promise 讲解
Promise的出现 解决了 js 回调地狱得问题
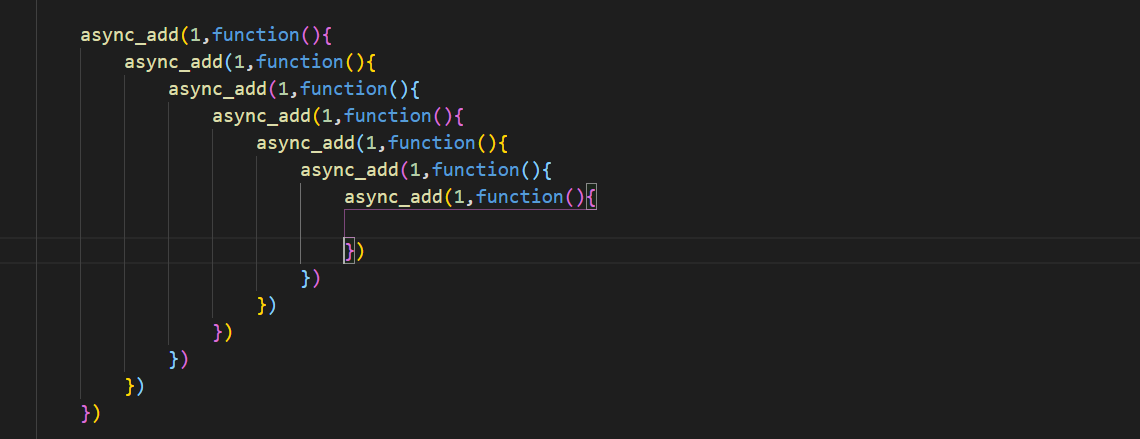
回调地狱图

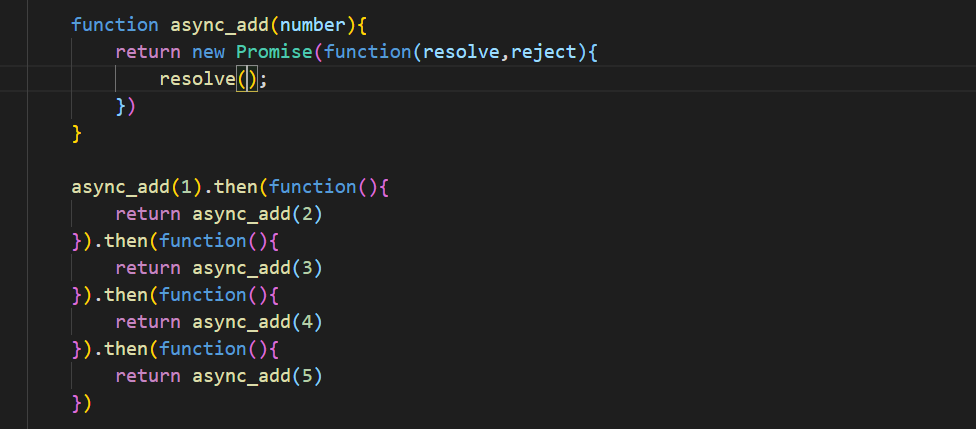
Promise解决回调地狱

是不是美观多了。。
实例化Promise时传入方法里的两个参数 resolve(成功的回调)和reject(失败的回调),
成功的回调在promise 实例对象后面.then((res)=>{console.log(res)})接受的 res 是执行resolve(res)的实参, 执行resolve promise状态是成功状态
失败的回调在promise 实例对象后面.catch((res)=>{console.log(res)})接受的 res 是执行reject(res)的实参 执行reject promise状态是失败状态
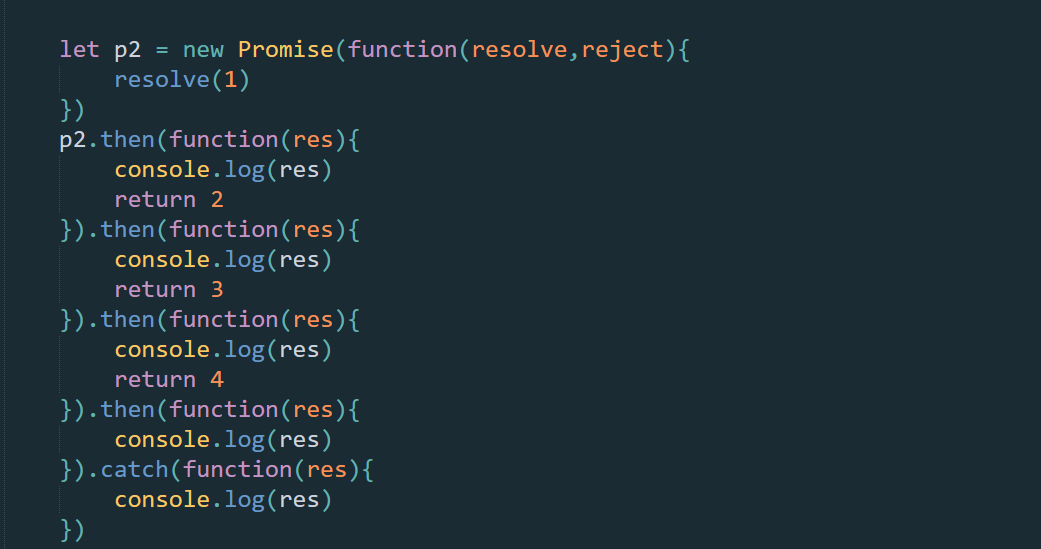
Promise 的链式操作

输出结果 1 2 3 4
整个流程在promise内没有执行reject 并且 then方法内 没有抛出错误 所以,catch是没有执行得,在then方法执行中,如果没有抛出错误 他会自动返回一个promise对象,这个对象携带then得返回值并且状态是成功状态,所以执行后面得then方法,如果遇到抛出错误,状态为失败状态,传递给后面得catch方法,比如上图我在 return 2的地方,换成return throw '123',最下面的catch方法依然能接收到 并输出 123。
记住几点
1、promise 调用 promise 自身状态改为调用promise 对象

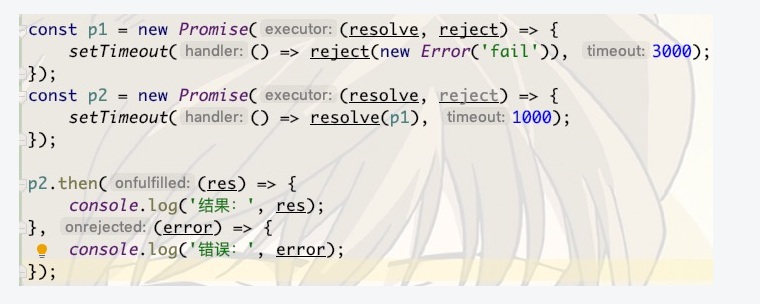
这里说下 then方法可以传两个回调函数,第二个回调函数相当于catch,执行失败状态。
上图执行解决是输出 错误:fail
由于p2内调用p1所以p2的执行状态变为p1的执行状态 所以输出 错误
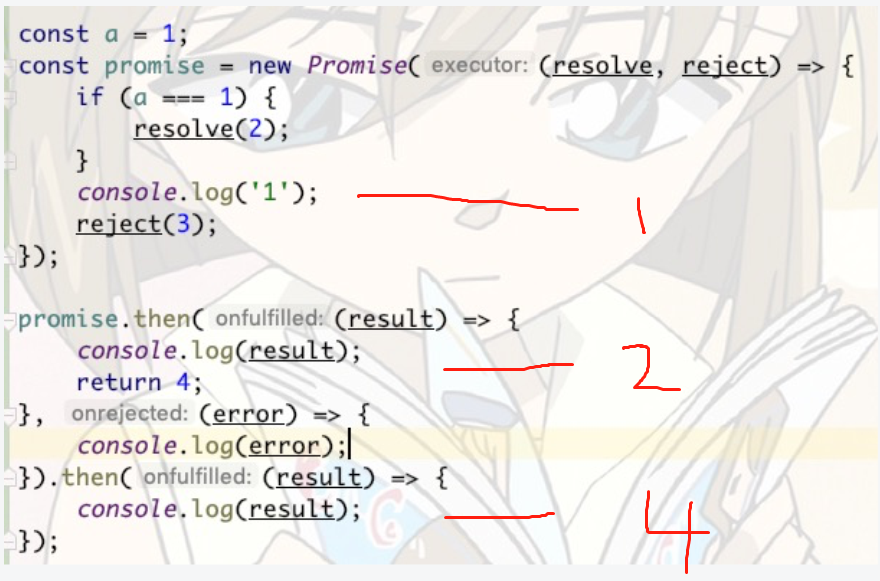
2、new promise(fn) fn里得代码是同步的
3、new promise(fuinction(resolve,reject){ resolve(); reject(); }) 这段代码执行得先resolve() 所以不会在执行reject() 反过来一样 也就是这两个谁先执行,另一个就不会执行 (Promise状态已经确认不会再修改)
下面这图解释了 2、3两点 输出内容是 1 2 4