零散的JavaScript公用方法
function stopBubble(e) {
if (e && e.stopPropagation) {//如果传入了事件对象,那么就是非IE浏览器
e.stopPropagation();
} else {
window.event.cancelBubble = true;//使用IE的方式来取消事件冒泡
}
}
function stopDefault(e) {
if (e && e.preventDefault) {
e.preventDefault();//防止默认浏览器行为(W3C)
} else {
window.event.returnValue = false;
}
return false;
}
function addEvent(element, type, handler) {
if (!handler.$$guid) {//为每一个事件处理函数赋予一个独立的ID
handler.$$guid = addEvent.guid++;
}
if (!element.events) {//为元素建立一个事件类型的散列表
element.events = {};
}
var handlers = element.events[type];
if (!handler) {
handlers = element.events[type] = {};
if (element["on" + type]) {//存储已有的事件处理函数(如果已经存在一个)
handlers[0] = element["on" + type];
}
}
handlers[handler.$$guid] = handler;//在散列表中存在该事件处理函数
element["on" + type] = handleEvent;
}
addEvent.guid = 1;//创建独立ID的计数器
function removeEvent(element, type, handler) {//从散列表中删除事件处理函数
if (element.events && element.events[type]) {
delete element.events[type][handler.$$guid];
}
}
function handleEvent(event) {
var returnValue = true;
event = event || fixEvent(window.event);//获得事件对象(IE使用全局的事件对象)
var handlers = this.events[event.type];//获得事件处理函数散列表的引用
for (var i in handlers) {//依次执行每个事件处理函数
this.$$handlerEvent = handlers[i];
if (this.$$handlerEvent(event) === false) {
returnValue = false;
}
}
return returnValue;
}
function fixEvent(event) {//增加一些IE事件对象的缺乏的方法
event.preventDefault = fixEvent.preventDefault;//增加W3C标准事件方法
event.stopPropagation = fixEvent.stopPropagation;
return event;
}
fixEvent.preventDefault = function () {
this.returnValue = false;
}
fixEvent.stopPropagation = function () {
this.cancelBubble = true;
}
//获取指定元素elem的样式属性
function getStyle(elem, name) {
if (elem.style[name]) {//如果属性存在于style[]中,那么它已被设置了(并且是当前的)
return elem.style[name];
} else {
if (elem.currentStyle) {//尝试使用IE的方法
return elem.currentStyle[name];
} else if (document.defaultView && document.defaultView.getComputedStyle) {//或者W3C的方法,如果存在的话
//name=name.replace(/([A-Z)/g,"-$1");
name = name.toLowerCase();
var s = document.defaultView.getComputedStyle(elem, '');//获取样式对象并获取属性(存在的话)值
return s && s.getPropertyValue(name);
} else {
return null;
}
}
}
//获取元素的X(水平、左端)位置
function pageX(elem) {
return elem.offsetParent ?//查看我们是否位于根元素
elem.offsetLeft + pageX(elem.offsetParent) ://如果我们能继续得到上一个元素,增加当前的偏移量并继续向上递归
elem.offsetLeft;//否则获得当前的偏移量
}
//获得元素Y(垂直、顶端)位置
function pageY(elem) {
return elem.offsetParent ?//查看我们是否位于根元素
elem.offsetTop + pageY(elem.offsetParent) ://如果能继续得到上一个元素,增加当前的偏移量并继续向上递归
elem.offsetTop;//否则获取当前的偏移量
}
//获取元素相对于父亲的水平位置
function parentX(elem) {
return elem.parentNode == elem.offsetParent ?//如果offsetParent是元素的父亲,那么提前退出
elem.offsetLeft :
pageX(elem) - pageX(elem.parentNode);//否则,我们需要找到元素和元素的父亲相对于整个页面位置,并计算他们之前的差
}
//获取元素相对于父亲的垂直位置
function parentY(elem) {
return elem.parentNode == elem.offsetParent ?//如果offsetParent是元素的父亲,那么提前退出
elem.offsetTop :
pageX(elem) - pageY(elem.parentNode);//否则,我们需要找到元素和元素的父亲相对于整个页面位置,并计算他们之前的差
}
//恢复css原的属性值 防止reset css函数副作用的函数
function restoreCSS(elem, prop) {
for (var i in prop) {//重置所有属性,恢复它们的原有值
elem.style[i] = prop[i];
}
}
//设置CSS一组属性的函数,它可以恢复到原有设置
function resetCSS(elem, prop) {
var old = [];
for (var i in prop) {
old[i] = elem.style[i];//记录旧的属性值
elem.style[i] = prop[i];//并设置新的值
}
return old;//返回已经变化的值集合,预留给restoreCSS函数使用
}
function getHeight(elem) {//获得元素的真实高度
return parseInt(getStyle(elem, 'height'));//获得CSS的最终值并解析出可用的数值
}
function getWidth(elem) {//获得元素的真实宽度
return parseInt(getStyle(elem, 'width'));//获得CSS的最终值并解析出可用的数值
}
//查找元素完整的,可能的高度
function fullHeight(elem) {
//如果元素是显示的,那么使用offsetHeight就能得到高度,如果没有offsetHeight,则使用getHeight()
if (getStyle(elem, 'display') != 'none') {
