模板继承:
1,修改主页
父模板:抽取通用元素,在index.html同级目录下新建base.html
<p> <a href="{% url 'learning_logs:index' %}">Learning Log</a> </p> {% block content %}{% endblock content %}
板标签用大括号和百分号 {% %} 表示,在这个实例中,模板标签{% url 'learning_logs:index' %} 生成一个URL,该URL与learning_logs/urls.py中定义的名为index 的URL模式匹配。在这个示例中,learning_logs 是一个命名空间,而index 是该命名空间中一个名称独特的URL模式。
子模板:

index.html继承base.html
{% extends "learning_logs/base.html" %} {% block content %} <p> Learning Log helps you keep track of your learning, for any topic you're learning about. </p> {% endblock content %}
子模板的第一行必须包含标签{% extends %},base.html在learning_logs文件夹中,因此父模板路径中包含learning_logs。
{% block %} 标签定义content 块,{% endblock content %} 指出了内容定义的结束位置。
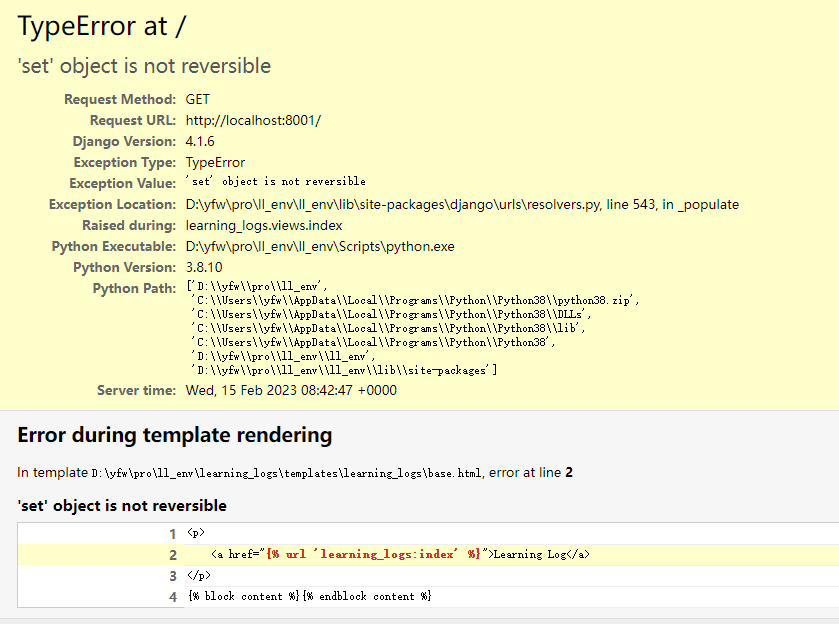
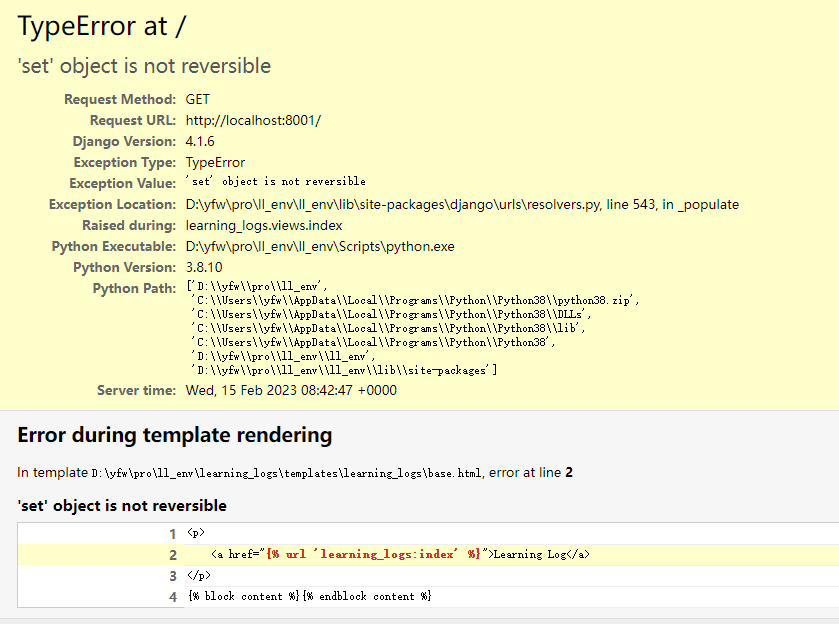
打开http://localhost:8000/,报错django 'set' object is not reversible,如下:

解决办法:urls.py中将大括号修改为中括号(字典是无序的,所以报错不能逆转)
2,增加一个主题列表页面
- 打开urls.py
urlpatterns = [ url(r'^$',views.index,name="index"), # 显示所有的主题 url(r'^topics/$', views.topics, name='topics'), ]
- 在views.py新增topics函数
from django.shortcuts import render from .models import Topic # Create your views here. def index(request): """学习笔记的主页""" return render(request,'learning_logs/index.html') def topics(request): """显示所有的主题""" topics = Topic.objects.order_by('date_added') context = {'topics': topics} return render(request, 'learning_logs/topics.html', context)
- 在index.html同级目录下新建topic.html
{% extends "learning_logs/base.html" %} {% block content %} <p>Topics</p> <ul> {% for topic in topics %} <li>{{topic}}</li> {% empty %} <li>no topics have been added yet.</li> {% endfor %} </ul> {% endblock content %}
- 修改base.html
<p> <a href="{% url 'learning_logs:index' %}">Learning Log</a> <a href="{% url 'learning_logs:topics' %}">Topics</a> </p> {% block content %}{% endblock content %}
- 打开http://localhost:8000/

点击Topic:

3,显示特定主题
- urls.py
"""定义learning_logs的URL模式""" from django.urls import re_path as url # 让Python从当前的urls.py模块所在的文件夹中导入视图 from . import views urlpatterns = [ url(r'^$', views.index, name="index"), # 显示所有的主题 url(r'^topics/$', views.topics, name='topics'), # 特定主题的详细页面 url(r'^topics/(?P<topic_id>\d+)/$', views.topic, name='topic'), ]
- views.py
def topic(request, topic_id): """显示单个主题及其所有的条目""" topic = Topic.objects.get(id=topic_id) entries = topic.entry_set.order_by('-date_added') context = {'topic': topic, 'entries': entries} return render(request, 'learning_logs/topic.html', context)
- 新建topic.html
{% extends 'learning_logs/base.html' %} {% block content %} <p>Topic: {{ topic }}</p> <p>Entries:</p> <ul> {% for entry in entries %} <li> <p>{{ entry.date_added|date:'Y M d, H:i' }}</p> <p>{{ entry.text|linebreaks }}</p> </li> {% empty %} <li>There are no entries for this topic yet.</li> {% endfor %} </ul> {% endblock content %}
- 打开topics.html,将每个主题加上链接
<li> <a href="{% url 'learning_logs:topic' topic.id %}">{{topic}}</a> </li>
- 打开http://localhost:8000/,点击Topic,点击某个主题: