Unity LayoutElement 导致导致代码输出RectTransform宽度/高度为0的问题
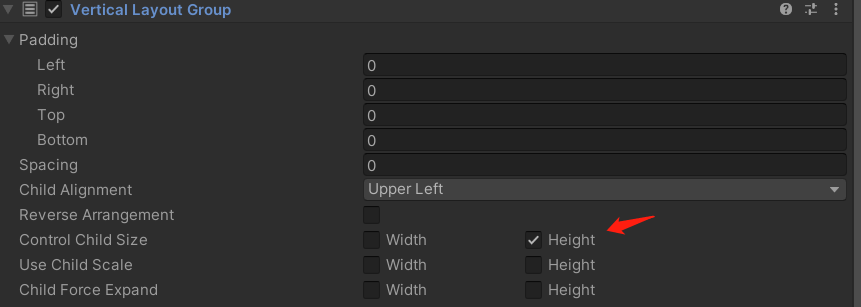
问题描述我想实现子元素的布局当子元素的个数减少时,剩下的子UI能够填充父UI的高度。首先在父元素上添加VerticalLayoutGroup并进行如下图的设置:

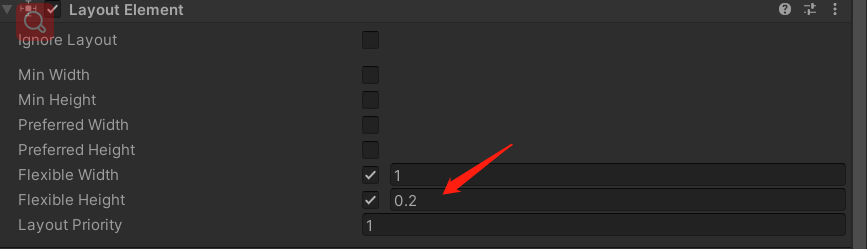
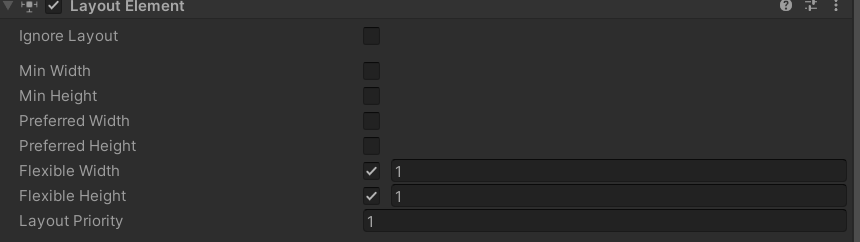
又在每个子UI上添加LayoutElement并进行如下图的设置:


但是由于上面LayoutElement设置导致在Start()代码中访问RectoctTransform.rect.y 为0代码如下:
void Start() { RectTransform rectransform = GetComponent<RectTransform>(); Debug.Log("rect sizeDelta====" + rectransform.sizeDelta + ",,,,rect" + rectransform.rect.size); }
为了解决这个问题我就使用如下两个方法:
方法一强制所有画布更新其内容:
void Start() { //强制所有画布更新其内容。 //画布在帧结束时,即渲染之前执行其布局和内容生成计算,以确保它是基于该帧中可能发生的所有最新变化。这意味着在Start回调和第一个Update回调中,画布下的布局和内容可能不是最新的。 //依赖于最新布局或内容的代码可以在执行依赖于该方法的代码之前调用该方法。 Canvas.ForceUpdateCanvases(); RectTransform rectransform = GetComponent<RectTransform>(); Debug.Log("rect sizeDelta====" + rectransform.sizeDelta + ",,,,rect" + rectransform.rect.size); }
方法二等待帧结束在获取大小:
void Start() { StartCoroutine(WaitUntilEndOfFrame()); } IEnumerator WaitUntilEndOfFrame() { yield return new WaitForEndOfFrame(); RectTransform rectransform = GetComponent<RectTransform>(); Debug.Log("rect sizeDelta====" + rectransform.sizeDelta + ",,,,rect" + rectransform.rect.size); }



