真实前端面试题目
这里有超过20家的前端面试题,你确定不点进来看看?
好吧,如果你看到这句话,你明显是点进来了。
那么恭喜你,接下来我就和你们分享一下,近期我收集到的各个公司的面试题。
本文为作者原创,转载请告知作者并取得同意方可转载。
违者作者保留法律追究权利。
## 2. 正文
闲话就不扯了,直接开始分享。
### 2.1 第一套面试题
- 当前一段代码输出结果是什么?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>MR_LP --> QQ :3206064928</title>
</head>
<body>
</body>
<script type="text/javascript" charset="utf-8">
var z = 10;
function foo(){
console.log(z);
}
(function(funArg){
var z = 20;
funArg();
})(foo);
</script>
</html>- 当前一段代码输出结果是什么?
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>MR_LP --> QQ :3206064928</title>
</head>
<body>
</body>
<script type="text/javascript" charset="utf-8">
var data = [];
for(var k = 0; k < 3; k++){
data[k] = function(){
console.log(k);
};
}
data[0]();
data[1]();
data[2]();
</script>
</html>-
假设现有一篇文章,
var content = "...大量文字",
文章中触及到一些敏感词汇,如["***","zyk","zg","6.4"]等内容。
如何在文章中发现这些敏感词,并将背景设置为红色或者改变字体颜色并标示出来。 -
JQuery 中 $fn.extend 函数的实现(实现核心代码即可)
-
设计基于观察者模式的事件绑定机制
### 2.2 第二套面试题
-
列出 display 的值,并说明他们的作用
-
position 中,relative 和 absolute 的区别,包括使用时的注意事项和定位原点
-
CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算?CSS 3 新增的伪类有哪些?
-
CSS 3 有哪些新特性?
-
new 操作符具体做了什么?
-
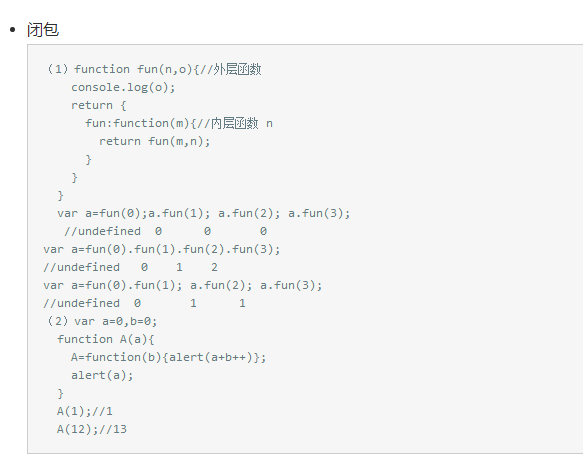
请问三行 a,b,c 输出分别是什么?
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>MR_LP --> QQ :3206064928</title>
</head>
<body>
</body>
<script type="text/javascript" charset="utf-8">
function fun(n,o){
console.log(o)
return{
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);
var b = fun(0).fun(1).fun(2).fun(3);
var c = fun(0).fun(1); c.fun(2); c.fun(3);
</script>
</html>- 问,输出分别为什么?
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>MR_LP --> QQ :3206064928</title>
</head>
<body>
</body>
<script type="text/javascript" charset="utf-8">
var a = 100;
function testResult(){
var b = 2 * a;
var a = 200;
var c = a / 2;
alert(b);
alert(c);
}
testResult();
</script>
</html>- 问输出结果为什么?
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>MR_LP --> QQ :3206064928</title>
</head>
<body>
</body>
<script type="text/javascript" charset="utf-8">
var tt = "MR_LP --> QQ :3206064928";
function test(){
alert(tt);
var tt = "李鹏";
alert(tt);
}
test();
</script>
</html>### 2.3 第三套面试题
-
用尽可能多的方法找出数组中重复出现过的元素
- 例如:[1,2,4,4,3,3,1,5,3]
- 输出:[1,3,4]
- 作者补充:若给出多种方式,请分别给出他们的复杂度
-
给定一些文档(docs)、词(words),找出词在文档中全部存在的所有文档
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>李鹏 --> QQ : 3206064928</title>
</head>
<body>
给定一些文档(docs)、词(words),
找出词在文档中全部存在的所有文档
</body>
<script type="text/javascript" charset="utf-8">
var docs = [
{
id: 1,
words: ['hello',"world"]
},
{
id: 2,
words: ['hello',"kids"]
},
{
id: 3,
words: ['zzzz',"hello"]
},
{
id: 4,
words: ['world',"kids"]
}
];
findDocList(docs,['hello']) //文档1,文档2,文档3
findDocList(docs,['hello','world']) //文档1
</script>
</html>### 2.4 第四套面试题
-
本地服务器为 172.16.2.30:8080/test/index.html
服务器地址为 172.16.3.30:8088/get/data,
请求方式为 ‘get’,data 为 '',
请求成功时获取数据为{ "success" : true, "message" : "请求成功", "data" : "李鹏QQ:3206064928", "code" : 200 };请写一段 JS 程序获取服务器地址上的数据
PS:
如果解题需要用到 JS 库或者插件, 请用 reqiure.js 在 题前引入
### 2.5 第五套面试题
- 请用算法实现,从给定的无序、不重复的数组 A 中,取出 N 个数,使其相加和 为 M。
并给出算法的 时间/空间复杂度。
### 2.6 第六套面试题
- 请写出超链接的顺序或者你在初始样式中的链接方法。
- 要求默认无下划线,鼠标经过有下划线
-
当 float 和 margin 同时使用,IE 6 的双倍边距 BUG 如何解决?
-
为什么无法定义 1px 左右高度的容器?
-
FireFox 中标签的居中问题的解决方法?
-
请写出 XHTML 和 CSS 如何注释?
-
请以缩写方法写出 1px 直线灰色,上面无边框的矩形边框样式。
### 2.7 第七套面试题
- 下面代码会输出什么?
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>李鹏 --> QQ : 3206064928</title>
</head>
<body>
</body>
<script type="text/javascript" charset="utf-8">
var test = (function(a){
this.a = a;
return function(b){
return this.a + b;
}
}(function(a,b){
return a;
}(1,2)));
console.log(test(1));
</script>
</html>-
定义一个 log 方法,让它可以代理 console.log 的方法。
-
简述一下 Sass 和 Less,并说明区别。
-
不用循环,创建一个长度为 100 的数组,并且每个元素的值等于它的下标。
-
当项目的某个模块发生问题了,你是怎么定位错误的?你常用的测试工具是什么?
-
HTML5 中如何嵌入音频?
-
HTML5 储存类型都有哪些,有什么区别?
-
CSS 3 新增伪类有哪些?
-
iOS 自动识别数字为手机号码,导致部分设置好的样式无法访问,如何解决这个问题?
### 2.8 第八套面试题
-
HTML 和 XHTML 的区别?
-
行内元素有哪些?块级元素有哪些?
-
CSS 的 盒模型
-
写出 CSS 3 中的几个属性
-
HTML 5 中新加了哪些标签,移除了哪些标签?
-
定位有哪几种?
-
写出一段代码,实现 tab 切换。
- 作者补充: 请用不少于三种方式实现
-
当点击一个页面内的元素时,alert 出这个元素的标签名
- 注意兼容性问题
-
一个整数,它的各位数字如果是左右对称的,则这个数字是对称数。那么请找出 1 至 10000 中所有的对称数。
### 2.9 第九套面试题
-
编译语言与解释执行语言(脚本语言)有什么区别?
- 请各举例两种程序语言
-
请列举出至少五个应用层网络协议。
-
解释 UNIX 时间戳的含义及作用,并写出获取当前 UNIX 时间戳的代码。
-
版本控制工具的作用是什么?请列举你熟知的版本控制工具。
-
HTTP 协议的 GET/POST 方法的区别以及适用场景分别是什么?
- 作者补充:如果为 HTTPS 呢?知道 SSL 么?它们之间分别有哪些联系?
### 2.10 第 10 套面试题
-
写出两个开发中遇到的兼容性问题。
- 作者补充:你是如何解决的?
-
写出五个 Array 对象的方法
-
简单介绍前端工程化
### 2.11 第十一套面试题
-
typeof bar === "object" 判断是否为 object 类型?有什么问题?怎么避免?
-
以下代码输出结果是什么?
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>李鹏 --> QQ : 3206064928</title>
</head>
<body>
</body>
<script type="text/javascript" charset="utf-8">
(function(){
var a = b = 3;
})();
console.log("a defined?" + (typeof a != 'undefined'));
console.log("a defined?" + (typeof b != 'undefined'));
</script>
</html>- 以下代码输出结果是什么?
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>李鹏 --> QQ : 3206064928</title>
</head>
<body>
</body>
<script type="text/javascript" charset="utf-8">
var myObject = {
foo: "bar",
func: function(){
var self = this;
console.log('outer func : this.foo' + this.foo);
console.log('outer func : self.foo' + self.foo);
(function(){
console.log('inner func : this.foo' + this.foo);
console.log('inner func : self.foo' + self.foo);
})();
}
};
myObject.func();
</script>
</html>- 以下代码输出结果是什么?
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>李鹏 --> QQ : 3206064928</title>
</head>
<body>
</body>
<script type="text/javascript" charset="utf-8">
(function(){
console.log(1);
setTimeout(function(){console.log(2)},1000);
setTimeout(function(){console.log(3)},0);
console.log(4);
})();
</script>
</html>### 2.12 第十二套面试题
-
JS 中有几种数据类型?
-
JS 中,哪些为 真,哪些为假?
-
计算以下运算结果
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>李鹏 --> QQ : 3206064928</title>
</head>
<body>
</body>
<script type="text/javascript" charset="utf-8">
// 1
alert(0/0);
// 2
alert(1/0);
// 3
var arr = [1,'abc',function(){alert(3333);}];
alert(arr[2]());
arr[2]();
// 4
var len = 4;
while(len--){
setTimeout(function(){console.log(len)},3000);
console.log(len);
}
// 5
window.name = "Window";
var cat = {
name:'Cat'
};
var dog = {
name:'Dog',
sound:function(word){
alert(this.name + word);
}
};
dog.sound("is pooping");
dog.sound.call(window,"is banking");
dog.sound.call(dog,"is banking");
dog.sound.apply(cat,['李鹏']);
//本文为作者 李鹏 原创,请勿私自转载,违者保留法律追究权利
//作者 QQ : 3206064928
</script>
</html>-
请写出以下正则表达式的详细规则说明
- /^(0[1-9]\d\d?)?[1-9]\d{6}\d?$/
- /^(1[89]|[2-9]\d|100)$/i
- /^[\w-]+@[a-z0-9-]+({[a-z]{2,6}}){1,2}$/i
-
请写出打乱数组方法
-
写出 李鹏 --> QQ : 3206064928.getElementsByClassName 的实现方法
### 2.13 第十三套面试题
-
请描述 JSON 和 JSONP 的区别?
-
源与目标资源位于同域之下,JQuery 中 JSONP 是异步进行的么?跨域时是异步么?
-
目前熟练使用的前端框架有哪些?
- 作者补充:不少于 5 项
-
列举 IE 与 FF 脚本兼容性问题
- 作者补充:不少于 7 种
-
请至少写出 5 个 HTML 5 新增的标签,并说明他们的语义和应用场景。
-
HTML5 中有哪些新的表单元素类型?
- 作者补充:不少于5项,并说明使用场景
-
CSS 3 中新增了哪些文本效果?
- 作者补充:并说明内部常用属性
-
FF 下如何实现 outerHTML?
-
border-left-color、margin-left、-moz-viewport 改写成 JS 格式
- 李鹏之吐槽:我的天,你见过 marin-left?border-color-left?
### 2.14 第十四套面试题
- 请写出代码输出结果。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>李鹏 --> QQ : 3206064928</title>
</head>
<body>
</body>
<script type="text/javascript" charset="utf-8">
for(var i = 0,j = 0; i < 10, j < 6; i++, j++){
value = i + j;
}
alert(value);
</script>
</html>- 请写出代码输出结果。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>李鹏 --> QQ : 3206064928</title>
</head>
<body>
</body>
<script type="text/javascript" charset="utf-8">
if(!("a" in window)){
var a = 1;
}
alert(a);
</script>
</html>- 请写出代码输出结果。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>李鹏 --> QQ : 3206064928</title>
</head>
<body>
</body>
<script type="text/javascript" charset="utf-8">
var handle = function(a){
var b = 3;
var tmp = function(a){
b = a + b;
return tmp;
}
tmp.toString() = function(){
return b;
}
return tmp;
}
alert(handle(4)(5)(6));
</script>
</html>###2.15 其他一些面试题的集合
电脑马上要没电了,赶紧把剩下的一起发了,省的大家看的不爽。
如果觉得有用,请给作者点个赞,并分享一下,毕竟现在在找工作的小伙伴还是很多的。
作者姓名:李鹏
作者QQ : 3206064928
作者微信:lipeng_0524
此文感言:码字真辛苦,且看且珍惜
## 3. 后记
我的天,终于写完了,前前后后得用了三天时间才出来这一篇文章。
真是累死喵了。
但是写完,还是很有成就感的。
其实很多人对写博客的人表示很不理解,为什么要去写博客?自己的时间都不够用,何必浪费心血?你自己写一篇文章可能用两三天,别人过来偷一篇文章,前后算上也就十几分钟。
其实自己也想过这些问题,就像之前写的文章,阅读量近7W,别人过来问问,能转载么?我说可以,回头文章就变成别人的,而且经常冠以什么,《知名 XXX 告诉你,应该XXXX》什么的,结果就没有自己什么事情了。
那时候,突然觉得自己的努力真的是没什么作用。
经过那么多年的“拿来主义”,很多时候你会发现,你写的甚至没有人家抄的快。
哎,吐槽一波负能量。
但是吐槽归吐槽,文章还是要写的,不为别的,只希望认识我的,喜欢看我文章的小伙伴们,在未来某个时间,遇到某个问题,能想起来,唉?这个问题之前鹏哥写过。我赶紧去看看。
总归一句话,我写文章不为别的,只是做个分享,这是爱好,没有任何利益纠葛。
今天的后记应该是有史以来最长的后记了,最后再送大家一句话。
地址:http://www.jianshu.com/p/988840419605
如图:









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述