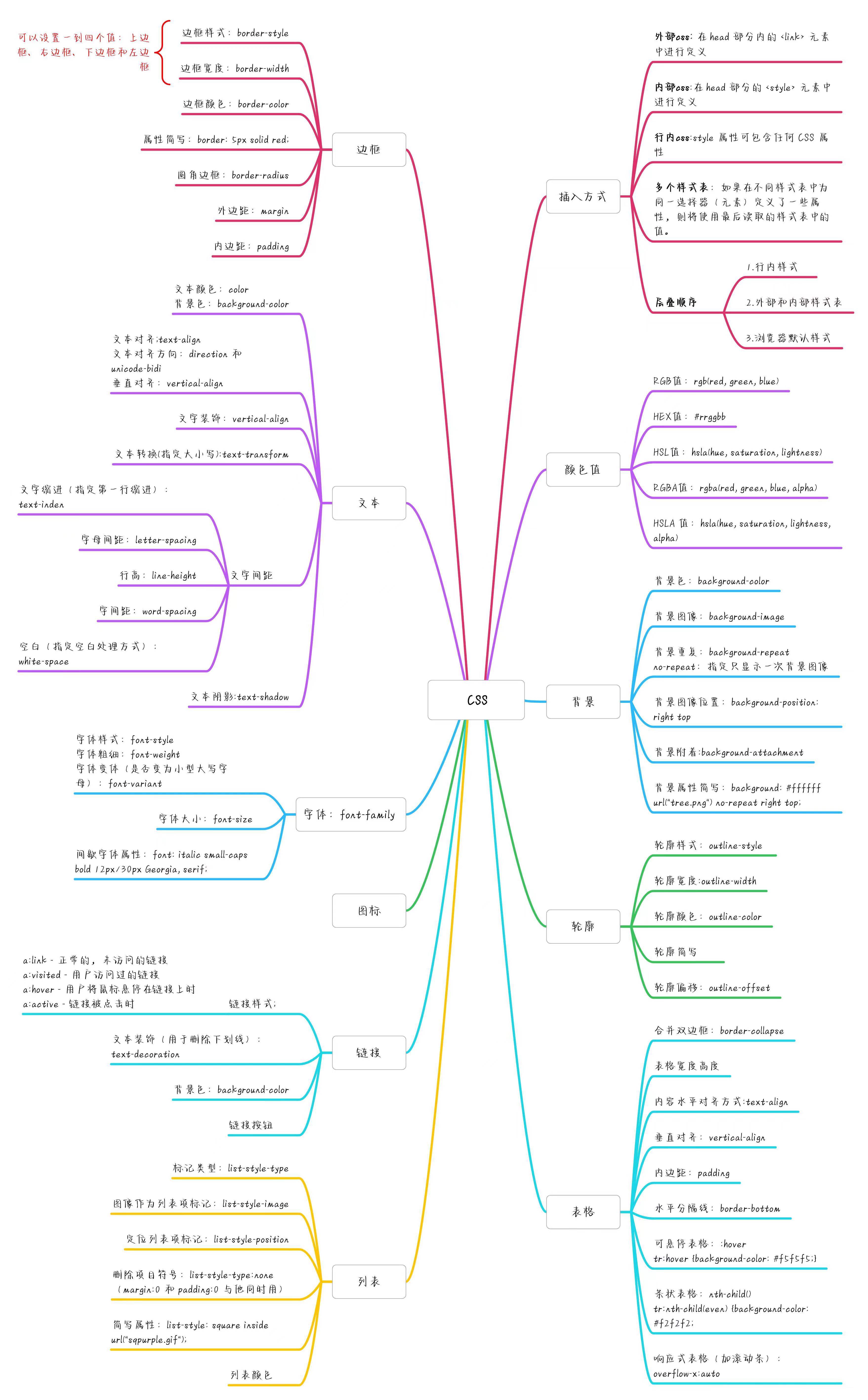
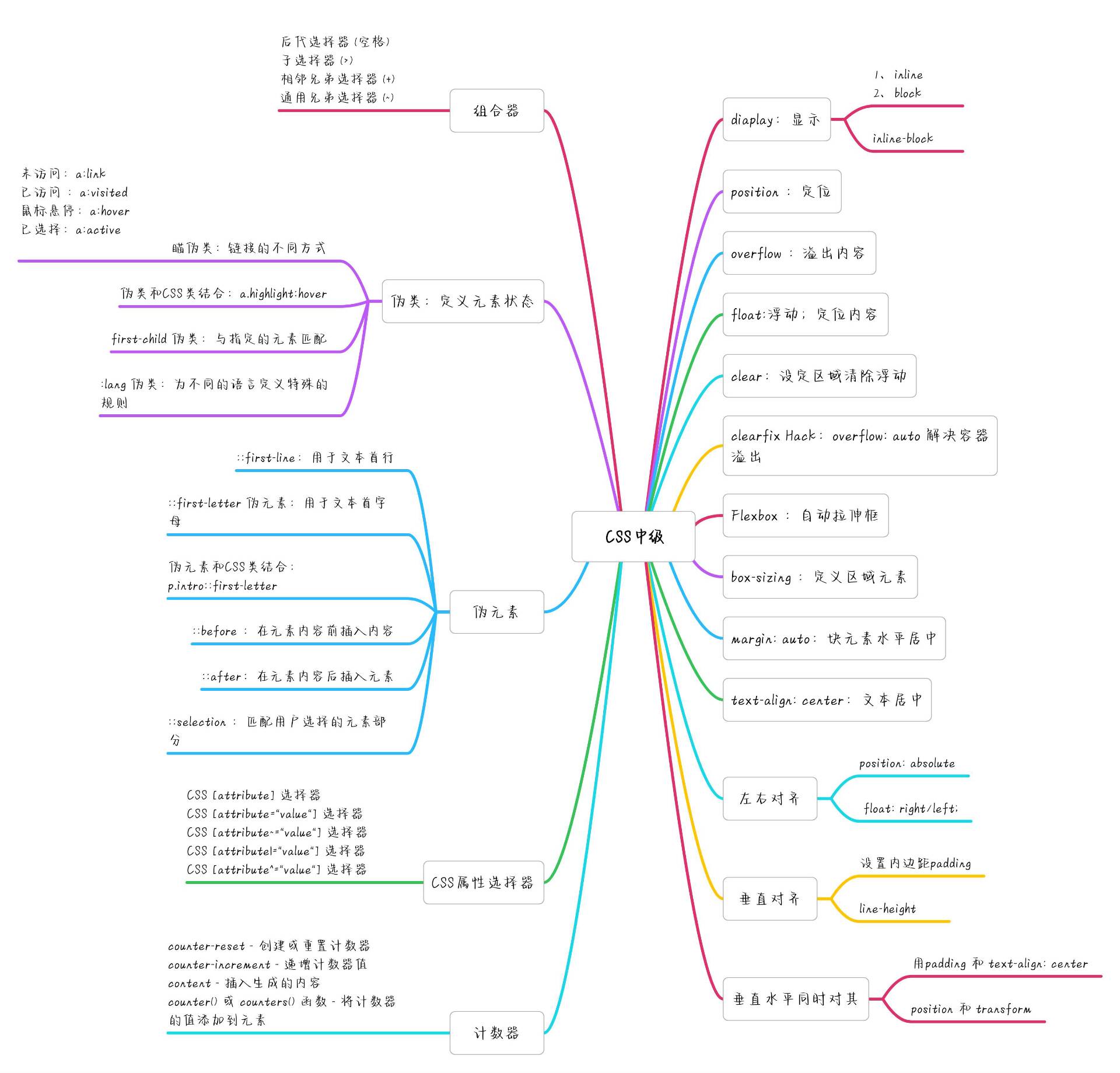
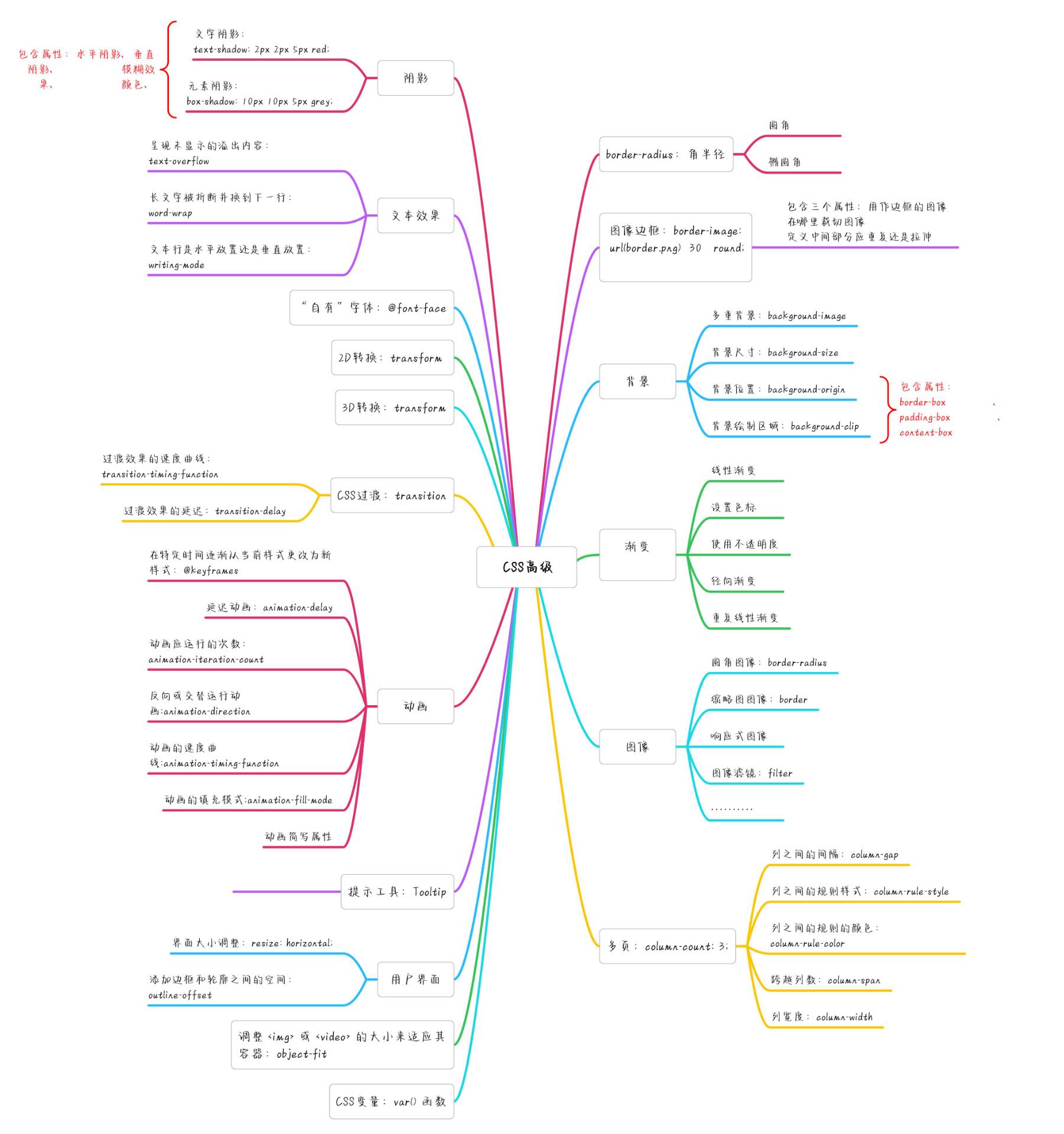
- 知识体系



- 案例整理
案例:
1)需求:
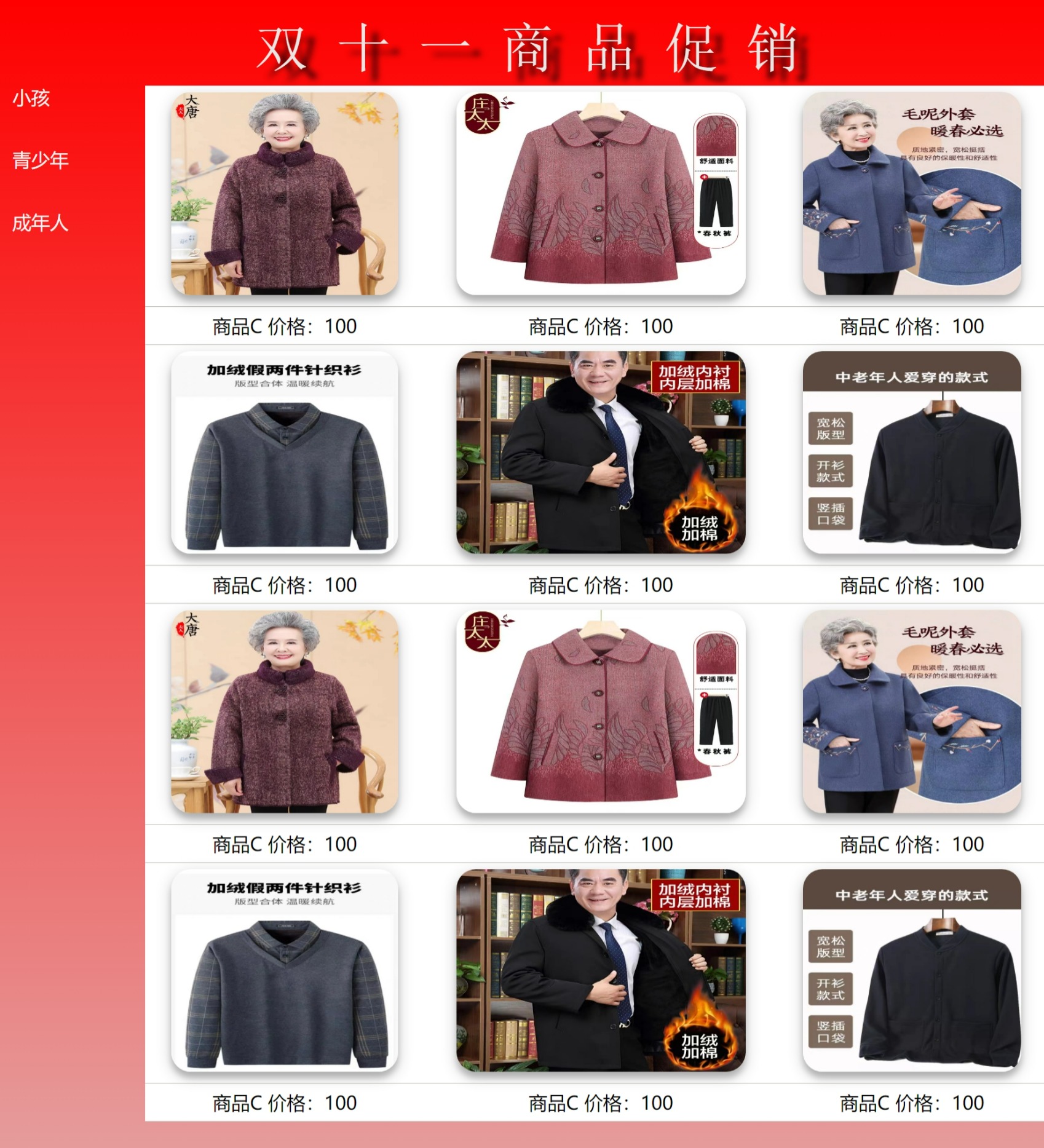
商品页面
2)代码:
<!DOCTYPE html>
<html>
<head>
<title>商品页面</title>
<style>
body {
height: 100%;
margin: 0;
padding: 0;
background-color: rgb(244, 30, 30);
background-image: linear-gradient(red, rgb(230, 156, 156));
}
.zone {
display: flex;
flex-direction: column;
height: 100%;
}
.header {
padding: 20px;
height: 60px;
text-align: center;
color: rgb(233, 232, 230);
font-family: 'Times New Roman', Times, serif;
font-size: 70px;
text-shadow: 15px 12px 8px rgb(3, 0, 5);
font-style: oblique;
}
.main {
flex-grow: 1;
display: flex;
}
.nav {
width: 13%;
}
.ywo {
flex-grow: 1;
padding: 10px;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 13%;
height: 100%;
font-size: medium;
position: fixed;
overflow: auto;
}
li a {
display: block;
color: #fcf5f5;
padding: 8px 16px;
text-decoration: none;
}
li a:hover {
background-color: #ec7351;
color: white;
}
.content {
display: none;
}
table {
border-collapse: collapse;
width: 100%;
}
th,
td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #beb9b9;
text-align: center;
}
img {
width: 85%;
height: 260px;
box-shadow: 0 8px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
border-radius: 25px;
}
table {
background-color: white;
margin-bottom: 25px;
}
img:hover {
opacity: 0.5;
}
</style>
<script>
function showContent(contentId) {
// 隐藏所有内容
var contents = document.getElementsByClassName('content');
for (var i = 0; i < contents.length; i++) {
contents[i].style.display = 'none';
}
// 显示选定内容
var selectedContent = document.getElementById(contentId);
if (selectedContent) {
selectedContent.style.display = 'block';
}
}
</script>
</head>
<body onload="showContent('content1')">
<div class="header">
<span>双  十  一  商  品  促  销</span>
</div>
<div class="zone">
<div class="main">
<div class="nav">
<ul>
<li><a href="#" onclick="showContent('content1')">小孩</a></li> <br>
<li><a href="#" onclick="showContent('content2')">青少年</a></li> <br>
<li><a href="#" onclick="showContent('content3')">成年人</a></li> <br>
</ul>
</div>
<div class="ywo">
<div id="content1" class="content">
<table>
<tr>
<td><img src="x1.jpg" /></td>
<td><img src="x2.jpg" /></td>
<td><img src="x3.jpg" /></td>
</tr>
<tr>
<td>商品A 价格:100</td>
<td>商品A 价格:100</td>
<td>商品A 价格:100</td>
</tr>
<tr>
<td><img src="x4.jpg" /></td>
<td><img src="X5.jpg" /></td>
<td><img src="x6.jpg" /></td>
</tr>
<tr>
<td>商品A 价格:100</td>
<td>商品A 价格:100</td>
<td>商品A 价格:100</td>
</tr>
<tr>
<td><img src="x1.jpg" /></td>
<td><img src="x2.jpg" /></td>
<td><img src="x3.jpg" /></td>
</tr>
<tr>
<td>商品A 价格:100</td>
<td>商品A 价格:100</td>
<td>商品A 价格:100</td>
</tr>
<tr>
<td><img src="x4.jpg" /></td>
<td><img src="X5.jpg" /></td>
<td><img src="x6.jpg" /></td>
</tr>
<tr>
<td>商品A 价格:100</td>
<td>商品A 价格:100</td>
<td>商品A 价格:100</td>
</tr>
</tr>
</table>
</div>
<div id="content2" class="content">
<table>
<tr>
<td><img src="Q1.jpg" /></td>
<td><img src="Q2.jpg" /></td>
<td><img src="Q3.jpg" /></td>
</tr>
<tr>
<td>商品B 价格:100</td>
<td>商品B 价格:100</td>
<td>商品B 价格:100</td>
</tr>
<tr>
<td><img src="Q4.jpg" /></td>
<td><img src="Q5.jpg" /></td>
<td><img src="Q6.jpg" /></td>
</tr>
<tr>
<td>商品B 价格:100</td>
<td>商品B 价格:100</td>
<td>商品B 价格:100</td>
</tr>
<tr>
<td><img src="Q1.jpg" /></td>
<td><img src="Q2.jpg" /></td>
<td><img src="Q3.jpg" /></td>
</tr>
<tr>
<td>商品B 价格:100</td>
<td>商品B 价格:100</td>
<td>商品B 价格:100</td>
</tr>
<tr>
<td><img src="Q4.jpg" /></td>
<td><img src="Q5.jpg" /></td>
<td><img src="Q6.jpg" /></td>
</tr>
<tr>
<td>商品B 价格:100</td>
<td>商品B 价格:100</td>
<td>商品B 价格:100</td>
</tr>
</table>
</div>
<div id="content3" class="content">
<table>
<tr>
<td><img src="L1.jpg" /></td>
<td><img src="L2.jpg" /></td>
<td><img src="L3.jpg" /></td>
</tr>
<tr>
<td>商品C 价格:100</td>
<td>商品C 价格:100</td>
<td>商品C 价格:100</td>
</tr>
<tr>
<td><img src="L4.jpg" /></td>
<td><img src="L5.jpg" /></td>
<td><img src="L6.jpg" /></td>
</tr>
<tr>
<td>商品C 价格:100</td>
<td>商品C 价格:100</td>
<td>商品C 价格:100</td>
</tr>
<tr>
<td><img src="L1.jpg" /></td>
<td><img src="L2.jpg" /></td>
<td><img src="L3.jpg" /></td>
</tr>
<tr>
<td>商品C 价格:100</td>
<td>商品C 价格:100</td>
<td>商品C 价格:100</td>
</tr>
<tr>
<td><img src="L4.jpg" /></td>
<td><img src="L5.jpg" /></td>
<td><img src="L6.jpg" /></td>
</tr>
<tr>
<td>商品C 价格:100</td>
<td>商品C 价格:100</td>
<td>商品C 价格:100</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</body>
</html>
3)效果图: