神奇的Ajax
一.为什么要用Ajax
1.传统Web编程存在以下不足:
-
- 重新刷新客户端网页,浪费的带宽较多
- 请求等待时间依赖服务器响应时间,客户体验不好
- 频繁刷新页面会使服务器负担重
二.Ajax技术和传统的Web开发技术有什么不同?
-
- 发送方式不同
- 服务器响应不同
- 客户端处理响应的方式不同
三.什么是Ajax
1.Ajax:它是只刷新局部页面的技术 (全称:Asynchronous JavaScript And Xml)
-
- JavaScript:更新局部的网页
- XML:一般用于请求数据和响应数据的封装
- XMLHttpRequest对象:发送请求到服务器并获得返回结果(Ajax技术的核心)
- CSS:美化页面样式
- Asynchronous(异步):发送请求后不等返回结果,由回调函数处理结果
2.XMLHttpRequest是整个Ajax技术的核心,它提供了异步发送请求的能力。
-
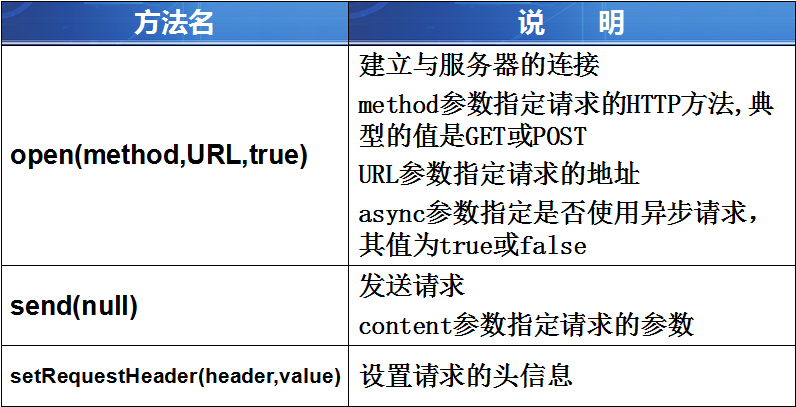
- 以下是常用方法:

-
- 常用属性:
- onreadystatechange:触发回调函数
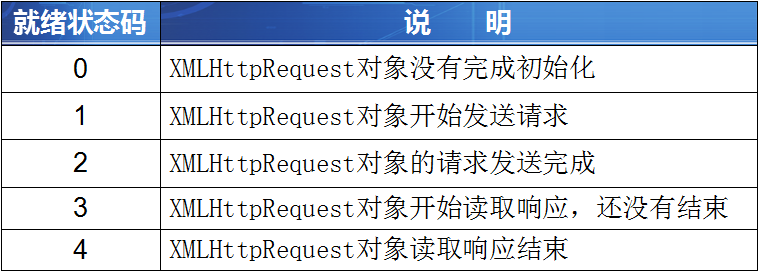
- readystate:XMLHttpRequest的状态信息:
- 常用属性:

-
-
- status:HTTP的状态码:
-

-
-
- responseText:获得响应的文本内容
- responseXML:获得响应的XML文档对象
-
注意:就绪状态时4而且状态码是200,才可以处理服务器数据