return elem.offsetHeight || getHeight(elem);
}
//处理display为none的元素,所以重置它的css属性以获取更精确的读数
var old = resetCSS(elem, {
display: '',
visibility: 'hidden',
position: 'absolute'
});
var h = elem.clientHeight || getHeight(elem);//使用clientHeihgt找到元素的完整高度,如果还不生效,则使用getHeight函数
restoreCSS(elem, old);//恢复css原的属性
return h;//返回元素的完整高度
}
//查找元素完整的,可能的宽度
function fullWidth(elem) {
//如果元素是显示的,那么使用offsetWidth就能得到高度,如果没有offsetHeight,则使用getHeight()
if (getStyle(elem, 'display') != 'none') {
return elem.offsetWidth || getWidth(elem);
}
//处理display为none的元素,所以重置它的css属性以获取更精确的读数
var old = resetCSS(elem, {
display: '',
visibility: 'hidden',
position: 'absolute'
});
var h = elem.clientWidth || getWidth(elem);//使用clientWidth找到元素的完整高度,如果还不生效,则使用getWidth函数
restoreCSS(elem, old);//恢复css原的属性
return h;//返回元素的完整高度
}
function hide(elem) {//隐藏元素
var curDisplay = getStyle(elem, 'display');//找到元素display的当前状态
if (curDisplay != 'none') {//记录它的display状态
elem.$oldDisplay = curDisplay;
}
elem.style.display = 'none';//设置display为none 隐藏元素
}
function show(elem) {//显示元素
elem.style.display = elem.$oldDisplay || '';//设置display属性为它的原始值,如没有记录原始值 则使用block
}
function setOpacity(elem, level) {//设置元素透明度 级别从0-100
if (elem.filters) {//如果存在filters这个属性 则它是IE 所以设置元素的Alpha滤镜
elem.style.filters = "alpha(opacity=" + level + ")";
} else {
elem.style.opacity = level / 100;//使用W3C的opacity属性
}
}
function slideDown(elem) {
elem.style.height = '0px';//从0高度开始滑动
show(elem);//先显示元素(但是看不到它,因为它的高度是0)
var h = fullHeight(elem);//找到元素的完整的潜在高度
for (var i = 0; i <= 100; i += 5) {//在一秒钟内执行一个20帧的动画
//保证能够保持正确的i的闭包函数
(function () {
var pos = i;
setTimeout(function () {
elem.style.height = ((pos / 100) * h) + 'px';
}, (pos + 1) * 10);
})();
}
}
function fadeIn(elem) {
setOpacity(elem, 0);//从0透明度开始
show(elem);//先显示元素(但是看不到它,因为它的透明度是0)
for (var i = 0; i <= 100; i += 5) {//在一秒钟内执行一个20帧的动画
//保证能够保持正确的i的闭包函数
(function () {
var pos = i;
setTimeout(function () {
setOpacity(elem, pos);
}, (pos + 1) * 10);
})();
}
}
function getX(e) {//获取光标的水平位置
e = e || window.event;//标准化事件对象
return e.pageX || e.clientX + document.body.scrollLeft;//先检查非IE浏览器的位置,再检查IE的位置
}
function getY(e) {//获取光标的垂直位置
e = e || window.event;//标准化事件对象
return e.pageY || e.clientY + document.body.scrollTop;//先检查非IE浏览器的位置,再检查IE的位置
}
function getElementX(e) {//获得鼠标相对于当前元素(事件对象e的属性target)的X位置
return (e && e.layerX) || window.event.offsetX;//获得正确的偏移量
}
function getElementY(e) {//获得鼠标相对于当前元素(事件对象e的属性target)的Y位置
return (e && e.layerY) || window.event.offsetY;//获得正确的偏移量
}
function pageHeight() {//返回页面的高度(增加内容的时候可能会改变)
return document.body.scrollHeight;
}
function pageWidth() {//返回页面的宽度(增加内容的时候可能会改变)
return document.body.scrollWidth;
}
function scrollX() {//确定浏览器水平滚动位置的函数
var de = document.documentElement;
return self.pageXOffset ||//如果浏览器存在pageXOffset属性 则使用它
(de || de.scrollLeft) ||//尝试获取根节点的左端滚动的偏移量
document.body.scrollLeft;//尝试获取body元素的左端滚动的偏移量
}
function scrollY() {//确定浏览器垂直滚动位置的函数
var de = document.documentElement;
return self.pageYOffset ||//如果浏览器存在pageYOffset属性 则使用它
(de || de.scrollTop) ||//尝试获取根节点的顶端滚动的偏移量
document.body.scrollTop;//尝试获取body元素的顶端滚动的偏移量
}
function windowHeight() {//获取视口的高度
var de = document.documentElement;
return self.innerHeight ||////如果浏览器存在innerHeight属性 则使用它
(de && de.clientHeight) ||//尝试获取根节点的高度偏移量
document.body.clientHeight;//尝试获取body元素的高度偏移量
}
function windowWidth() {//获取视口的宽度
var de = document.documentElement;
return self.innerWidth ||////如果浏览器存在innerWidth属性 则使用它
(de && de.clientWidth) ||//尝试获取根节点的高度偏移量
document.body.clientWidth;//尝试获取body元素的高度偏移量
}
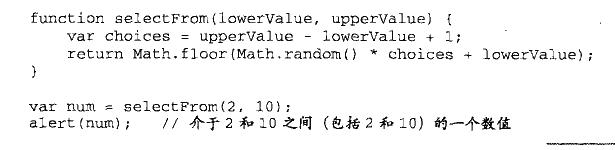
随机数公式:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述