antd中transfer穿梭框组件双击移动数据
antd中transfer穿梭框组件双击移动数据

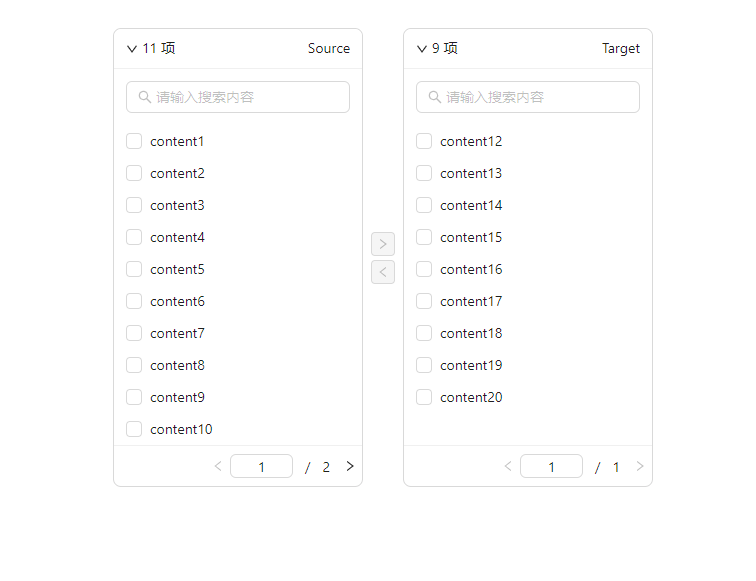
需求:双击任意标题,实现穿梭功能,而不影响搜索功能
使用render可以自定义标题,
若在外层套了div,则需要重写filterOption方法,否则搜索会报错
此案例在div上添加了onDoubleClick双击事件,实现双击移动需求
完整代码:
import { Transfer } from 'antd';
import { useState } from 'react';
//数据
const mockData = Array.from({
length: 20,
}).map((_, i) => ({
key: i.toString(),
title: `content${i + 1}`,
description: `description of content${i + 1}`,
}));
const initialTargetKeys = mockData
.filter((item) => Number(item.key) > 10)
.map((item) => item.key);
const MyTransfer = () => {
const [targetKeys, setTargetKeys] = useState(initialTargetKeys);
const onChange = (targetKeys, direction, moveKeys) => {
//目标
setTargetKeys(targetKeys);
};
//双击移动用户
const doubleClick = (record) => {
console.log(record);
console.log(targetKeys);
//如果targetKeys不是空数组并且targetKeys不包含record的key 为绑定
if (targetKeys.length === 0 || !targetKeys.includes(record.key)) {
//绑定时
console.log('绑定');
setTargetKeys([...targetKeys, record.key]);
} else {
// 解绑时
console.log('解绑');
setTargetKeys(targetKeys.filter((item) => item !== record.key));
}
};
//绑定用户搜索过滤
const filterOption = (inputValue, option) =>
option.title.indexOf(inputValue) > -1;
return (
<div>
<Transfer
pagination
showSearch
dataSource={mockData}
titles={['Source', 'Target']}
targetKeys={targetKeys}
onChange={onChange}
filterOption={filterOption}
render={(item) => (
<div onDoubleClick={() => doubleClick(item)}>{item.title}</div>
)}
/>
</div>
);
};
export default MyTransfer;




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端