Jest
vue cli 拥有开箱即用的通过 Jest 或 Mocha 进行单元测试的内置选项。
由于mocha单元测试集合在vue cli下有问题,可以使用 jest 来完成单元测试。

语法:
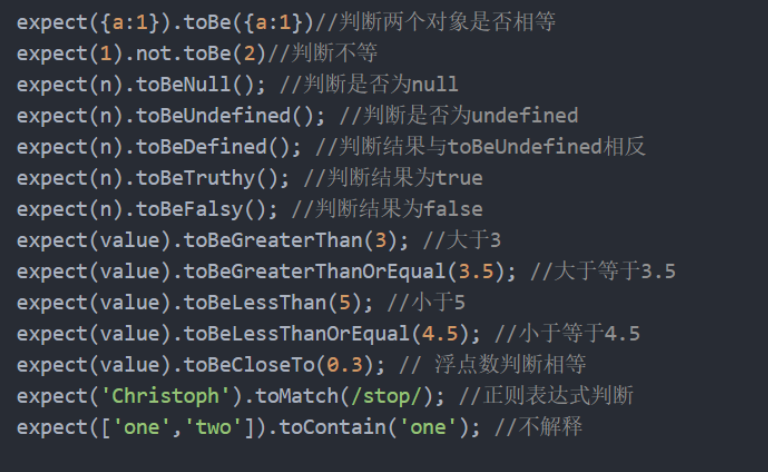
普通匹配器:
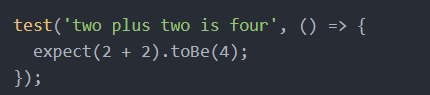
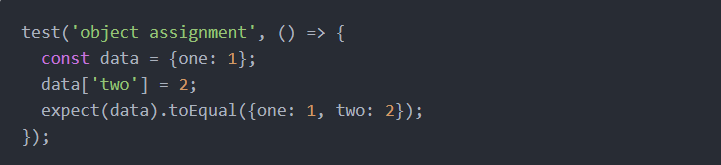
tobe : 是否精确匹配

toBe用的是 js 中的 Object.is() ,属于ES6中的特性,所以不能检测对象,如果要检测对象的值的话,需要用到 toEqual 。
toEquel : 递归检查对象或者数组中的每个字段。

- toBeNull只匹配null
- toBeUndefined只匹配undefined
- toBeDefine与toBeUndefined相反
- toBeTruthy匹配任何if语句为真
- toBeFalsy匹配任何if语句为假
数字匹配器:
大多数的比较数字有等价的匹配器。
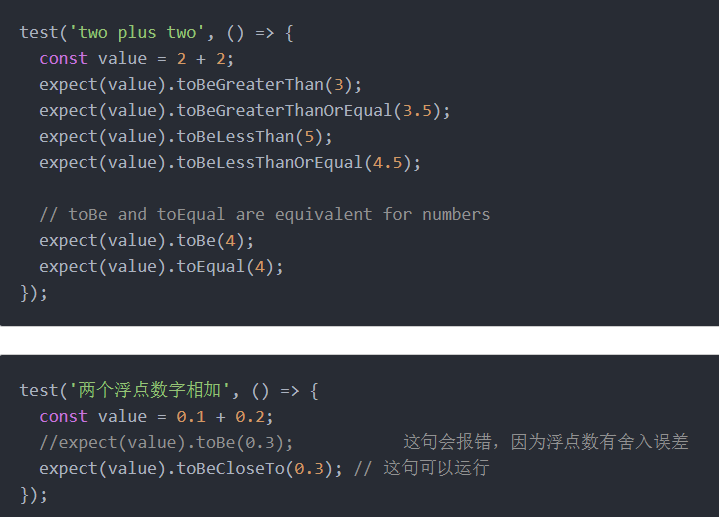
- 大于。toBeGreaterThan()
- 大于或者等于。toBeGreaterThanOrEqual()
- 小于。toBeLessThan()
- 小于或等于。toBeLessThanOrEqual()
- toBe和toEqual同样适用于数字
注意:对比两个浮点数是否相等的时候,使用toBeCloseTo而不是toEqual
如:

