vue 的调试工具
转载自:http://www.cnblogs.com/lolDragon/p/6268345.html
安装
1.github下载地址:https://github.com/vuejs/vue-devtools
2.下载好后进入vue-devtools-master工程 执行npm install ----->npm run build.
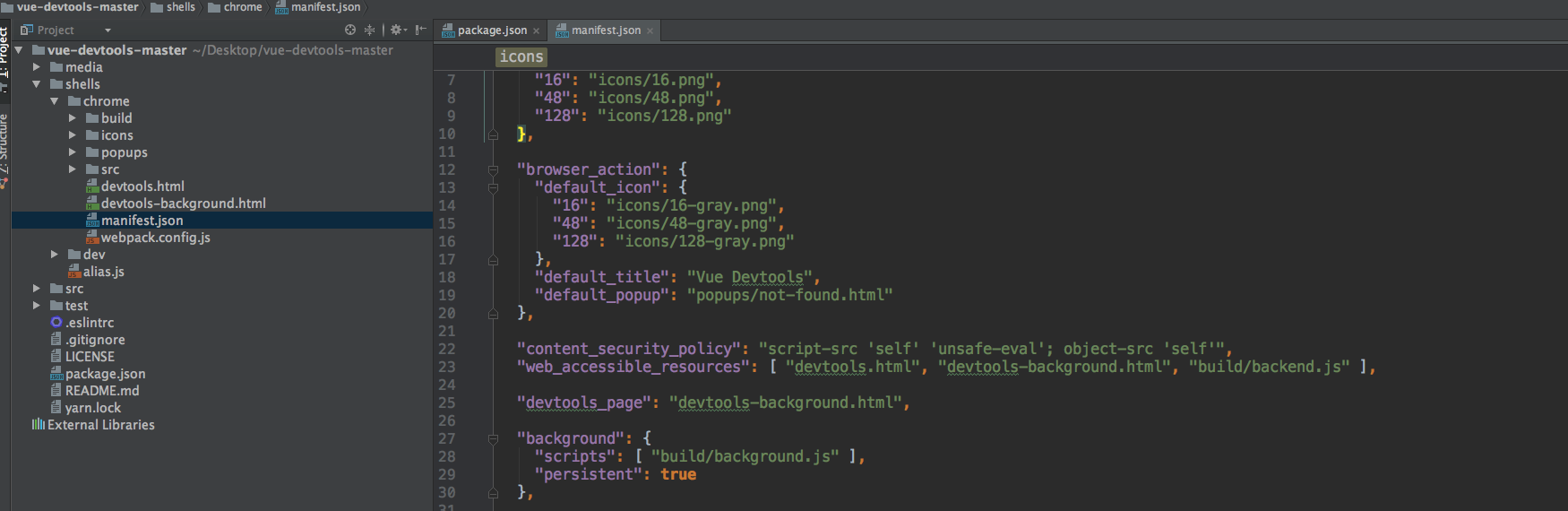
3.修改mainifest.json 中的persistant为true

4.打开谷歌浏览器设置--->扩展程序--》勾选开发者模式---》添加工程中的shells-->chrome的内容,至此恭喜已经安装成功!!!
5.打开自己的vue项目中,如果是有vue-cli构建的项目,执行npm run dev,打开http://localhost:8080/ 服务器调试地址;至此完成devtools的安装;
使用
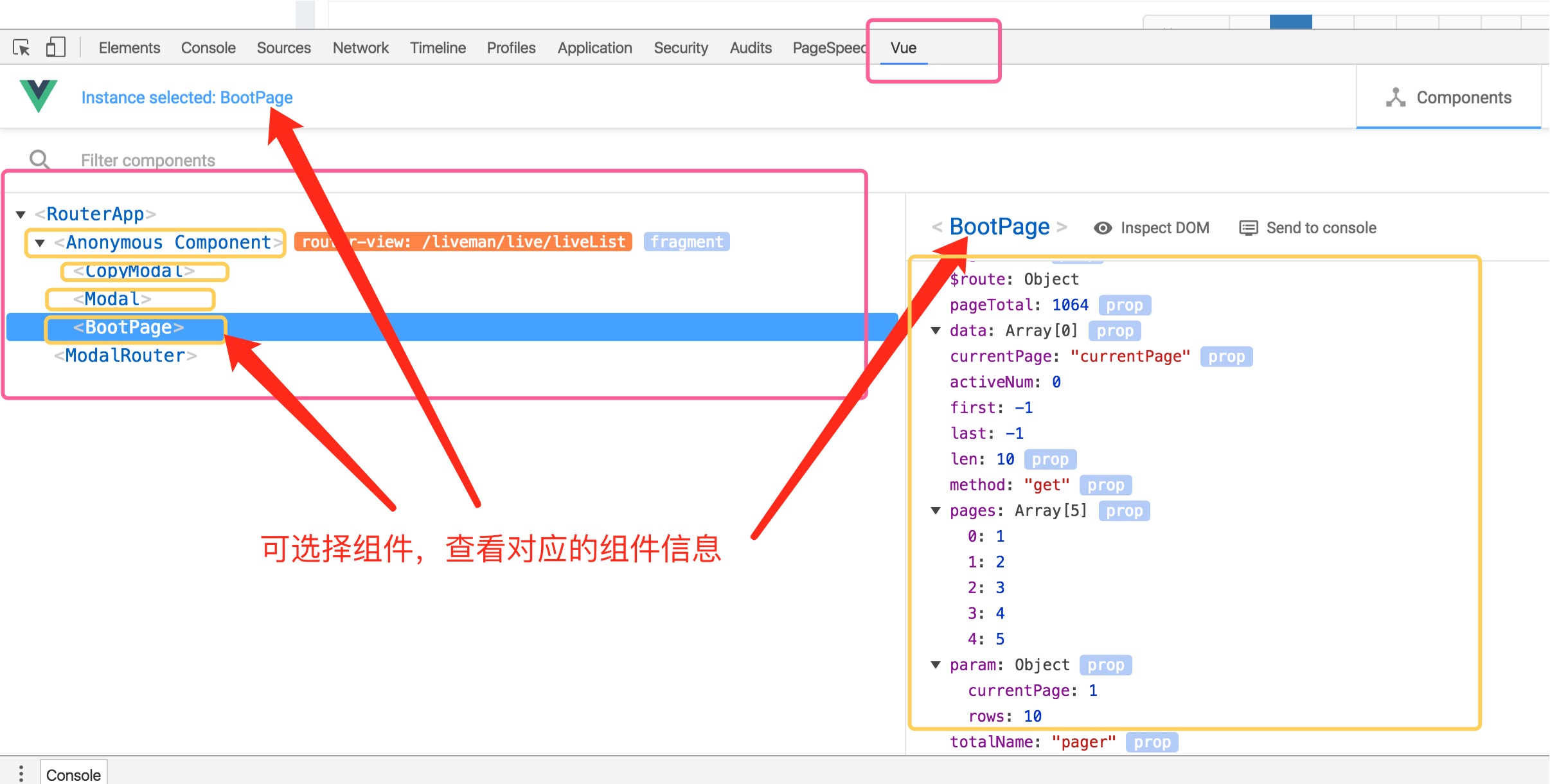
打开vue项目,在控制台选择vue:

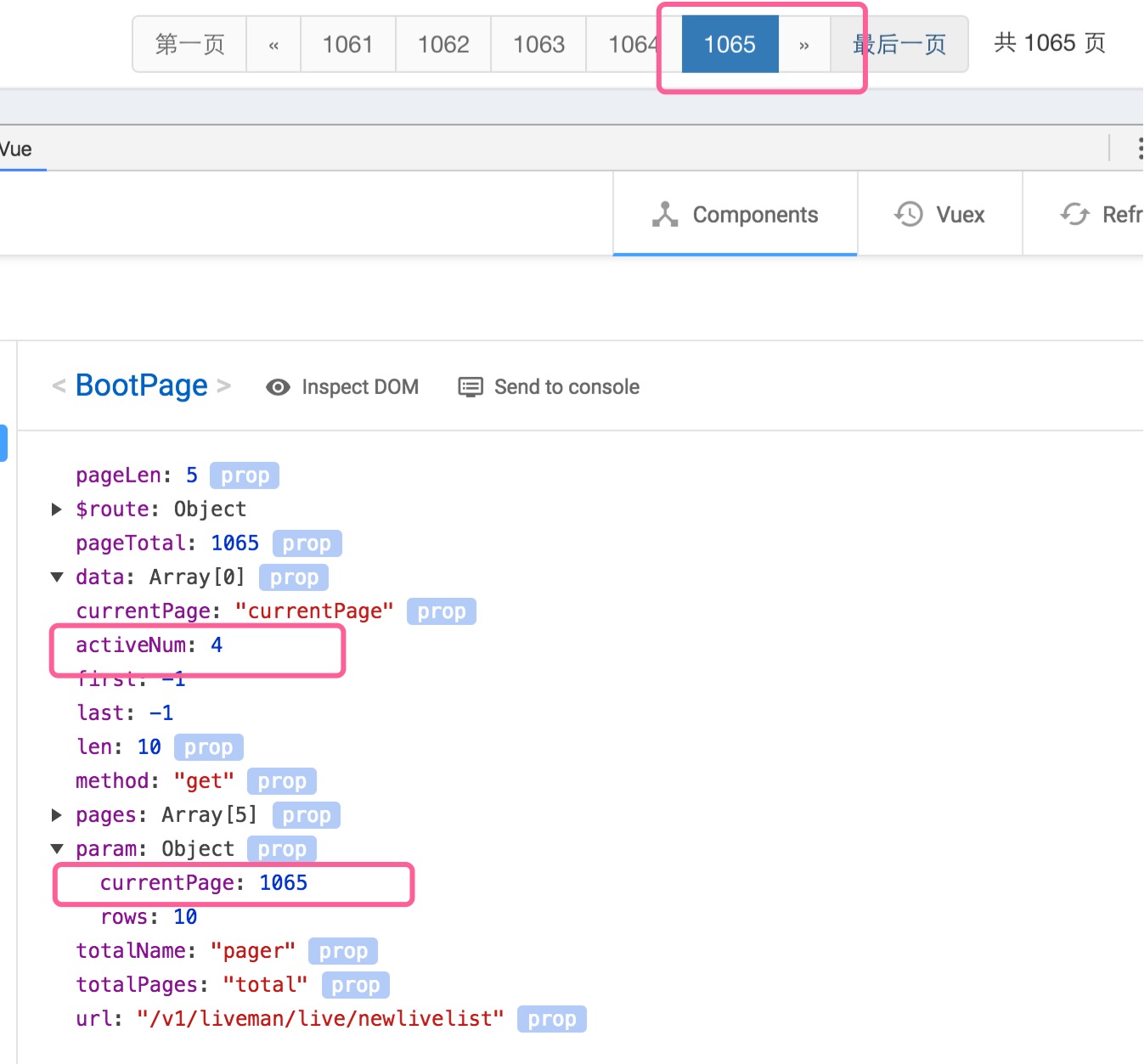
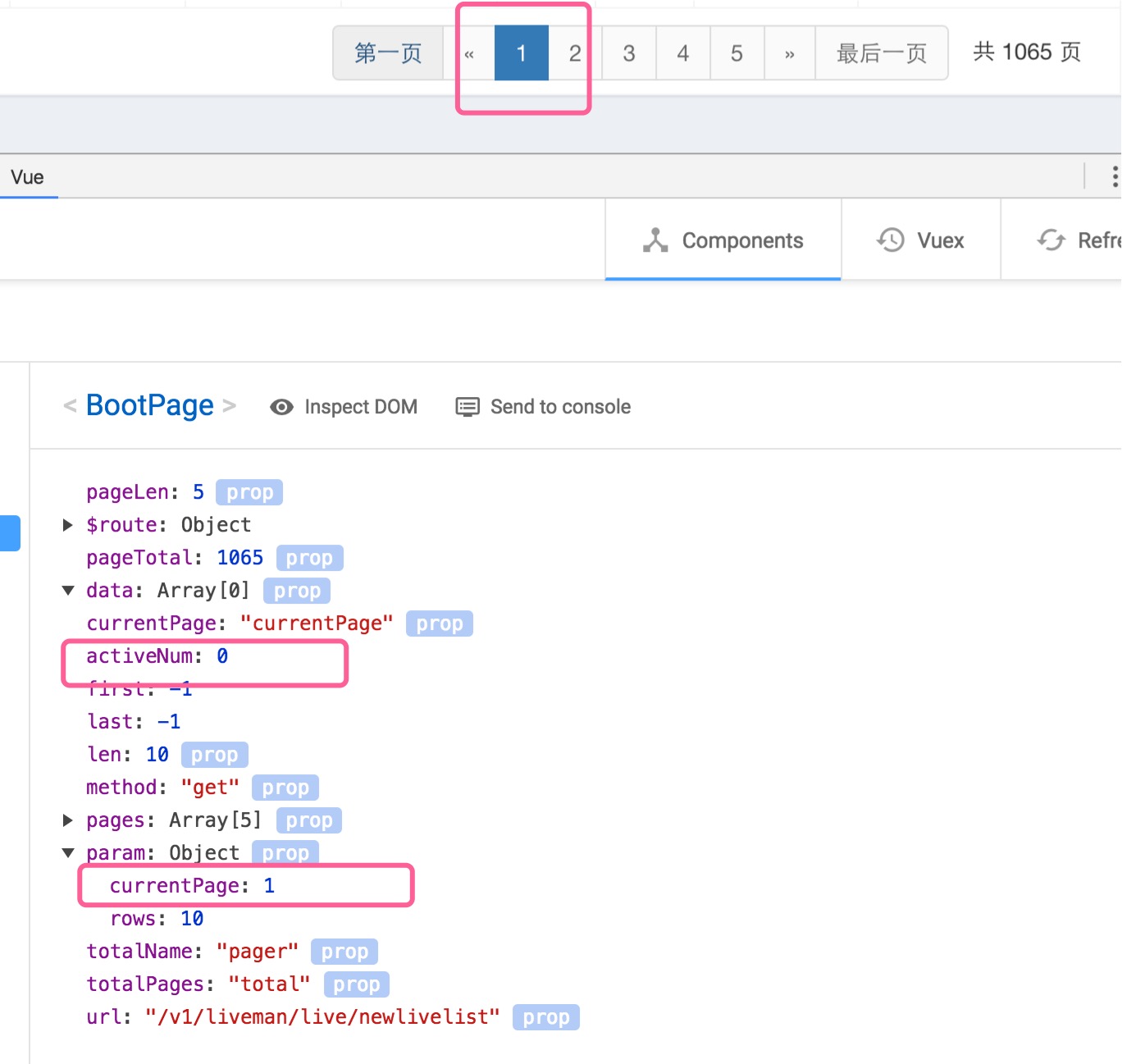
5. 可操作组件查看信息变化(例如分页组件)
选择第一页:

选择最后一页: