Jenkins安装以及使用详解
8 Jenkins
8.1 Jenkins安装
Jenkins简介
Jenkins是一个开源软件项目,是开源CI&CD软件领导者,是基于Java开发的一种持续集成工具,提供超过1000个插件来支持构建、部署、自动化,满足任何项目的需要。
CI(Continuous integration,中文意思是持续集成)是一种软件开发时间。持续集成强调开发人员提交了新代码之后,立刻进行构建、(单元)测试。根据测试结果,我们可以确定新代码和原有代码能否正确地集成在一起。
CD(Continuous Delivery, 中文意思持续交付)是在持续集成的基础上,将集成后的代码部署到更贴近真实运行环境(类生产环境)中。比如,我们完成单元测试后,可以把代码部署到连接数据库的Staging环境中更多的测试。如果代码没有问题,可以继续手动部署到生产环境。
说简单一些:没有使用Jenkins之前,我们运行测试用例以及生成测试报告,需要在终端输入两个命令,一个是pytest,一个是allure generate report/ -o report/html --clean,但是配置好Jenkins之后,你只需要专心的写代码,只要代码上传到github,Jenkins会自动检查到代码有更新,然后自动执行上面的那两条命令。并且还可以将报告直接发到某个邮箱。
Jenkins安装
Jenkins需要依赖java环境,jdk1.5版本以上,如果没有安装,先去安装jdk,配置java环境变量。
安装步骤:
首先下载jenkins,网址:https://jenkins.io/zh/
或者这个网址:http://mirrors.jenkins.io/war-stable/latest/jenkins.war
下载的包可以是Jenkins.war,也可以是Jenkins.msi
第一步:
如果是Jenkins.war,那么将这个文件放到一个目录下,打开cmd,进入到此文件所在目录,执行:java -jar jenkins.war;
如果是Jenkins.msi,直接双击打开运行安装。
安装好之后,打开浏览器输入:localhost:8080,会出现下面这个图:

第二步:
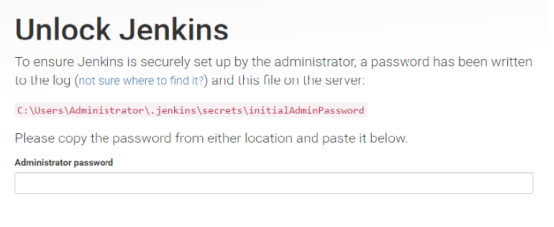
耐心等待一会,会跳到另外一个界面:

按照这个界面的提示,到C盘这个路径下找到initialAdminPassword这个文件,用记事本打开,里面会有一个密码,类似这样:
612582b444e649968a4393824299c61f
把这个密码粘贴到文本框中,点确定。
第三步:
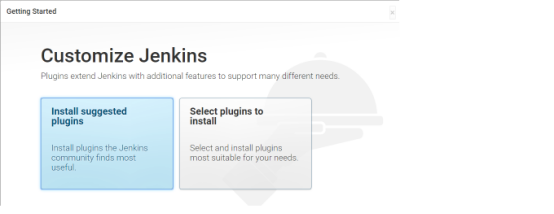
再耐心等一下,跳到下面这个界面:

点击左边的 Install suggested plugins,安装推荐的插件,开始安装插件,这个过程很漫长,要多等会。
网络实在很差,很多安装失败的话,干脆停止安装(重新刷新网页),点击continue跳过安装,会跳到设置用户页面,设置一个用户密码,就进入主页面了:

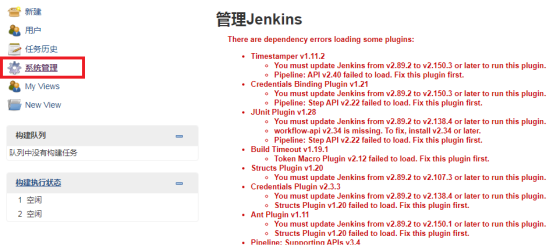
往下拉,点击圈红的管理插件:

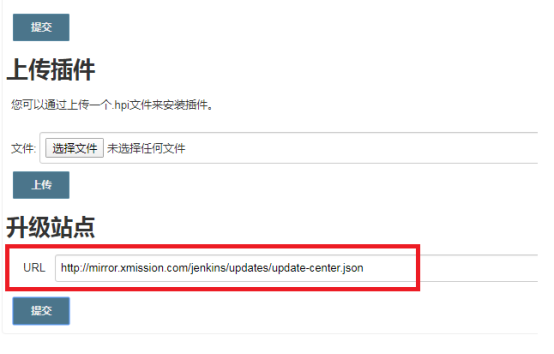
点击高级选项卡,然后往下拉,到这个页面:

升级站点修改为:
http://mirror.xmission.com/jenkins/updates/update-center.json
或者http://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
之后重启Jenkins。
重启后如果需要登录,但是还没有设置用户名密码,可以用默认的,用户名admin,密码:C:\Users\Administrator\.jenkins\secrets\initialAdminPassword这个文件中的。
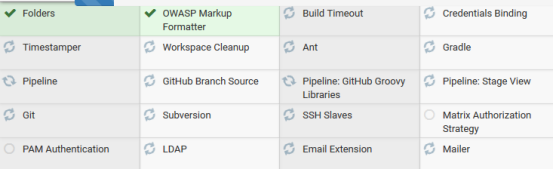
再去点击插件管理,可选插件,选择你要安装的插件:
比如图示中这些:

插件必须安装,Jenkins就是靠这些插件构建的。
注意:如果这样下载插件很慢,或者失败的话,试试看到这个插件列表中去下载:
http://updates.jenkins-ci.org/download/plugins/
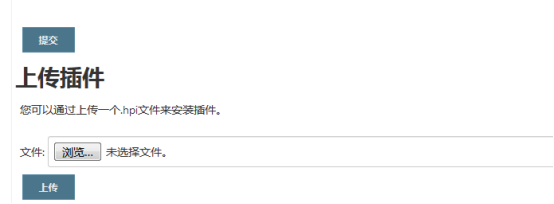
下载完成后到 插件管理--高级--往下拉,有一个上传插件,如图:

选择浏览,找到你下载的hpi文件,点上传。
安装过程中,如果是报下面这个错误的话,将Jenkins重启试试看,或者是将任务管理器中的java.exe关闭掉,再重启服务重新安装。还有就是说你安装的这个插件所需要的依赖插件没有装好,先装好依赖插件。
|
allure-jenkins-plugin |
失败 - java.io.IOException: Allure Jenkins Plugin v2.26.0 failed to load. - Matrix Project Plugin v1.14 failed to load. Fix this plugin first. |
8.2 allure插件安装
因为我们的报告需要用到allure,所以需要安装allure插件,安装方法和上面讲到的一样,安装完allure插件,还需要装一下allure-commandline,步骤:
还是首页点击manage Jenkins--往下拉点击global tool configuration--到这个页面往下拉,找到allure commandline,
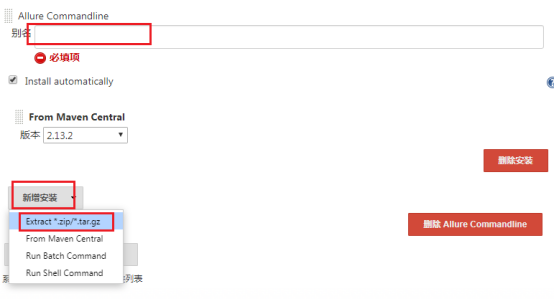
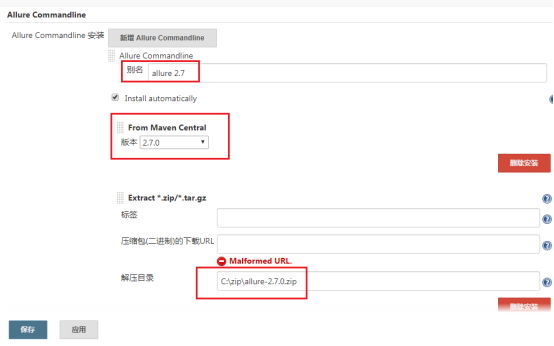
首先点击新增allure commandline,出现如图:

输入别名,点击新增安装,点击extract *.zip,像如图那样配置好:

allure.2.7.0是你之前安装allure的时候下载的zip文件,上面选择版本的地方要选择和你的allure相同的版本,点击保存就可以使用了。
8.3 Jenkins使用
如何构建项目,让你的项目自动运行,自动生成报告呢?
还是以python+pytest+allure为例
第一步:
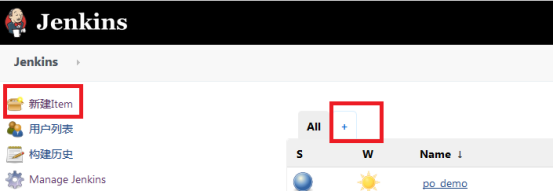
点击新建item

第二步:
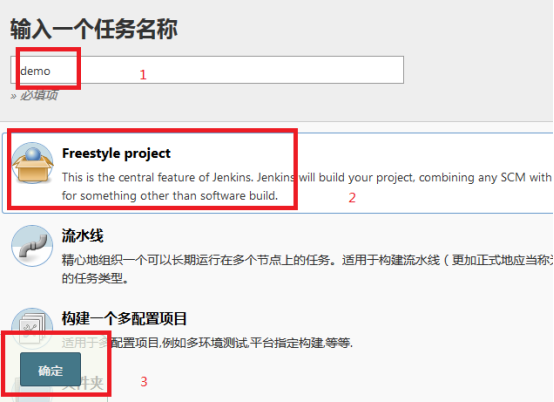
输入项目名,点击自由风格项目,点击确定

第三步:
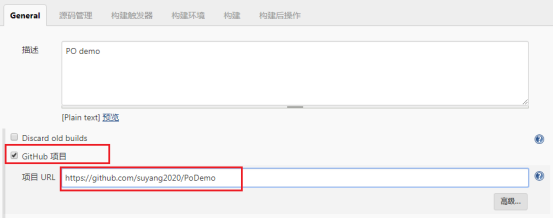
输入描述,勾选github项目,项目的url输入你想要用Jenkins构建的url。

第四步:
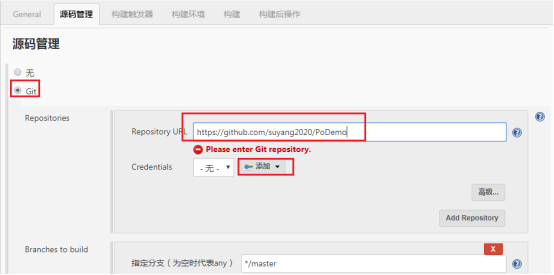
往下拉,到源码管理处,点击git,输入url,点击添加

第五步:
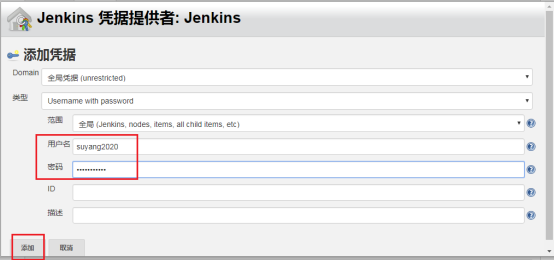
输入github的用户名和密码,点击添加

第六步:
往下走,到构建触发器,勾选Poll SCM,日程表输入一个crontab命令,比如下图输入的是每一分钟检查一次:
(触发器是根据定时任务,查看github版本是否更新,如果更新,自动构建项目。)

第七步:构建
点击增加构建步骤,Execute Windows batch command
ps:如果是mac,选择Execute shell

第八步:输入构建命令
PATH=$PATH;pytest.exe的路径
比如我的是:
PATH=$PATH;C:\Users\Administrator\AppData\Local\Programs\Python\Python36\Scripts
pytest
ps:如果是mac的话,就写export PATH=$PATH:pytest.exe的路径

这里就配置好了pytest的运行路径,类似于配置环境变量,构建的时候会自动发送pytest去执行测试用例,等同于我们在终端输入pytest。
所以你的项目必须要有pytest.ini这个文件,这样执行pytest的时候会去自动找pytest.ini来运行测试用例。
第九步:
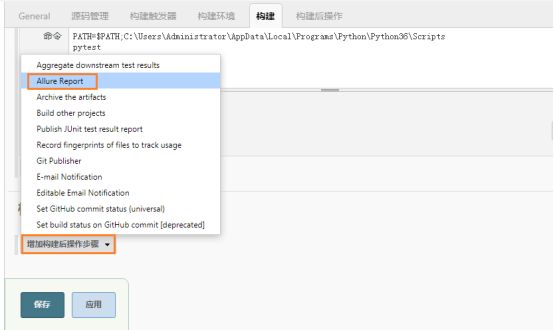
增加构建后的步骤:
点击增加构建后的步骤,点击allure report,

输入路径,点击保存。路径是生成报告的路径,是指执行pytest的时候会自动生成一个report(也可以是别的名字,看你pytest.ini怎么写了)的文件夹。我的是report。
到现在就完成了一个项目的配置,只要这个项目在github上有更新,Jenkins每隔1分钟检查一次,检查到就自动运行测试用例了。
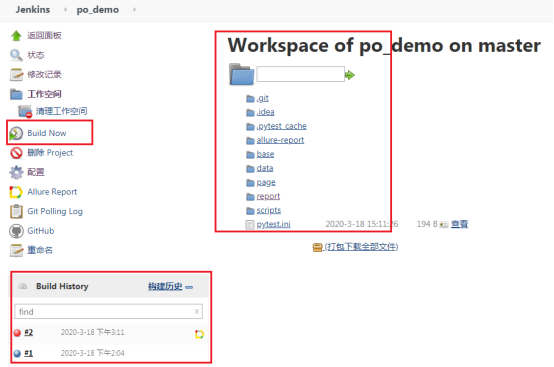
也可以手动的执行,点菜单中的Build Now即可。
运行完成后,如图,会有运行历史,#1表示第一次运行,旁边的蓝色小点表示运行成功,#2表示第二次运行,红色表示有失败的case。

8.4 配置邮件
首先配置发件人邮箱,发件人邮箱可以理解为Jenkins这个人的邮箱,因为邮件是由Jenkins自动发出的。
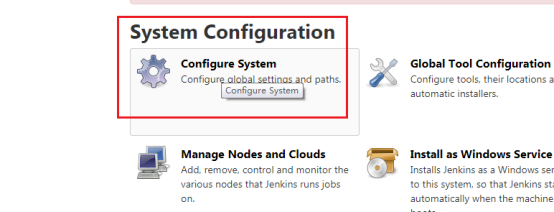
第一步,点击系统管理,系统配置

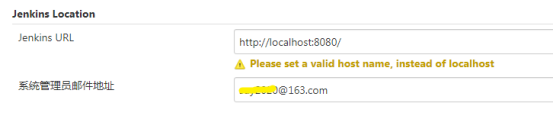
第二步:往下拉,找到系统管理员邮箱配置,填一个邮箱,这个是系统管理员的邮箱:

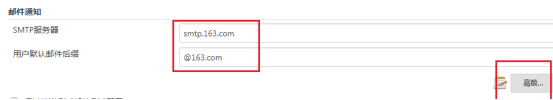
第三步:一直往下拉,找到邮件通知的配置,输入如图两个值,(输入你自己的邮箱的后缀和你邮箱的smtp服务器,不一定是163),然后点击高级:

第四步:
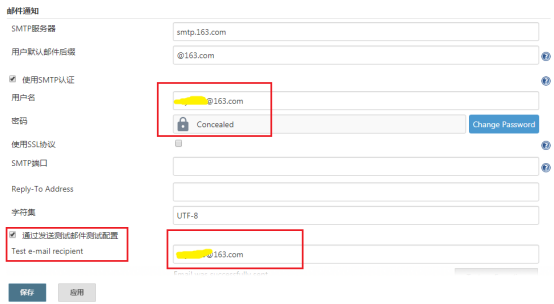
勾选使用SMTP认证,输入用户名和密码(授权码),这个用户名就是将来发送报告的发件人,这里要注意的是这个密码并不是邮箱的密码,有的邮箱在其他设备登录需要授权码,163就需要,qq好像也需要,拿163的来说,他的授权码需要登录到网页邮箱,去开启授权:

按照图示去开启这个授权服务,开启之后会给你一个授权码,这个授权码就是下面这个图中需要填写的密码。

填写好之后,勾选通过发送测试邮件测试配置,后面文本框中填写一个收件箱,点击测试,提示:Email was successfully sent就表示配置成功了。你填写的收件箱应该会收到一个你上面填写的用户名发的一个测试邮件。
第五步:你需要配置发送邮件的附件
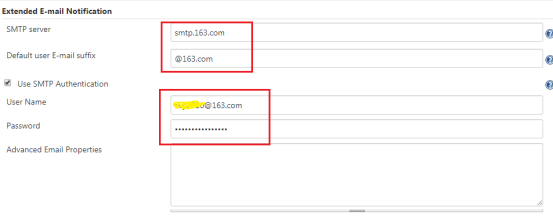
还是进入到首页的系统管理--系统配置下,往下拉找到:Extended E-mail Notification,输入SMTP server,输入Default user E-mail suffix,点高级,勾选Use SMTP Authentication,输入用户名和密码(授权码),如图:

这一步和前面的步骤有些像,仿照写就行。
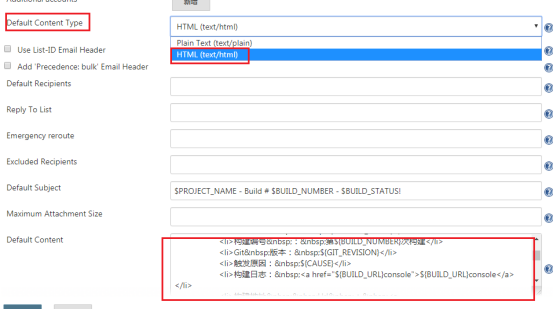
第六步:继续往下拉,找到Default content Type,选择html,输入Default content