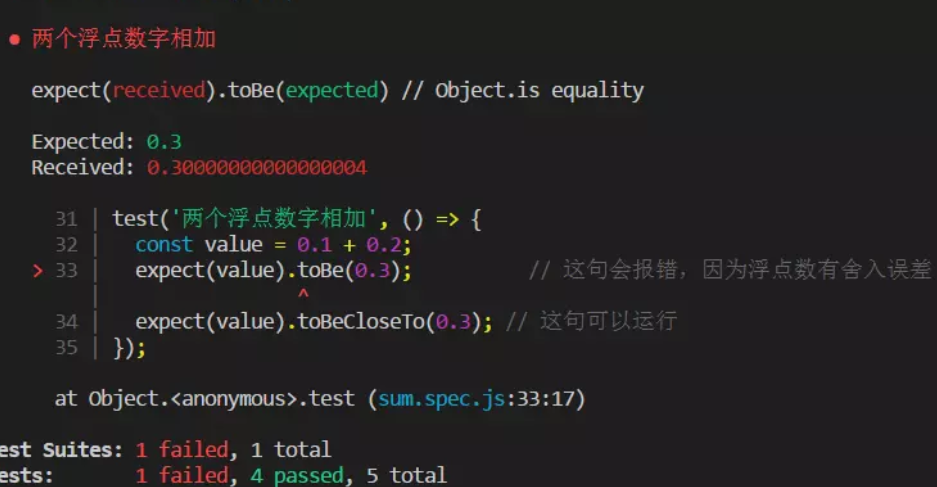
如果使用toBe就会产生以下结果:

字符串
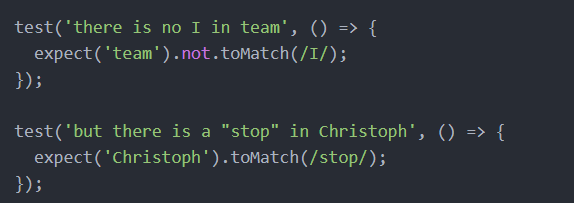
使用toMatch()测试字符串,传递的参数是正则表达式。

数组
如何检测数组中是否包含特定某一项?可以使用toContain()

另外
如果你想在测试特定函数的时候抛出一个错误,在它调用的时候可以使用toThrow。

测试异步代码
在实际开发过程中,我们经常会遇到一些异步的JavaScript代码。当你有以异步方式运行的代码的时候,Jest需要知道当前它测试的代码是否已经完成,然后它可以转移动另一个测试。也就是说,
测试用例一定要在测试对象结束之后才能够结束
为了达到这一目的,Jest有多种方法可以做到。
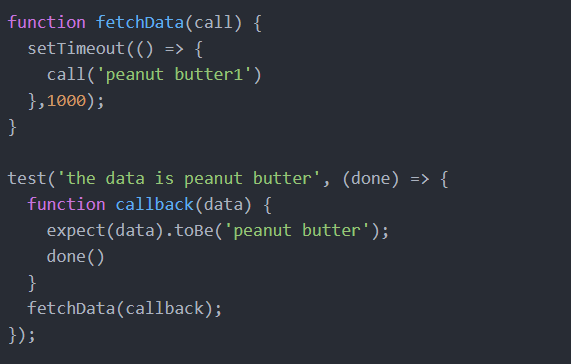
回调
最常见的异步模式就是回调函数。
注意:回调函数和异步没有必然的联系,回调只是异步的一种调用方式

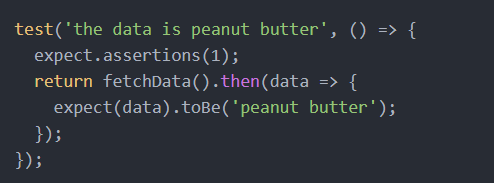
Promise
接受promise 时

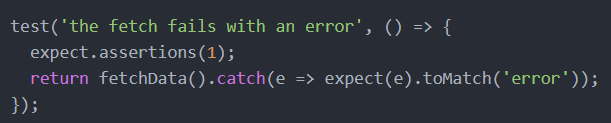
拒绝promise 时

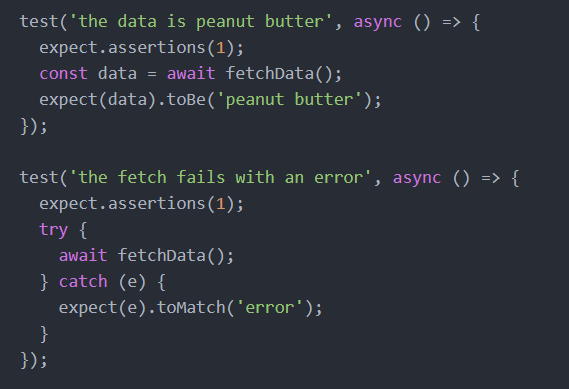
Async/Await

为多次测试重复设置
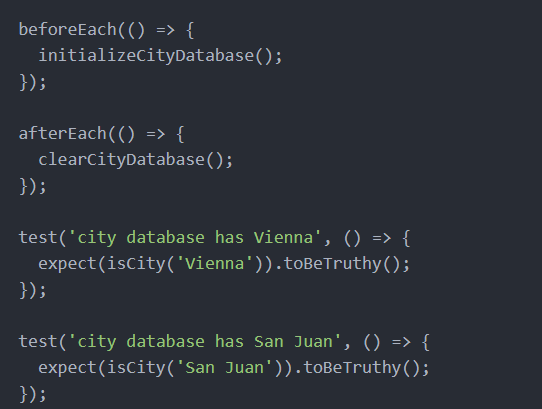
如果你有一些要为多次测试重复设置的工作,可以使用beforeEach和afterEach。
有这样一个需求,需要我们在每个测试之前调用方法initializeCityDatabase(),在每个测试后,调用方法clearCityDatabase()

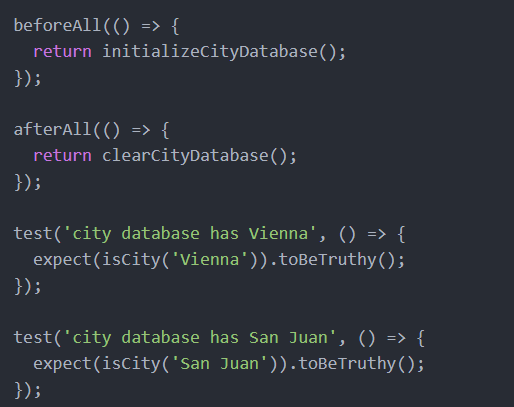
一次性设置
在某些情况下,你只需要在文件的开头做一次设置。这种设置是异步行为的时候,你不太可能一行处理它。Jest提供了beforeAll和afterAll处理这种情况。

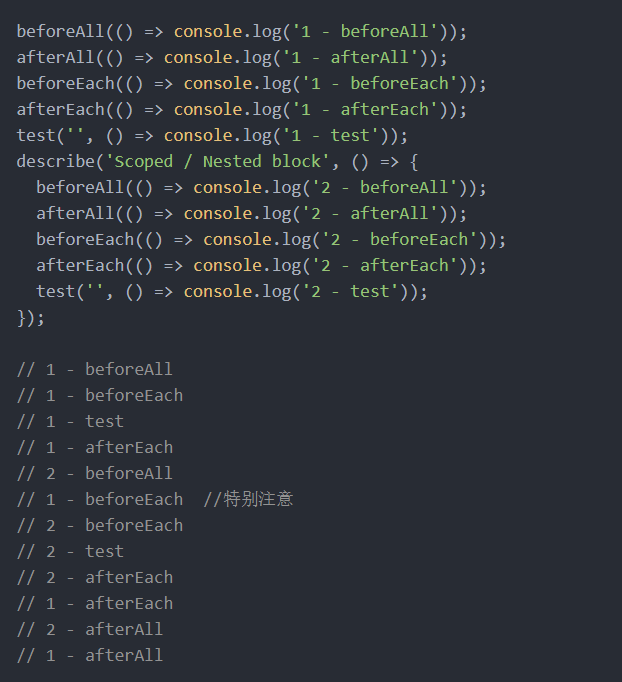
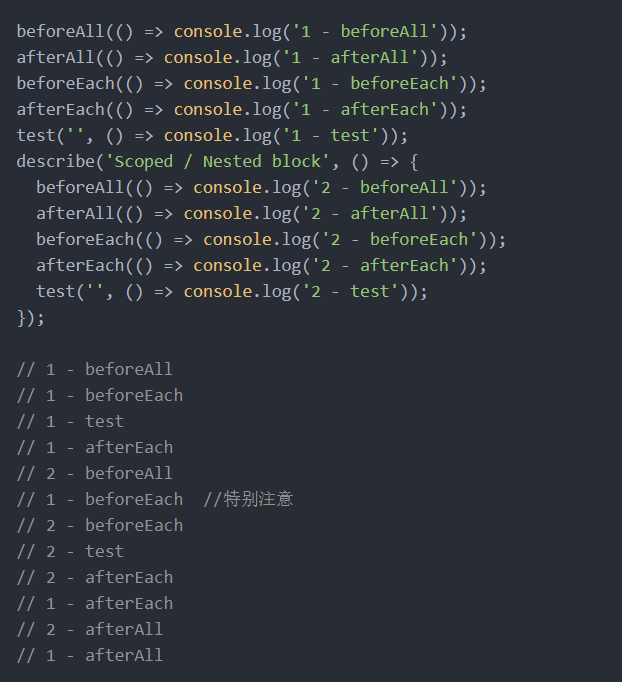
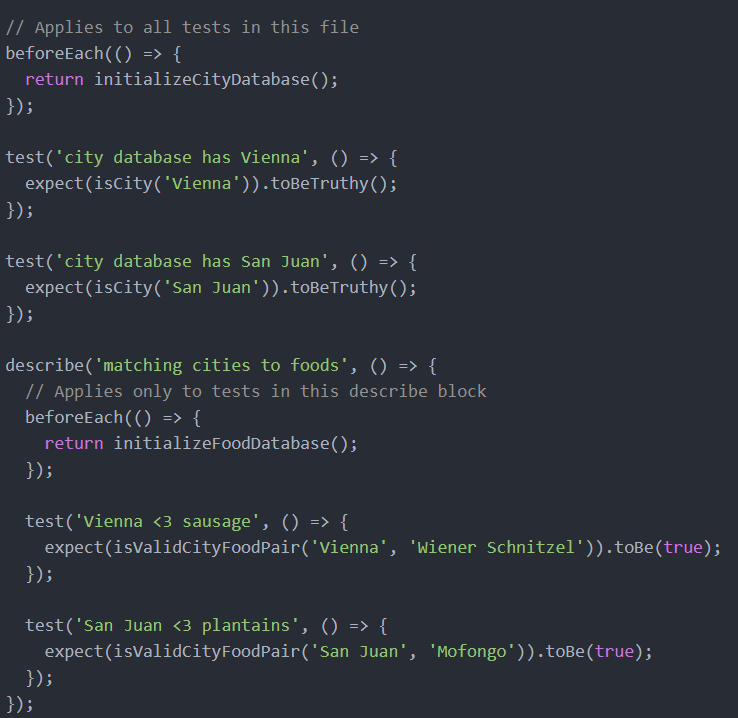
作用域
默认情况下,before和after的块可以应用到文件中的每一个测试。
此外可以通过describe块来将将测试中的某一块进行分组。
当before和after的块在describe块内部的时候,则只适用于该describe块内的测试。
比如说,我们不仅有一个城市的数据库,还有一个食品数据库。我们可以为不同的测试做不同的设置︰

注意:顶级的beforeEach描述块内的beforeEach之前执行,以下的例子可以方便我们认识到执行的顺序