面试复习整理的笔记
一、通信类
1、什么是同源策略及限制
从一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的关键的安全机制。
源包括协议、域名、端口(默认端口80),这三方面有一个不一样就表示跨域了
cookie,localstorage,indexDB无法获取
DOM无法获取
AJAX请求不能发送
2、前后端如何通信
ajax
websocket不受跨域限制
cors支持跨域、同源
3、如何创建Ajax
借助第三方框架:VUE,Jquery
XMLHttpRequest对象的工作流程
兼容性处理
事件的触发条件
事件的触发顺序
ajax五部曲
4、跨域通信的几种方式
JSONP
Hash
postMessage
WebSocket
CORS
fetch('/some/url',{ method:'get'
}).then(function(response){}).catch(function(err){})
CORS怎样实现跨域的?浏览器会拦截跨域的ajax请求,CORS会在http中加一个origin
二、安全类
CSRF:cross-site request forgery跨站请求伪造,利用本身漏洞执行接口
防御措施
Token验证
Referer验证
隐藏令牌
XSS
cross-site scripting跨域脚本攻击,往页面注入js运行
攻击原理
防御措施
三、算法
1、排序
快速排序https://segmentfault.com/a/1190000009426421
选择排序https://segmentfault.com/a/1190000009366805
希尔排序https://segmentfault.com/a/1190000009461832
2、堆栈、队列、链表
3、递归
希尔排序https://segmentfault.com/a/1190000009857470
4、波兰式和逆波兰式
四、渲染机制
1、什么是DOCTYPE及作用
DTD文档类型定义,告诉浏览器文档类型,决定使用何种协议解析以及切换浏览器模式;
DOCTYPE用来声明文档类型和DTD规范的
H5 <!DOCTYPE html>
H4有严格模式和宽松模式,严格模式不包括展示性的和弃用的元素
2、浏览器渲染过程
预解析 DOM tree cssom render tree,layout计算位置,
重排reflow
重绘repaint
布局layout
五、js运行机制
js引擎、js与浏览器怎么实现交互
测试1
console.log(1);
setTimeout(function () {
console.log(2);
},0);
console.log(3);结果为1、3、2
js是单线程的,同一时间只能做一件事,setTimeout是异步任务,异步任务执行时先挂起,等同步任务完成后,才去响应异步任务
测试2
console.log('A');
while(1){};
console.log('B');结果为A
执行while会卡住
测试3
for(var i=0;i<4;i++){
setTimeout(function () {
console.log(i);
},1000);
}
结果为4个4
循环时把setTimeout交给定时器模块,达到1000的时间后,才放到异步队列
通行栈放的同步队列,异步任务到时间了就放入异步任务队列,等同步任务执行完后去异步队列取异步任务到通行栈,通行栈的异步任务执行完后又去取异步任务,这个循环称之为event loop
异步任务
setTimeout
DOM事件
ES6 promise
六、页面性能
提升页面性能的方法有哪些?
1、资源压缩合并,减少HTTP请求
2、非核心代码异步加载——异步加载的方式——异步加载的区别
异步加载的方式:动态脚本加载(说白了就是动态创造节点)、defer、async,在异步加载时的script标签上加上defer、async属性
异步加载的区别:defer是在HTML解析完后才会执行,如果是多个,按照加载顺序执行
async是在加载完后立即执行,如果是多个,执行顺序和加载顺序无关,先执行完的先出结果
3、利用浏览器缓存——缓存的分类——缓存的原理
缓存是请求的资源文件在本地的备份
缓存分类
强缓存:不请求直接从本地获取资源(通过时间限制,EXPIRES和CACHE-CONTROL)
Expires表示过期时间,绝对时间以服务器为准
Cache-Control表示相对时间,以客户端时间为准
如果两个时间都有以后者为准
协商缓存:浏览器和服务器协商是否用本地缓存
Last-Modified响应头拿到资源的时间。当强缓存失效了,协商缓存发生请求时,请求头会通过if-modified-since携带Last-Modified的值告诉服务器,服务器再做对比。
ETag服务器下发资源时的hash值。协商缓存可能只是时间变了但是内容没变化,这种可以还是从缓存获取资源,通过if-none-match携带ETag的值告诉服务器
4、使用CDN,CDN加速资源非常快
5、预解析DNS
dns-prefetch预解析
<meta http-equiv="x-dns-prefetch-control" content="on">
页面中的a标签在高级浏览器中是默认打开了预解析的,而一般https协议的浏览器是关闭了a标签的预解析的,所以需要上面这个把a标签的预解析打开
<link rel="dns-prefetch" href="//host_name_to_prefetch.com">
预解析把这句放在head中
七、错误监控
代码质量体系,线上环境错误收集
1、前端错误分类
及时运行错误:代码错误
资源加载错误
2、错误的捕获分类
及时运行错误:try catch; window.onerror不能捕获资源加载错误
资源加载错误:这种错误不会冒泡,所以window.onerror无法捕获错误。
三种:object.onerror;performance.getEntries;Error事件捕获
performance.getEntries返回数组
performance.getEntries.forEach((item)=>{console.log(item.name)})表示加载的资源个数
document.getElementByTagName('img')
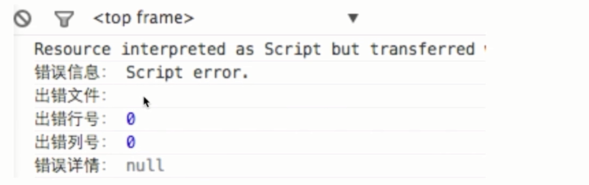
延伸:跨域的JS运行错误也可以捕获,错误提示是什么?怎样处理?

处理的方法
1、客户端:在script标签增加crossorigin属性
2、服务端:设置js资源响应头Access-Control-Allow-Origin:*
通过以上设置就能拿到错误信息了
3、上报错误的基本原理
采用Ajax通信方式上报,利用Image对象上报,一行代码,也不借助第三方库
script标签内容(new Image()).src='url'会发出请求
八、面试技巧
描述演练:架构、技术、人员组织、难点攻克
态度谦虚、回答灵活、学会赞美
业务能力:做过什么业务、业务的业绩、技术方案、技术难点、收获
思考能力:同一件事从不同角度思考
学习能力
职业规划:目标、近阶段目标、长期目标、方式方法
团队协作能力



