<button class="btn icon-btn_text_right"></button>').bind("click",function(){return _curr.change2Align(this,'right');}), line4 = $('<div class="line"></div>'), btnCopy = $('<button class="btn icon-btn_copy">复制</button>').bind("click",function(){return _curr.copyTxtbox(this);}), line5 = $('<div class="line"></div>'), benDel = $('<button class="btn icon-btn_delete icon-btn_pic_delete"></button>').bind("click",function(){return _curr.recycle(this);}) ]; }else if(selectedType == 2){//2=>imgbox $elements = [ btnCopy = $('<button class="btn icon-btn_copy">复制</button>').bind("click",function(){return _curr.copyTxtbox(this);}), line5 = $('<div class="line"></div>'), benDel = $('<button class="btn icon-btn_delete icon-btn_pic_delete"></button>').bind("click",function(){return _curr.recycle(this);}) ]; } $("#ToolMenu").append($elements); }, remove:function(){ $("#ToolMenu").html(''); }, showFontSizeOption:function(element){ $(element).addClass("active").siblings().removeClass("active"); var $fontSizeBar = $('<div id="ToolMenu_fontSizeUI" class="fontsize_box"/>').append([ $inputElm = $('<input class="input_elm" id="ToolMenu_input_elm">') ]); var fontArray = [96, 64, 48, 32, 24, 20, 18, 16, 14, 13, 12]; for (var arrayIndex = 0; arrayIndex < fontArray.length; arrayIndex++) { var pele = document.createElement("p"); pele.className = "item"; pele.innerText = fontArray[arrayIndex] + "px"; $(pele).bind("click",function(){ $("#ToolMenu_input_elm").val(parseInt($(this).text(), 10)); $(element).text(parseInt($(this).text(), 10)); if(!TXTBox.getSelectedTxtBox()) return false; TXTBox.getSelectedTxtBox().css("font-size",$(this).text()); return false; }).appendTo($fontSizeBar); } $("#ToolMenu").append($fontSizeBar); }, hideFontSizeOption:function(){ $("#ToolMenu_fontSizeUI").remove(); }, showColorPicker: function(element) { $(element).addClass("active").siblings().removeClass("active"); $(element).bigColorpicker(function(ele, color) { $("#font_color_line").css("background-color", color); if(!TXTBox.getSelectedTxtBox()) return false; TXTBox.getSelectedTxtBox().css("color",color); }); }, change2Bold: function(element){ $(element).addClass("active").siblings().removeClass("active"); if(!TXTBox.getSelectedTxtBox()) return false; TXTBox.getSelectedTxtBox().css("font-weight","bold"); }, change2Italic: function(element){ $(element).addClass("active").siblings().removeClass("active"); if(!TXTBox.getSelectedTxtBox()) return false; TXTBox.getSelectedTxtBox().css("font-style","italic"); }, change2Underline: function(element){ $(element).addClass("active").siblings().removeClass("active"); if(!TXTBox.getSelectedTxtBox()) return false; TXTBox.getSelectedTxtBox().css("text-decoration","underline"); }, change2Align: function(element,align){ $(element).addClass("active").siblings().removeClass("active"); if(!TXTBox.getSelectedTxtBox()) return false; TXTBox.getSelectedTxtBox().css("text-align",align); }, copyTxtbox:function(element){ $(element).addClass("active").siblings().removeClass("active"); if(TXTBox.getSelectedTxtBox()) { var cloneObj = TXTBox.getSelectedTxtBox().clone(true); cloneObj.find(".dragger").remove(); cloneObj.appendTo(_this.Stage.element); _this.moduleEvent.sortable(cloneObj.get(0),_this.Stage.element.get(0)); return false; } if(IMGBox.getSelectedImgBox()) { var cloneObj = IMGBox.getSelectedImgBox().clone(true); cloneObj.find('input[type=file]').eq(0).attr('id','file_'+_this.BPConfig.imgBox.uploadFileId); cloneObj.find(".dragger").remove(); cloneObj.appendTo(_this.Stage.element); _this.moduleEvent.sortable(cloneObj.get(0),_this.Stage.element.get(0)); return false; } }, recycle :function(element){ $(element).addClass("active").siblings().removeClass("active"); this.remove.call(this); if(TXTBox.getSelectedTxtBox()) { TXTBox.getSelectedTxtBox().remove(); } if(IMGBox.getSelectedImgBox()) { IMGBox.getSelectedImgBox().remove(); } } }; var IMGBox = { create:function(selectionId){ var $imgBox = $(sprintf('<div class="img-box" data-default="%(defaultImg)s" draggable="%(draggable)s" style="top: %(iniToTop)s; left: %(iniToLeft)s; width:100px;height:100px;position: absolute; z-index:%(zIndex)s; cursor: move;" />',BPConfig.imgBox)); $imgBox.append([ img = $('<img draggable="false" />').attr("src",BPConfig.imgBox.defaultImg), uploadImgCover = $('<div class="uploadImgCover" style="border: 2px dashed transparent;" />').append([ p = $('<p draggable="false" />').text(BPConfig.imgBox.iniText) ]) ]); $imgBox.appendTo($("#"+selectionId+"_sub")); this.bindEvent($imgBox); _this.moduleEvent.sortable($imgBox.get(0),$("#"+selectionId+"_sub").get(0)); return $imgBox; }, bindEvent:function($element){ $element.bind("mouseenter",this.mouseenter); $element.bind("click",this.click); $element.bind("dblclick",this.dblclick); $element.bind("mouseleave",this.mouseout); }, getSelectedImgBox:function(){ var $dragger = $('div[class="dragger"]').eq(0); return $dragger?$dragger.parent():false; }, mouseenter:function(){ $(this).css("border","2px dashed rgb(153,153,153)"); $(this).find(".uploadImgCover").eq(0).css("opacity",100); }, mouseout:function(){ $(this).css("border","2px dashed transparent"); $(this).find(".uploadImgCover").eq(0).css("opacity",0); }, click:function(e){ var _curr = this; $(this).siblings().find(".dragger").remove(); var $dragger = $(this).find(".dragger"); if($dragger.length == 0){ $(sprintf('<div class="dragger" style="border-color: rgb(153, 153, 153);">' + '<div class="anchor" data-direction="n" draggable="false"></div>' + '<div class="anchor" data-direction="e" draggable="false"></div>' + '<div class="anchor" data-direction="s" draggable="false"></div>' + '<div class="anchor" data-direction="w" draggable="false"></div>' + '<div class="anchor" data-direction="nw" draggable="false"></div>' + '<div class="anchor" data-direction="ne" draggable="false"></div>' + '<div class="anchor" data-direction="se" draggable="false"></div>' + '<div class="anchor" data-direction="sw" draggable="false"></div></div>',BPConfig.imgBox)).appendTo($(_curr)); }else{ $dragger.css("visibility","inherit"); } _this.TxtToolBar.create(2); _this.moduleEvent.sortable(this,_this.Stage.element.get(0)); moduleEvent.stopPropagation(e); }, dblclick:function(){ var $fileInput = $(this).find('input[type=file]')[0]; if(!$fileInput){ var $file = $(sprintf('<input type="file" name="img" id="file_%(uploadFileId)s" accept="image/png,image/jpeg" />',BPConfig.imgBox)); $file.bind("change",function(){ IMGBox.cropImage(this); }); $(this).find(".uploadImgCover").eq(0).append($file); $file.click(); }else{ $fileInput.click(); } }, cropImage:function(fileInput){ //this.onDragEnd(); domFile = $(fileInput).get(0); IMGBox.getImage(domFile, function(dataUri) { CropBox.create(dataUri), domFile.value = null }.bind(this)) }, getImage: function(domFile, callback) { if (!FileReader) return false; var file = domFile.files[0], reader = new FileReader; reader.onload = function(e) { callback(e.target.result); }, reader.readAsDataURL(file); }, uploadImage:function(opt){ //Tpload img and show var data=opt.img.split(',')[1]; data=window.atob(data); var ia = new Uint8Array(data.length); for (var i = 0; i < data.length; i++) { ia[i] = data.charCodeAt(i); }; var blob= new Blob([ia], {type:"image/png"}); var fd=new FormData(); fd.append("img",blob); moduleServer.ajaxFileUpload.call(_this,"post",fd,'http://www.bpjia.com.cn/home/public/upload',(d)=>{ if(d.error&&d.error=='0'&&d.data.img){ CropBox.close(); IMGBox.fillImg(d.data.img,opt.width,opt.height); } }); }, getCompressImage: function(src, opt, callback) {//src, opt, callback if (!src) return "The soruce image is required"; $.isFunction(opt) && (callback = opt, opt = { type: "image/jpg", quality: .7 }); var type = opt.type || "image/jpg", quality = opt.quality || .7, img = new Image; img.onload = function() { var size = this.width > this.height ? this.width: this.height, scale = size > 1280 ? 1280 / size: 1, canvas = document.createElement("canvas"), context = canvas.getContext("2d"); context.canvas.width = this.width * scale, context.canvas.height = this.height * scale, context.drawImage(img, 0, 0, context.canvas.width, context.canvas.height); var uri = canvas.toDataURL(type, quality); callback && callback(uri), canvas.remove() }, img.src = src; }, fillImg:function(path,w,h){ $element = IMGBox.getSelectedImgBox(); $element.css({ "width":w+"px", "height":h+"px" }); $element.find("img").eq(0).attr("src",path).css({ "width":w+"px", "height":h+"px" }); }, blur:function($elements){ $elements.css({ "border":"2px dashed transparent", "cursor":"move" }); $elements.find(".dragger").remove(); }, remove:function($element){ $element || this.getSelectedImgBox(); $element.remove(); delete $element; } }; var CropBox = { create : function(imgPath){ var _curr = this; var $elements = $('<div id="Crop" />').append([ wrap = $('<div class="wrap"/>').append([ popupTitle = $('<div class="popupTitle" />').append([ cropText = $('<div class="text" />').text('图片裁剪'), closeBtn = $('<button class="closeBtn" />').click(_curr.close) ]) ]) ]); var $content = $('<div class="content" />'); var img = document.createElement("img"); IMGBox.getCompressImage(imgPath, function(src) { img.src = src, img.onload = function() { _curr.initCropper(img) }.bind(this), $content.append($(img)) }.bind(this)); $elements.find(".wrap").eq(0).append($content); $elements.find(".wrap").eq(0).append([ btnBox = $('<div class="btnBox" />').append([ okBtn = $('<button class="ComponentButton ComponentButton_yellow "/>').html('<p>确定</p>').click(_curr.saveAndUpload), cancelBtn = $('<button class="ComponentButton yellow cancel" />').html('<p>取消</p>').click(_curr.close) ]) ]); $elements.appendTo(document.body); return $elements; }, getCropper:function(){ return _this.moduleEntity.cropper.get(); }, initCropper:function($img){ _this.moduleEntity.cropper.set($img); }, saveAndUpload:function(){ $("#ne-loading").show(); var canvas = CropBox.getCropper().getCroppedCanvas(); var img = canvas.toDataURL({ type: "image/png" }); _this.IMGBox.uploadImage.call(this,{ img: img, width: canvas.width, height: canvas.height }); $("#ne-loading").hide(); }, destroyCropper:function(){ CropBox.getCropper().destroy(); }, close:function(){ CropBox.destroyCropper(); $("#Crop").remove(); } }; var Preview = { init:function(){ this.initViewSideNav(); var _curr = this; $("#expBtn").bind("click",()=>{ $("#ne-loading").show(); _curr.exportPDF('',1); }); }, initViewSideNav:function(checkedIndex){ var $nav = $('#navigateTitleTable'); var tplId = moduleEntity.templateId.get();//TODO://先写死1 var _curr =this; moduleServer.ajax.call(_this,"get",{"template_id":tplId},"http://www.bpjia.com.cn/home/user/column_list",(d)=>{ categories = d.data.list || {}; checkedIndex = checkedIndex || 0; if(d.error&&d.error=='0'&&categories.length>0){ $nav.html(''); _curr.viewItemCurrentNum(0,categories.length); _curr.renderViewStage(0,categories[0],tplId); for(var i=0,len=categories.length;i<len;i++){ $('<div id="preview_nav_btn_'+i+'" class="list '+(i == checkedIndex?'current':'')+'"/>').attr({ 'category-id':categories[i].column_id, 'template-id':tplId }).click(function(){ _curr.viewItemCurrentNum($(this).index(),len); _curr.viewItemSelected($(this).index(),this,tplId,$(this).attr("category-id")); }).text(categories[i].title).appendTo($nav); } } }); }, viewItemCurrentNum:function(curr,total){ curr = curr+1; if(curr&&total){ $('#preview_nav_title').text(curr+'/'+total); } }, viewItemSelected:function(currIndex,currObj,tid,cid,bg){ this.addSelectedStyle(currObj); this.renderViewStage(currIndex,currObj,tid); }, addSelectedStyle:function(currItem){ $(currItem).addClass("current").siblings().removeClass("current"); }, renderViewStage:function(currIndex,currItem,tid){ var index = currIndex || $(currItem).index(); var hl = $('#Preview_table').html(); if(hl) { moduleUtil.scrollTo(index,500); }else{ moduleServer.ajax.call(_this,"post",{"template_id":tid},"http://www.bpjia.com.cn/home/user/get_all_code",(d)=>{ list = d.data || {}; if(d.error&&d.error=='0'){ $('#Preview_table').html(''); for(var i=0,len=list.length;i<len;i++){ Preview.render(i,list[i].code,list[i].background); } } }) } }, render:function(index,code,bg){ var $prePage = $('<div id="preview_page_'+index+'" class="page" style="opacity: 1;" />').append([ $preSection = $('<div id="preview_section_'+index+'" class="preview-section sectionAnimate" />').append([ $preSubSection = $('<section id="preview_section_'+index+'_sub"/>').css({ 'position': 'absolute','width': '100%','height': '720px','overflow': 'hidden' }).append([ nedBg = $('<img src="'+bg+'" class="NED-background" draggable="false">'), code = $(moduleUtil.unescapeHTML(moduleUtil.HTMLDecode(code))) ]) ]) ]).appendTo($('#Preview_table')); $prePage.find('.uploadImgCover,.txt-box').css('cursor','default'); $prePage.find('.fillText').attr('contenteditable',null); $('.dragger').remove(); return $('#Preview_table'); }, exportPDF:function(pdfName,type){ $('html,body').scrollTop(0); var tid = moduleEntity.templateId.get();//TODO://先写死1 var sizeArray = [900, 500]; var width = Math.floor(.5* sizeArray[0]); var height = Math.floor(.5 * sizeArray[1]); var pdf = new jsPDF("l", "px", [width,height]); var timeStr = moduleUtil.formatDate(new Date()); var $pageCon = type == 0?$('#edit_section_0_sub'):$('#Preview_table'); var $navItem = type == 0?$('nav>a'):$('#navigateTitleTable .list'); pdfName = pdfName?(pdfName+'_'+timeStr):timeStr; moduleServer.ajax.call(_this,"post",{"template_id":tid},"http://www.bpjia.com.cn/home/user/get_all_code",(d)=>{ list = d.data || {}; if(d.error&&d.error=='0'){ var k = 1; for(var i=0,len=list.length;i<len;i++){//TODO ://渲染顺序 比较乱 var $prePage = null; if(type == 0){ $pageCon.html(''); $prePage = Stage.render(list[i].code,list[i].background); }else{ $prePage = $('#preview_section_'+i+'_sub'); } $prePage.find(".uploadImgCover>p").remove(); Preview.elToCanvas($prePage, sizeArray[0], sizeArray[1], function(img) {//img pdf.addImage(img.src, "JPEG", 0, 0, width, height); if(k>=list.length){ if(type == 0){ $("nav a.current").click(); } pdf.save(pdfName + ".pdf"); $("#ne-loading").hide(); }else{ pdf.addPage(); k++; } }.bind(this)) } } }) }, elToCanvas: function($section, width, height, callback) { if ($section) { var defaultStyle = { transform: "scale(1)", webkitTransform: "scale(1)", msTransform: "scale(1)", oTransform: "scale(1)", mozTransform: "scale(1)", backgroundPosition:"center center", backgroundColor: "white" }; $section.css(defaultStyle); for (var g = 0,$imgs = $section.find("img"), i = 0; i < $imgs.length; i++){ $($imgs[i]).get(0).crossOrigin = "anonymous";//anonymous //"50%" === this.getStyle(h[i], "border-radius") && (g = Math.ceil(.5 * parseInt(this.getStyle(h[i], "width"), 10)) + "px", h[i].style.borderRadius = g); } html2canvas($section.get(0), { useCORS: true, letterRendering: true, width: width, height: height, background: "#fff", onrendered: function(canvas) { var img = new Image; img.src = canvas.toDataURL("image/jpeg"); callback(img); } }) } } };
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 国产双核浏览器默认极速模式 --> <meta name="renderer" content="webkit"> <!-- 360 --> <meta http-equiv="renderer" content="webkit"> <!-- QQ --> <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>BP+</title> <link rel="stylesheet" type="text/css" href="css/BP-editor.css"/> <link rel="stylesheet" href="assets/fontello/css/fontello.css"> <link rel="stylesheet" href="libs/jquery.bigcolorpicker.css"> <link rel="stylesheet" href="libs/cropper.min.css"> </head> <body> <script type="text/javascript" src="libs/ua-parser.min.js"></script> <script> (function(window){ // var parser = new UAParser(); // TODO: 判斷 IE10 以下無法使用 // console.error(parser.getResult()); var userAgent = window.navigator.userAgent; var pcUserAgent = function () { var Sys = {}; var ua = navigator.userAgent.toLowerCase(); var s; (s = ua.match(/rv:([\d.]+)\) like gecko/)) ? Sys.ie = s[1] : (s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] : (s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] : (s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] : (s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] : (s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0; // if (Sys.ie) $('span').text('IE: ' + Sys.ie); // if (Sys.firefox) $('span').text('Firefox: ' + Sys.firefox); // if (Sys.chrome) $('span').text('Chrome: ' + Sys.chrome); // if (Sys.opera) $('span').text('Opera: ' + Sys.opera); // if (Sys.safari) $('span').text('Safari: ' + Sys.safari); if (Sys.ie) return 'ie'; if (Sys.firefox) return 'firefox'; if (Sys.chrome) return 'chrome'; if (Sys.opera) return 'opera'; if (Sys.safari) return 'safari'; } if (!userAgent.match( /NUTSAPP/)) { if(pcUserAgent() === 'ie'){ alert('本网站不支持IE浏览器和兼容模式,请使用谷歌浏览器或极速模式'); } } }(this)); </script> <div id="root"> <!--编辑器头部工具栏--> <header> <div class="row"> <div class="col-md-2"> <a href="#" class="exit-link" id="exit-link">退出编辑</a> </div> <div class="col-md-2"> <!--<a href="#" class="header-icon-link undo">撤销</a> <a href="#" class="header-icon-link restore">恢复</a>--> </div> <!--<div class="col-md-4"> <span class="points-txt">切换点数</span> <a href="#" class="points-link tool-btn current">一点</a> <a href="#" class="points-link tool-btn">二点</a> <a href="#" class="points-link tool-btn">三点</a> <a href="#" class="points-link tool-btn">四点</a> </div>--> <div class="col-md-4" style="float: right;"> <a href="#" class="icon-btn_pic header-icon-link2">图片</a> <a href="#" class="icon-btn_font header-icon-link2">文本</a> <a href="#" class="icon-btn_editor header-icon-link2" id="changeTpl">换模板</a> <a href="#" class="icon-btn_download header-icon-link2" id="exportPDF">导出PDF</a> <a href="#" class="tool-btn look" id="lookBtn">预览</a> <a href="#" class="tool-btn save" id="saveBtn">保存</a> </div> </div> </header> <div id="Editor"> <!--编辑器侧栏 栏目--> <aside> <nav></nav> <div class="row aside-foot"> <a href="javascript:;" id="asideAddBtn" class="aside-btn">添加页面</a> </div> </aside> <!--编辑器 编辑区--> <div id="Editor_pageBox" class="pageBox"> <section class="edit-container"> <div id="ToolMenu"></div> <!--<div id="ToolMenu"> <button class="btn icon-btn_size">22</button> <div class="line"></div> <button class="btn icon-btn_text_color" id="ToolMenu_colorPickerBtn"> <div class="font_color_line" id="font_color_line" style="background-color: rgb(255, 255, 255);"></div> </button> <div class="line"></div> <button class="btn icon-btn_bold"></button> <button class="btn icon-btn_italic"></button> <button class="btn icon-btn_text_line"></button> <div class="line"></div> <button class="btn icon-btn_text_left"></button> <button class="btn icon-btn_text_center"></button> <button class="btn icon-btn_text_right"></button> <div class="line"></div> <button class="btn icon-btn_copy">复制</button> <div class="line"></div> <button class="btn icon-btn_delete icon-btn_pic_delete"></button> </div>--> <div id="edit_section_0" class="edit-section sectionAnimate" > <section id="edit_section_0_sub" style="width: 100%; height: 500px; overflow: hidden;"> <!--<div draggable="false" style="top: 100px; left: 100px; position: absolute; z-index: 13; font-size: 30px; line-height: 1.5; word-wrap: break-word; color: rgb(80, 80, 80); cursor: move;" > <div class="fillText edit" style="border: 2px dashed transparent;"> <p>双击此处进行编辑</p> </div> <div class="dragger" style="border-color: rgb(153, 153, 153);"> <div class="anchor" data-direction="e" draggable="false"></div> <div class="anchor" data-direction="w" draggable="false"></div> </div> </div>--> <!--<div data-default="http://edit.nutsbp.com/assets/images/pc/img_placeholder.png" draggable="false" style="top: 100px; left: 398px; position: absolute; z-index: 9; cursor: move;"> <img src="http://edit.nutsbp.com/assets/images/pc/img_placeholder.png" draggable="false"> <div class="uploadImgCover" style="border: 2px dashed transparent;"> <p draggable="false">双击更换图片</p> <input type="file" accept="image/png,image/jpeg"> </div> <div class="dragger" style="border-color: rgb(153, 153, 153);"> <div class="anchor" data-direction="n" draggable="false"></div> <div class="anchor" data-direction="e" draggable="false"></div> <div class="anchor" data-direction="s" draggable="false"></div> <div class="anchor" data-direction="w" draggable="false"></div> <div class="anchor" data-direction="nw" draggable="false"></div> <div class="anchor" data-direction="ne" draggable="false"></div> <div class="anchor" data-direction="se" draggable="false"></div> <div class="anchor" data-direction="sw" draggable="false"></div> </div> </div>--> </section> </div> </section></div> <div class="clearfix"></div></div> <div id="PopupAddPage" style="display:none"> <div id="PopupAddPage_wrap" class="wrap"> <div class="popupTitle"> <div class="text"> 新增页面 </div> <button class="closeBtn" id="popupCloseBtn"> </button> </div> <div id="PopupAddPage_content" class="content"> <div id="PopupAddPage_table" class="table table_horizontal"> </div> </div> </div> </div> <script> setTimeout(function(){ moduleRun(); },500); </script> </div> <div class="drafr">提示:本栏目编辑内容尚且不能自动保存,如您编辑完毕,请点击右上角工具栏保存按钮!</div> <div id="ne-loading" style="display:none;position: fixed; top:0;width: 100%; height: 100%; z-index: 1000; background-color: rgba(0, 0, 0, 0.701961);"><div style="position: absolute; width: 40px; height: 40px; top: 50%; left: 50%; margin-top: -20px; margin-left: -20px; z-index: 9; border-radius: 50%; opacity: 0.8; animation: infinite_scale_small 1s ease-in-out infinite forwards; background-color: rgb(255, 255, 255);"></div><div style="position: absolute; width: 100px; height: 100px; top: 50%; left: 50%; margin-top: -50px; z-index: 8; opacity: 0.5; margin-left: -50px; border-radius: 50%; animation: infinite_scale_half 1s ease infinite forwards; background-color: rgb(153, 153, 153);"></div><p style="position: relative; top: 50%; margin-top: 80px; font-family: Helvetica; text-align: center; color: white; font-size: 25px; animation: infinite_opcity 1s linear infinite forwards;">操作中,请稍后...</p></div> </body> </html> <script type="text/javascript" src="libs/jquery-2.1.1.min.js"></script> <script type="text/javascript" src="libs/lodash.min.js"></script> <script type="text/javascript" src="libs/sprintf.min.js"></script> <script type="text/javascript" src="libs/jquery.drag.1.0.js"></script> <script type="text/javascript" src="libs/jquery.bigcolorpicker.min.js"></script> <script type="text/javascript" src="libs/cropper.min.js"></script> <script type="text/javascript" src="libs/html2canvas.js"></script> <script type="text/javascript" src="libs/jspdf.min.js"></script> <script type="text/javascript" src="js/BP-editor.js"></script>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 国产双核浏览器默认极速模式 --> <meta name="renderer" content="webkit"> <!-- 360 --> <meta http-equiv="renderer" content="webkit"> <!-- QQ --> <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>BP+</title> <link rel="stylesheet" type="text/css" href="css/BP-editor.css"/> <link rel="stylesheet" href="assets/fontello/css/fontello.css"> <link rel="stylesheet" href="libs/jquery.bigcolorpicker.css"> <link rel="stylesheet" href="libs/cropper.min.css"> </head> <body> <script type="text/javascript" src="libs/ua-parser.min.js"></script> <script> (function(window){ // var parser = new UAParser(); // TODO: 判斷 IE10 以下無法使用 // console.error(parser.getResult()); var userAgent = window.navigator.userAgent; var pcUserAgent = function () { var Sys = {}; var ua = navigator.userAgent.toLowerCase(); var s; (s = ua.match(/rv:([\d.]+)\) like gecko/)) ? Sys.ie = s[1] : (s = ua.match(/msie ([\d.]+)/)) ? Sys.ie = s[1] : (s = ua.match(/firefox\/([\d.]+)/)) ? Sys.firefox = s[1] : (s = ua.match(/chrome\/([\d.]+)/)) ? Sys.chrome = s[1] : (s = ua.match(/opera.([\d.]+)/)) ? Sys.opera = s[1] : (s = ua.match(/version\/([\d.]+).*safari/)) ? Sys.safari = s[1] : 0; // if (Sys.ie) $('span').text('IE: ' + Sys.ie); // if (Sys.firefox) $('span').text('Firefox: ' + Sys.firefox); // if (Sys.chrome) $('span').text('Chrome: ' + Sys.chrome); // if (Sys.opera) $('span').text('Opera: ' + Sys.opera); // if (Sys.safari) $('span').text('Safari: ' + Sys.safari); if (Sys.ie) return 'ie'; if (Sys.firefox) return 'firefox'; if (Sys.chrome) return 'chrome'; if (Sys.opera) return 'opera'; if (Sys.safari) return 'safari'; } if (!userAgent.match( /NUTSAPP/)) { if(pcUserAgent() === 'ie'){ alert('本网站不支持IE浏览器和兼容模式,请使用谷歌浏览器或极速模式'); } } }(this)); </script> <div id="root"> <div id="Preview"> <div id="Preview_nav" class="navigate"> <div id="preview_nav_title" class="navigateTitle"></div> <div id="navigateTitleTable" class="navigateTitleTable"> </div> </div> <div id="Preview_table" class="pageTable"></div> <a href="javascript:;" class="expBtn" id="expBtn">导出到PDF</a> </div> </div> <script> setTimeout(function(){ previewRun(); },800); </script> <div id="ne-loading" style="display:none;position: fixed; top:0;width: 100%; height: 100%; z-index: 1000; background-color: rgba(0, 0, 0, 0.701961);"><div style="position: absolute; width: 40px; height: 40px; top: 50%; left: 50%; margin-top: -20px; margin-left: -20px; z-index: 9; border-radius: 50%; opacity: 0.8; animation: infinite_scale_small 1s ease-in-out infinite forwards; background-color: rgb(255, 255, 255);"></div><div style="position: absolute; width: 100px; height: 100px; top: 50%; left: 50%; margin-top: -50px; z-index: 8; opacity: 0.5; margin-left: -50px; border-radius: 50%; animation: infinite_scale_half 1s ease infinite forwards; background-color: rgb(153, 153, 153);"></div><p style="position: relative; top: 50%; margin-top: 80px; font-family: Helvetica; text-align: center; color: white; font-size: 25px; animation: infinite_opcity 1s linear infinite forwards;">操作中,请稍后...</p></div> </body> </html> <script type="text/javascript" src="libs/jquery-2.1.1.min.js"></script> <script type="text/javascript" src="libs/lodash.min.js"></script> <script type="text/javascript" src="libs/sprintf.min.js"></script> <script type="text/javascript" src="libs/jquery.drag.1.0.js"></script> <script type="text/javascript" src="libs/jquery.bigcolorpicker.min.js"></script> <script type="text/javascript" src="libs/cropper.min.js"></script> <script type="text/javascript" src="libs/html2canvas.js"></script> <script type="text/javascript" src="libs/jspdf.min.js"></script> <script type="text/javascript" src="js/BP-editor.js"></script>
