robotframework_如何用Chrome模拟手机打开H5页面
由于公司目前的产品大部分都是APP端的H5页面,APP原生页面很少,测试H5页面如果去搭建appium或者macaca这类自动化平台太费时,太重而不能快速落地;与自动化的目标:提高测试效率相悖。但如果在web端测试H5页面既能覆盖绝大部分的UI功能,又能省时省力,快速落地;十分吻合项目需求。
下面就来介绍下查违章系统H5页面如何在web实现UI自动化功能的:
1、下载对应的library:
pip install robotframework-selenium2library
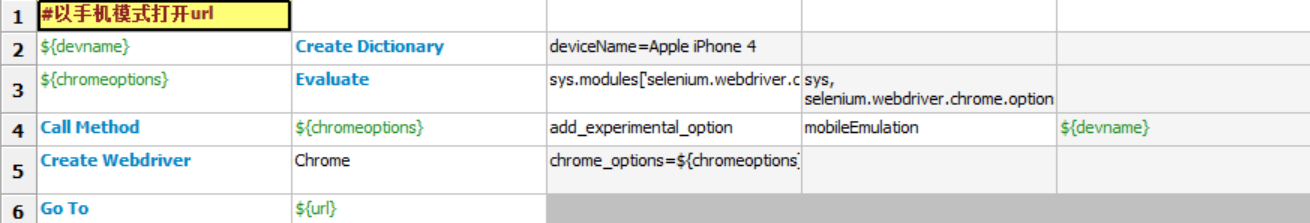
2、Chrome浏览器模拟手机打开H5页面:
第二行:定义手机型号,即你要以那种手机型号打开H5页面
第三/四行:设置chromeoption的模拟器信息
第五行:以设置的模拟器信息driver浏览器
第六行:打开H5页面的URL链接,
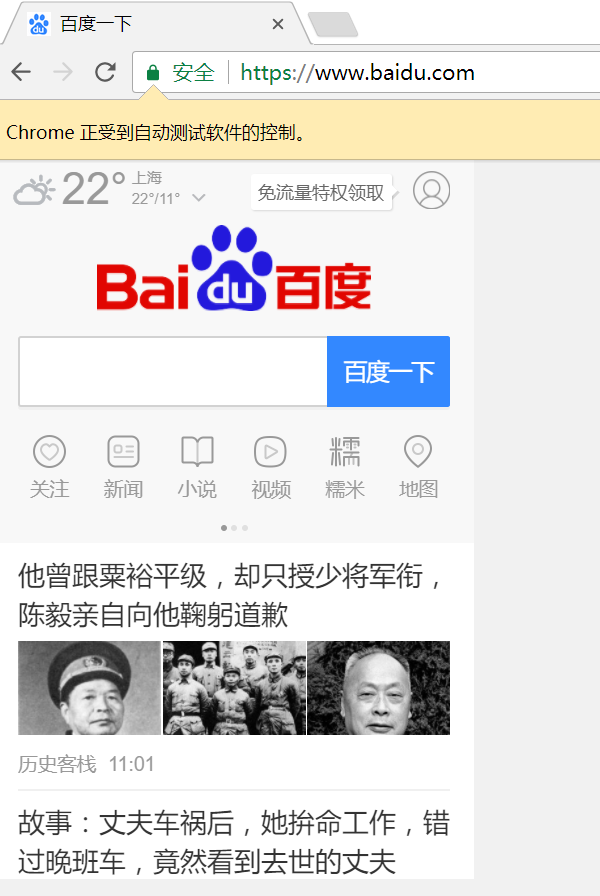
此时Chrome打开的H5页面就完全和手机打开的效果一样

4、下面就可以愉快的编写UI脚本,完全和web页面一样操作就OK。效果如下: