面向对象三大特性之 继承
继承 就想现实生活中继承家产一样。。。。你继承了你父亲的财富,除了拥有你父亲的财富,你还拥有 你原本自身的财富
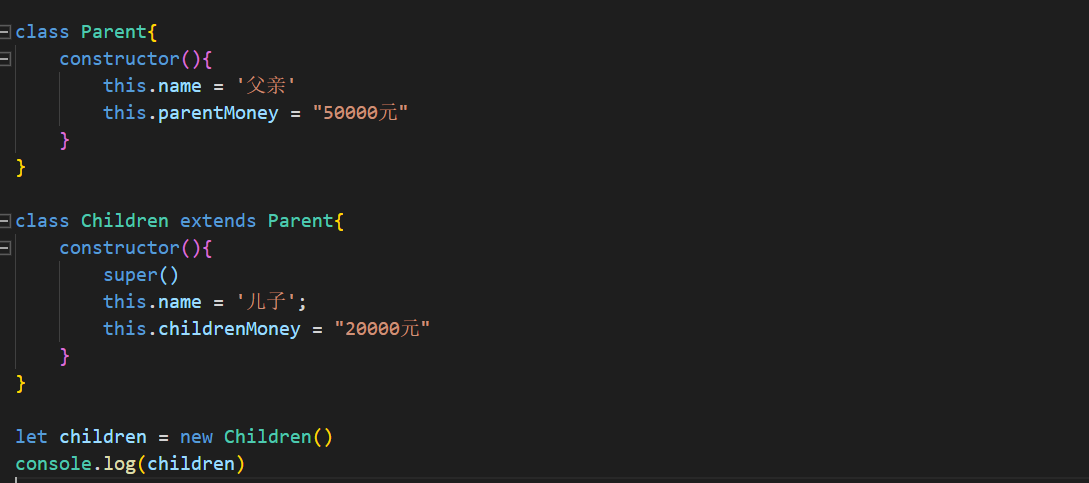
用代码实现一下


上图,显示子类(name=“儿子”的是子类) 继承了父类(name=“父亲”的是父类)的财富,并且自己的财富还是存在的,谁被继承 谁就是继承者的父类
为什么name 属性没有被继承,在程序中 属性名一样的会被子类重写,也就是重新定义了name
这里说一下js的 es6 extends继承,
说extends继承 必须得说es5及之前的实现继承方式


这里解释下 实现原理
首先创建构造函数 Parent 和 Children (用来new 的就叫构造函数)
在Children 构造函数里面 使用 Parent.call(this),是为了继承 Parent构造函数内的属性。。。这里不理解的仔细去研究一下 call方法
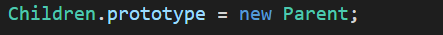
下面给Children的原型 prototepy 赋值 new Parent 是为了得到Parent 原型下的方法 那为什么不直接 children.prototype = Parent.prototype 赋值的是对象在堆中存储的地址,这样赋值 改变children的原型 Parent的原型也回跟着改变
最后在向 Children的圆形下 添加方法 为什么在 赋值 后面添加 仔细想 赋值
后面添加 仔细想 赋值
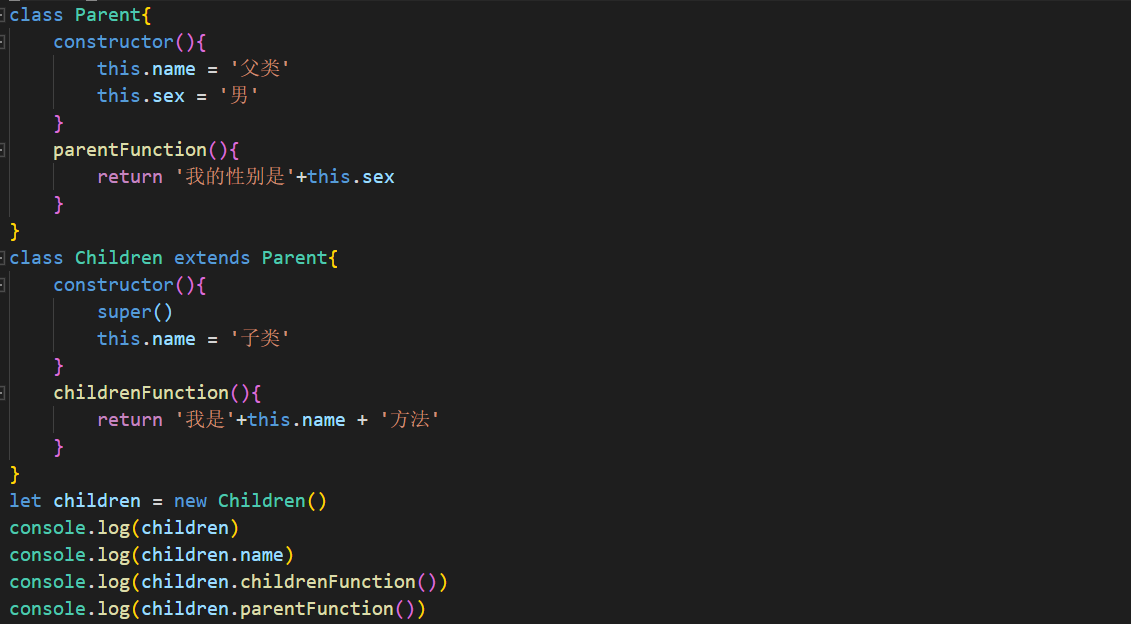
下面是class继承:


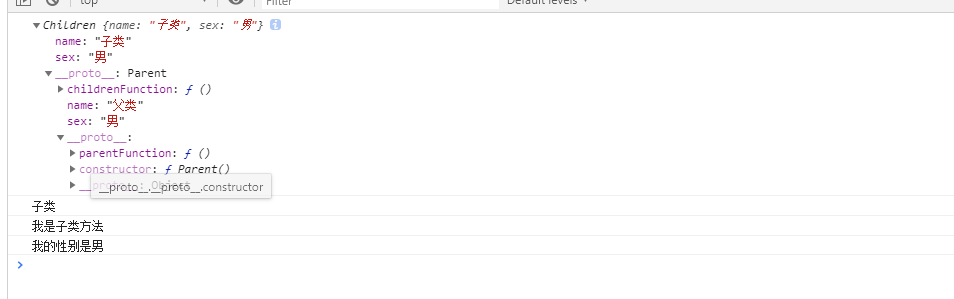
输出结果 一模一样。。。se6 的class 和 extent 就是 se5实现构造函数和继承的语法糖
个个语言实现继承的方式不同 但是实现继承的理念是相同的。。。都是为了 继承父类的对象属性和对象方法 让面向对象的灵活性打下坚实的基础。。。



