八、性能检测工具
1,React Developer Tools for Chrome
用来检测页面使用的React代码是否是生产环境版本,如果插件图标背景是黑色的,表示当前是生产环境版本的React;如果是红色的,表示当前是开发环境版本的React
2,Chrome Performance Tab
①确保应用运行在开发模式下
②打开Chrome开发工具,切换到Performance窗口,单击Record按钮开始统计
③在页面上执行需要分析的操作,最好不超过20s,防止卡死
④单击stop统计结束,查看统计结果
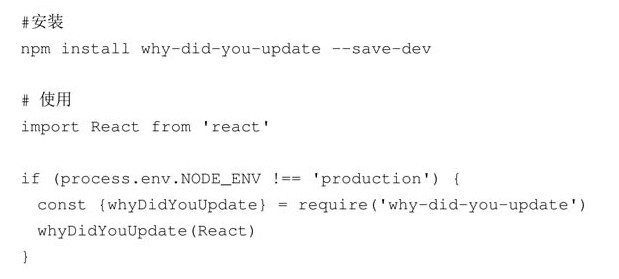
3,why-did-you-update
why-did-you-update会比较组件的state和props的变化,从而发现组件render方法不必要的调用