Default content的内容:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title> </head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> <td>(本邮件是程序自动下发的,请勿回复!)</td> </tr> <tr> <td><h2> <font color="#0000FF">构建结果 - ${BUILD_STATUS}</font> </h2></td> </tr> <tr> <td><br /> <b><font color="#0B610B">构建信息</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td> <ul> <li>项目名称 : ${PROJECT_NAME}</li> <li>构建编号 : 第${BUILD_NUMBER}次构建</li> <li>Git 版本: ${GIT_REVISION}</li> <li>触发原因 : ${CAUSE}</li> <li>构建日志 : <a href="${BUILD_URL}console">${BUILD_URL}console</a></li> <li>构建地址 : <a href="${BUILD_URL}">${BUILD_URL}</a></li> <li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li> <li>报告地址 : <a href="${BUILD_URL}allure">${BUILD_URL}allure</a></li> <li>项目地址 : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li> </ul> </td> </tr> <tr> <td><b><font color="#0B610B">Changes Since Last Successful Build:</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td> <ul> <li>历史变更记录 : <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li> </ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:<br />%c<br />",showPaths=true,changesFormat="<pre>[%a]<br />%m</pre>",pathFormat=" %p"} </td> </tr> <tr> <td><b>Failed Test Results</b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td><pre style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">$FAILED_TESTS</pre> <br /></td> </tr> <tr> <td><b><font color="#0B610B">构建日志 (最后 100行):</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <!-- <tr> <td>Test Logs (if test has ran): <a href="${PROJECT_URL}ws/TestResult/archive_logs/Log-Build-${BUILD_NUMBER}.zip">${PROJECT_URL}/ws/TestResult/archive_logs/Log-Build-${BUILD_NUMBER}.zip</a> <br /> <br /> </td> </tr> --> <tr> <td><textarea cols="80" rows="30" readonly="readonly" style="font-family: Courier New">${BUILD_LOG, maxLines=100}</textarea> </td> </tr> </table> </body> </html>
还有简单的写法,可以网上搜一下。
这样发件人就配置好了,接下来需要配置收件人。
收件人配置
收件人是针对某个项目的,每个项目的收件人可能不一样,所以我们需要针对每个项目单独配置,要点击项目,进入到项目中配置:
第一步:点击项目,点击配置

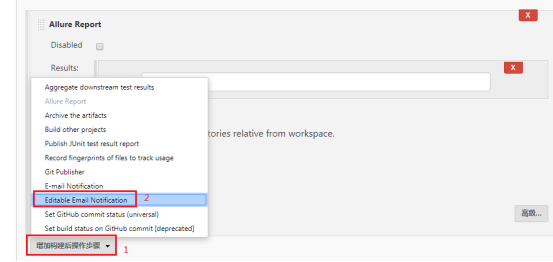
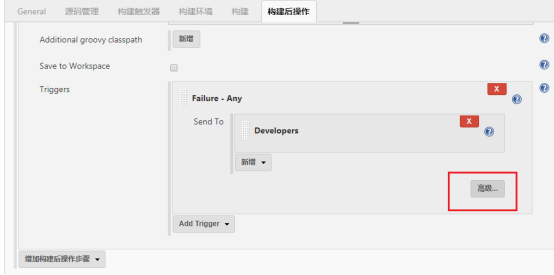
第二步:往下拉,拉到构建后操作,添加一个构建后操作,选择Editable Email Notification

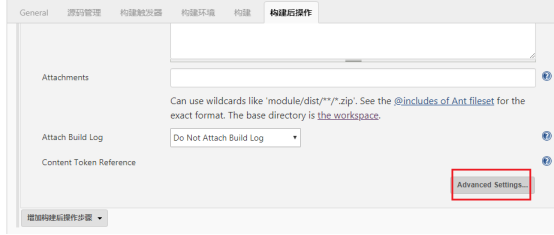
第三步:往下拉,点击Advanced Settings

第四步:点击Triggers中的高级按钮

Triggers是触发器,这里的Failure-any意思是任何失败的时候都会触发发送邮件的功能。成功了就不会发邮件了。
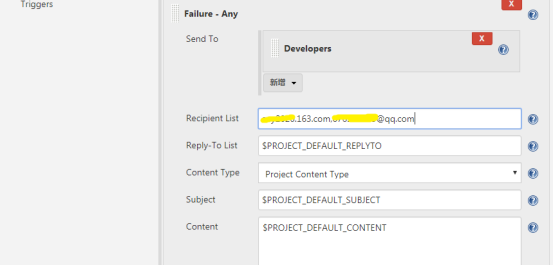
第五步:Recipient List中输入收件人的邮箱,多个邮件用逗号分隔。

PS:需要注意,这样配置,只会在运行失败,报告中有失败才会发邮件,报告中如果是黄色的警告,是不会发邮件的。红色的失败才会发。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号