【前端】纯JS实现文本对比高亮显示
1.参考demo
1-1、连接:http://incaseofstairs.com/jsdiff/
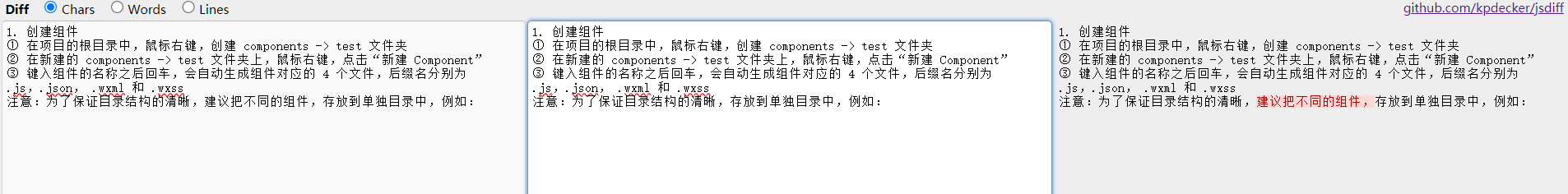
1-2、例子:

2.页面
<!DOCTYPE html> <!-- saved from url=(0033)http://incaseofstairs.com/jsdiff/ --> <html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Diff Chars</title> <link rel="stylesheet" href="./Diff Chars_files/style.css"> </head> <body> <div id="settings"> <h1>Diff</h1> <label><input type="radio" name="diff_type" value="diffChars" checked=""> Chars</label> <label><input type="radio" name="diff_type" value="diffWords"> Words</label> <label><input type="radio" name="diff_type" value="diffLines"> Lines</label> </div> <a href="https://github.com/kpdecker/jsdiff" class="source">github.com/kpdecker/jsdiff</a> <table> <tbody><tr> <td contenteditable="true" id="a">aurass</td> <td contenteditable="true" id="b">aura</td> <td><pre id="result">aura<del>ss</del></pre></td> </tr> </tbody></table> <!--<script src="./Diff Chars_files/diff.js.下载"></script>--> <script src="diff.js"></script> <script defer=""> var a = document.getElementById('a'); var b = document.getElementById('b'); var result = document.getElementById('result'); function changed() { var diff = Diff[window.diffType](a.textContent, b.textContent); var fragment = document.createDocumentFragment(); for (var i=0; i < diff.length; i++) { if (diff[i].added && diff[i + 1] && diff[i + 1].removed) { var swap = diff[i]; diff[i] = diff[i + 1]; diff[i + 1] = swap; } var node; if (diff[i].removed) { node = document.createElement('del'); node.appendChild(document.createTextNode(diff[i].value)); } else if (diff[i].added) { node = document.createElement('ins'); node.appendChild(document.createTextNode(diff[i].value)); } else { node = document.createTextNode(diff[i].value); } fragment.appendChild(node); } result.textContent = ''; result.appendChild(fragment); } window.onload = function() { onDiffTypeChange(document.querySelector('#settings [name="diff_type"]:checked')); changed(); }; a.onpaste = a.onchange = b.onpaste = b.onchange = changed; if ('oninput' in a) { a.oninput = b.oninput = changed; } else { a.onkeyup = b.onkeyup = changed; } function onDiffTypeChange(radio) { window.diffType = radio.value; document.title = "Diff " + radio.value.slice(4); } var radio = document.getElementsByName('diff_type'); for (var i = 0; i < radio.length; i++) { radio[i].onchange = function(e) { onDiffTypeChange(e.target); changed(); } } </script> </body></html>
js:
链接: https://pan.baidu.com/s/1W3tz1acNggIabNXCyKn1hQ 提取码: 8td1 复制这段内容后打开百度网盘手机App,操作更方便哦
本文作者:七友的二度浪漫
本文链接:https://www.cnblogs.com/sy2022/p/18153142
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步