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td{margin:0;padding:0;} table{border-collapse:collapse;border-spacing:0;} fieldset,img{border:0;} address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal;} ol,ul{list-style:none;} caption,th{text-align:left;} h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;} abbr,acronym{border:0;} a{text-decoration: none;} input { apearance: none; border-radius: 0; padding: 0; outline: none; } .clearfix { clear: both; } .clearfix:before, .clearfix:after { content: "."; display: block; clear: both; height: 0; font-size: 0; visibility: hidden; overflow: hidden; } *{margin: 0;padding: 0;box-sizing: border-box;} body{ background-color: #ebebeb; font-family: "微軟雅黑","Microsoft YaHei","宋體",Arial,"微軟正黑體","Microsoft JhengHei","文泉驛正黑","WenQuanYi Zen Hei","儷黑 Pro","LiHei Pro","標楷體",DFKai-SB,sans-serif; -webkit-backface-visibility: hidden; font-size: 100%; } /**css4layer**/ .row{width:100%;text-align: center;} .col-md-2{ width:16.6%; } .col-md-4{ width:33.3%; } div[class*="col-md-"]{ float:left; } /**css4toolbar**/ header{ position: fixed; width: 100%; height: 50px; top: 0px; z-index: 1; background-color: rgb(54, 57, 62); } header a{ color:rgb(255,255,255); font-size:12px; display: inline-block; } .exit-link{ line-height: 50px; margin-left: 10px; font-size: 16px; } .exit-link:before{ vertical-align: middle; display: inline-block; height: 35px; content: url(../img/btn_editor_close.png); } .header-icon-link{ padding: 2px 16px 0 0; } .header-icon-link2{ margin: 0 20px 0 0; padding: 2px 0 0; } .header-icon-link2:before{ width: 30px; height: 25px; padding-top: 7px; padding-right: 7px; margin-bottom: -6px; } .undo:before{ content: url(../img/btn_revoke_normal.png); margin-bottom: -6px; display: block; } .restore:before{ content: url(../img/btn_recovery_normal.png); margin-bottom: -6px; display: block; } .points-txt{ font-size: 13px; color:rgb(255,255,255); margin-right: 20px; } header .tool-btn{ width:50px; height:30px; text-align:center; line-height:30px; margin-right: 8px; border: none; border-radius: 2px; background-color: #78818a; margin-top: 10px; } header .tool-btn.current{ background-color: #4bba4b; } header .tool-btn.save{ background-color: #fc9d0d; } /**css4aside**/ aside{ width:20%; position: absolute; top: 0; bottom: 0; background-color: #fff; border-right: 1px solid #dee4e4; overflow-x: hidden; overflow-y: hidden; } nav{ margin-top: 70px; position: relative; width: 100%; height: 450px; overflow-x: hidden; overflow-y: auto; } nav a{ width:100%; height:54px; background-color: rgb(255,255,255); line-height:54px; display:inline-block; font-size: 16px; text-overflow: ellipsis; overflow: hidden; white-space: nowrap; text-align: center; color:#5b5f61; } nav a.current{ background-color: rgba(54,58,62,1); color:rgb(255,255,255); padding-left: 25px; } nav a.current .del{ display:none; content:url(../img/btn_delete_white.png); display:inline-block; margin-top: 10px; float:right; } nav a.finish:after{ content:url(../img/ic_finish.png); display:inline-block; margin-right:-30px; } .aside-foot{ position: fixed; width: 20%; height: 70px; bottom: 0; border-top: 1px solid #e0e3e4; background-color: #f7f9fa; } .aside-btn{ text-align:center; line-height:36px; width: 60%; height: 36px; margin: 20px auto; border-radius: 2px; background-color: #ffa913; display:inline-block; font-size: 12px; color: #fff; } /**css4container**/ .edit-container{ margin-top: 95px; width:75%; float:right; } .edit-section{ position: relative; width: 900px; height: 500px; white-space: initial; overflow: hidden; opacity: 1; } .sectionAnimate { transition: opacity .23s linear; -webkit-transition: opacity .23s linear; -moz-transition: opacity .23s linear; -ms-transition: opacity .23s linear; } /**textBox**/ section .edit{ box-sizing: border-box; } section .fillText { display: block; position: relative; min-height: 30px; margin: 0; padding: 0; outline: 0; box-sizing: border-box; line-height: inherit; border: 2px dashed transparent; z-index: 1; } section .fillText p { line-height: inherit; vertical-align: top; } section .dragger>.anchor[data-direction=e] { left: 100%; top: 50%; margin-top: -.5em; margin-left: -.4em; } section .dragger>.anchor[data-direction=w] { right: 100%; top: 50%; margin-top: -.5em; margin-right: -.4em; } section .dragger>.anchor[data-direction=n] { left: 50%; bottom: 100%; margin-left: -.5em; margin-bottom: -.4em; } section .dragger>.anchor[data-direction=s] { left: 50%; top: 100%; margin-left: -.5em; margin-top: -.4em; } section .dragger>.anchor[data-direction=nw] { right: 100%; bottom: 100%; margin-right: -.4em; margin-bottom: -.4em; } section .dragger>.anchor[data-direction=ne] { left: 100%; bottom: 100%; margin-left: -.4em; margin-bottom: -.4em; } section .dragger>.anchor[data-direction=se] { left: 100%; top: 100%; margin-left: -.4em; margin-top: -.4em; } section .dragger>.anchor[data-direction=sw] { right: 100%; top: 100%; margin-right: -.4em; margin-top: -.4em; } section .dragger>.anchor { position: absolute; width: 11px; height: 11px; pointer-events: all; font-size: 15px; } section .dragger>.anchor[data-direction]:before { position: relative; width: 7px; height: 7px; border: 2px solid #fff; border-radius: 50%; background: #333; cursor: pointer; z-index: 2; content: ' '; display: block; box-shadow: 0 0 0 1px #d4d4d4; } section .dragger { position: absolute; width: 100%; height: 100%; top: 0; left: 0; border: 2px solid #00ffb3; box-sizing: border-box; pointer-events: none; } section .uploadImgCover { position: absolute; left: 1px; top: 1px; right: 1px; bottom: 1px; background: rgba(0,0,0,.5); border: none; transition: opacity .23s linear; -webkit-transition: opacity .23s linear; -moz-transition: opacity .23s linear; -ms-transition: opacity .23s linear; transform: translate3d(0,0,0); -webkit-transform: translate3 (0,0,0); opacity: 0; line-height: 1.25; /* font-size: 20px;*/ text-align: center; color: #fff; z-index: 1; -o-user-select: none; user-select: none; pointer-events: all; } section .uploadImgCover::before { position: relative; display: inline-block; width: 0; height: 100%; vertical-align: middle; content: " "; pointer-events: none; } section .uploadImgCover input { position: absolute; top: 0; right: 0; margin: 0; padding: 0; width: 0; height: 0; font-size: 20px; cursor: pointer; opacity: 0; filter: alpha(opacity=0); } section .uploadImgCover p { display: inline-block; vertical-align: middle; line-height: 1.25; pointer-events: none; } .mobile_slideBox_move, section .uploadImgCover { -moz-user-select: none; -ms-user-select: none; -khtml-user-select: none; } section .uploadImgCover, section img { -webkit-touch-callout: none; -webkit-user-select: none; } section .editing { -webkit-touch-callout: none; -webkit-user-select: auto; -khtml-user-select: auto; -moz-user-select: auto; -ms-user-select: auto; -o-user-select: auto; user-select: auto; pointer-events: auto } section img { position: absolute; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; -o-user-select: none; user-select: none; pointer-events: none; } section .dragger, section img { width: 100%; height: 100%; left: 0; top: 0; } /**css4toolsMenu**/ #ToolMenu { position: absolute; left: 50%; top: 50px; height: 40px; background-color: #78818a; border-bottom-right-radius: 6px; border-bottom-left-radius: 6px; z-index: 10; transform: translate(-50%,0); -webkit-transform: translate(-50%,0); -moz-transform: translate(-50%,0); -ms-transform: translate(-50%,0); -o-transform: translate(-50%,0); display: table; } #ToolMenu .btn:first-child { border-bottom-left-radius: 6px; } #ToolMenu .icon-btn_size { width: 50px; } #ToolMenu .btn { position: relative; min-width: 40px; height: 40px; font-size: 12px; color: #fff; background: 0 0; border: none; display: inline-block; cursor: pointer; vertical-align: middle; } #ToolMenu .icon-btn_size::after { content: '\e821'; transform: scaleY(-1); font-family: fontello; font-style: normal; font-weight: 400; speak: none; display: inline-block; text-decoration: inherit; width: 1em; margin-right: -.2em; text-align: center; font-variant: normal; text-transform: none; line-height: 1em; margin-left: .2em; -webkit-font-smoothing: antialiased; } #ToolMenu .line { position: relative; width: 1px; height: 20px; margin: 10px 0 10px 5px; background-color: #fff; display: inline-block; vertical-align: middle; } #ToolMenu .font_color_line { position: relative; width: 16px; height: 3px; background-color: #fff; margin: auto; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; -o-user-select: none; user-select: none; pointer-events: none; } #ToolMenu .active, #ToolMenu .btn:hover { background-color: #5e656c; } #ToolMenu .icon-btn_copy { font-size: 12px; } #ToolMenu .btn:last-child { border-bottom-right-radius: 6px; } #ToolMenu .fontsize_box { position: absolute; width: 80px; height: 293px; background-color: #fff; left: 0; top: 45px; font-size: 12px; border-radius: 2px; box-shadow: 0 5px 8px rgba(0,0,0,.1); } #ToolMenu .fontsize_box, .SlideBox_box { border: 1px solid #e2e2e2; box-sizing: border-box; } #ToolMenu .fontsize_box>.input_elm { position: relative; width: 39px; height: 22px; line-height: 22px; margin: 12px 0 0 13px; padding-left: 7px; color: #78818a; background-color: #f7fafd; border: 1px solid #e2e2e2; border-radius: 2px; } #ToolMenu .fontsize_box .item { position: relative; height: 20px; line-height: 20px; padding-left: 15px; margin-top: 2.5px; text-align: left; color: #78818a; display: block; cursor: pointer; } /**css4cropbox**/ #Crop { position: absolute; width: 100%; height: 100%; background-color: rgba(0,0,0,.7); z-index: 100; top:0; left:0; } #Crop .wrap { position: absolute; width: 550px; height: 480px; top: 50%; left: 50%; overflow: hidden; background-color: #f6f6f6; border-radius: 4px; box-shadow: 0 2px 20px #1f252b; margin: -275px -240px; } .popupTitle { position: relative; width: 100%; height: 45px; background-color: #2e3134; } .popupTitle .text { position: absolute; width: 100%; height: 100%; font-size: 16px; color: #fff; text-align: center; line-height: 45px; } .popupTitle .closeBtn { position: absolute; width: 30px; height: 30px; top: 7px; right: 7px; border: none; background: url(../img/btn_close_white.png) no-repeat; cursor: pointer; } #Crop .wrap .content { position: absolute; width: 100%; height: 366px; top: 45px; bottom: 70; } #Crop .wrap .btnBox { position: absolute; width: 100%; height: 70px; line-height: 70px; bottom: 0; text-align: center; } .ComponentButton { position: relative; width: 90px; height: 35px; text-align: center; border-radius: 5px; font-size: 12px; color: #fff; cursor: pointer; border: none; } .ComponentButton, .ComponentButton_yellow { background-color: #ffa913; } .ComponentButton p { user-select: none; pointer-events: none; display: inline-block; } .ComponentButton p, .unselectable { -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; -o-user-select: none; -khtml-user-select: none; -webkit-touch-callout: none; } #Crop .wrap .btnBox .cancel { border: 1px solid #dfe3e4; box-sizing: border-box; background-color: #fff; color: #5b5f61; margin-left: 60px; } #Crop .wrap .content>img { max-width: 100%; max-height: 100%; } .unselectable { user-select: none; } .unselectable, section img { -webkit-user-select: none; -khtml-user-select: none; -webkit-touch-callout: none; } .ComponentButton p, .unselectable { -moz-user-select: none; -ms-user-select: none; -o-user-select: none; } ::-webkit-scrollbar { width: 10px; height: 10px; background-color: #e2e2e2; border-radius: 10px; } ::-webkit-scrollbar-thumb { background: #999; border-radius: 10px; -webkit-border-radius: 10px; } .drafr{ /*display: none;*/ position: absolute; top: 60px; left: 0; width: 100%; height: 30px; text-align: center; line-height: 30px; color: #ff0000; font-size: 12px; } /**add new page**/ #PopupAddPage { position: absolute; width: 100%; height: 100%; background-color: rgba(0,0,0,.7); z-index: 100; top:0; } #PopupAddPage .wrap { position: absolute; width: 740px; height: 500px; top: 50%; left: 50%; overflow: hidden; background-color: #f6f6f6; border-radius: 4px; box-shadow: 0 2px 20px #1f252b; margin: -245px -370px; } .popupTitle { position: relative; width: 100%; height: 45px; background-color: #2e3134; } .popupTitle .text { position: absolute; width: 100%; height: 100%; font-size: 16px; color: #fff; text-align: center; line-height: 45px; } .popupTitle .closeBtn { position: absolute; width: 30px; height: 30px; top: 7px; right: 7px; border: none; background: url(../img/btn_close_white.png) no-repeat; cursor: pointer; } #PopupAddPage .wrap .content { position: absolute; width: 100%; height:455px; top: 45px; bottom: 0; overflow-x: hidden; overflow-y: auto; } #PopupAddPage .wrap .content .table_horizontal { left: 22px; } #PopupAddPage .wrap .content .table { position: absolute; top: 30px; bottom: 0; overflow-x: hidden; overflow-y: auto; } #PopupAddPage .wrap .content .table .list_horizontal { width: 226px; height: 127px; margin-right: 10px; margin-bottom: 10px; } #PopupAddPage .wrap .content .table .list { position: relative; border: 1px solid #dee4e4; display: inline-block; cursor: pointer; } #PopupAddPage .wrap .content .table .list .cover { position: absolute; top: 0; left: 0; right: 0; bottom: 0; opacity: 0; background-color: rgba(0,0,0,.7); transition: opacity .23s linear; -webkit-transition: opacity .23s linear; -moz-transition: opacity .23s linear; -ms-transition: opacity .23s linear; z-index: 1; } #PopupAddPage .wrap .content .table .list .cover:hover { opacity: 1; } #PopupAddPage .wrap .content .table .list .cover .text { position: absolute; width: 90px; height: 35px; top: 50%; left: 50%; border: 1px solid #fff; color: #fff; text-align: center; line-height: 35px; margin: -18px 0 0 -45px; } .popupTplBg{ position: relative; width: 226px; height: 127px; white-space: initial; overflow: hidden; background-color: rgb(255, 255, 255); } .popupTplBg img{ position: absolute; width: 100%; height: 100%; left: 0; } .header-box { position: absolute; top: 36px; color: #0B0B0B; letter-spacing: 4px; line-height: 1.4; text-align: center; word-wrap: break-word; z-index: 6; font-size: 36px; line-height: 1.4; font-weight: normal; } /***view page css****/ #Preview { position: absolute; width: 100%; overflow: hidden; background-color: #fff; } #Preview .navigate { position: fixed; width: 20%; height: 100%; top: 0; left: 0; border-right: 1px solid #dfe3e4; background-color: #fff; z-index: 100; } #Preview .navigate .navigateTitle { position: absolute; width: 100%; height: 20px; top: 50px; line-height: 20px; font-size: 16px; text-align: center; color: #333; display: block; } #Preview .navigate .navigateTitleTable { position: absolute; width: 100%; top: 90px; bottom: 0; overflow-x: hidden; overflow-y: auto; } #Preview .navigate .navigateTitleTable .current { background-color: #363a3e; color: #fff; } #Preview .navigate .navigateTitleTable .list { position: relative; width: 100%; height: 42px; line-height: 42px; text-align: center; font-size: 16px; cursor: pointer; text-overflow: ellipsis; white-space: nowrap; overflow: hidden; } #Preview .pageTable { position: relative; margin-left: 25%; width: 80%; min-height: 760px; padding-top: 50px; padding-bottom: 0px; } #Preview .page { position: relative; margin-bottom: 5px; border: 1px solid #dfe3e4; width: 900px; min-height: 500px; transition: all .23s linear; -webkit-transition: all .23s linear; -moz-transition: all .23s linear; -ms-transition: all .23s linear; } #Preview_table .preview-section{ position: relative; width: 100%; height: 500px; white-space: initial; overflow: hidden; opacity: 1; background-color: rgb(255, 255, 255); } #Preview_table section{ height:500px !important; } #Preview .pageTable .toolbar { position: fixed; width: 62px; top: 20px; } #Preview .expBtn{ position:fixed; top:10px; right:10px; color: #525252 !important; border: 1px solid #a5a5a5 !important; background-color: #a9adb1; font-size: 13px; font: 15px Calibri, Arial, sans-serif; text-shadow: 1px 1px 0 rgba(255,255,255,0.4); text-decoration: none !important; white-space: nowrap; display: inline-block; vertical-align: baseline; cursor: pointer; padding: 5px 10px; background-repeat: no-repeat; background-position: bottom left; background-position: bottom left, top right, 0 0, 0 0; background-clip: border-box; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; -moz-box-shadow: 0 0 1px #fff inset; -webkit-box-shadow: 0 0 1px #fff inset; box-shadow: 0 0 1px #fff inset; -webkit-transition: background-position 1s; -moz-transition: background-position 1s; transition: background-position 1s; } #Preview .expBtn:hover{ background-color: hsl(0, 0%, 83%); } img.NED-background { position: absolute; width: 100%; height: 100%; left: 0; } #edit_section_0 section{ height:500px !important; }
PS:这里不做具体代码阐述,暂时只做记录,如有类似需求的朋友,请私信。
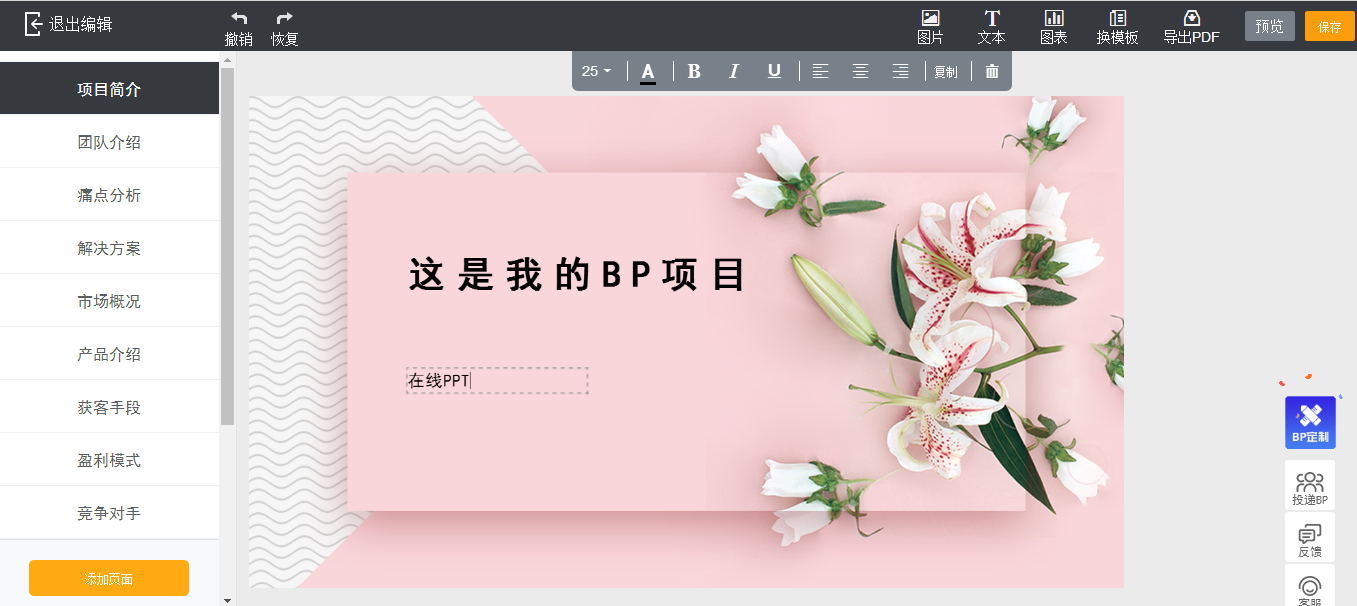
效果图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述