vue 单向数据绑定、双向数据绑定和单向数据流
用过vue开发的同学都知道,Vue.js 最显著的特点就是响应式和数据驱动,也就是将Model和View进行单向绑定或者双向绑定。(我最近才深入了解到有单向绑定,自己平时用,但是不了解其中缘由)
vue支持双向数据绑定和单向数据绑定
- 单向绑定:插值形式{{data}},v-bind也是单向绑定
- 双向绑定:表单的v-model,用户对View层的更改会直接同步到Model层
1.单向绑定
1.插值形式
<template>
<div id="vm">
<p>Hello, {{name}}!</p>
<p>You are {{age}} years old!</p>
</div>
</template>
<script>
export default {
data(){
return{
name:'951',
age:28
}
}
}
<script>
上述就是插值形式的单向数据绑定。
2.v-bind形式
<template>
<div id="vm">
<p v-bind:class="classed">Hello, {{name}}!</p>
</div>
</template>
<script>
export default {
data(){
return{
name:'951',
classed:'red'
}
}
}
<script>
<style>
.red {
background: red;
}
.blue {
background: blue;
}
</style>
2.双向绑定
v-model形式
数据的双向绑定是vue实现的一大功能。
使用v-model指令,实现视图和数据的双向绑定。
所谓双向绑定,指的是vue实例中的data与其渲染的DOM元素的内容保持一致,无论谁被改变,另一方会相应的更新为相同的数据。这是通过设置属性访问器实现的。
v-model主要用在表单的input输入框,完成视图和数据的双向绑定。
v-model只能用在"input、select、textarea"这些表单元素上。
双向绑定的缺点:不知道data什么时候变了,也不知道是谁变了,变化后也不会通知,当然可以watch来监听data的变化,但这复杂,还不如单向绑定。
3.单向数据流
所有的prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。 额外的,每次父级组件发生更新时,子组件中所有的
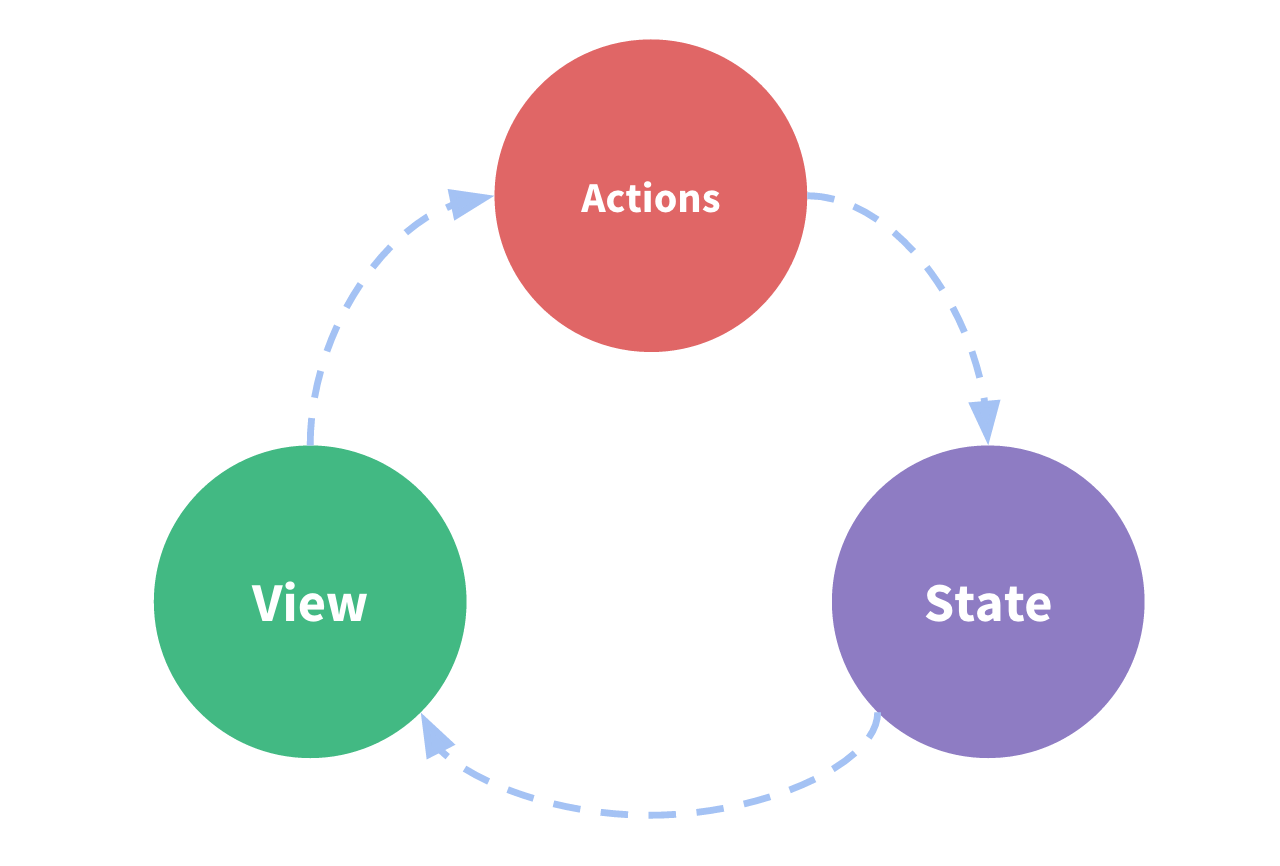
prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。 简单的单向数据流(unidirectional data flow)是指用户访问View,View发出用户交互的Action,在Action里对state进行相应更新。state更新后会触发View更新页面的过程。这样数据总是清晰的单向进行流动,便于维护并且可以预测。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号