群晖搭建HEXO个人博客
群晖搭建HEXO个人博客

黑群晖装的是DS918+版本,中度使用一个月左右,储存影音相片都超级大于了我这个对多媒体没太大要求人的预期。
然后笔记方面,群晖原生的软件notes有点弱鸡,相比于本人习惯于国内的个人开发markdown产品“小书匠”差距太大。当然,群晖是用来做笔记管理,用于替代付费印象笔记是绰绰有余。
给到我们选择的笔记管理也有很多,除了提及的notes,我有尝试过doukuwiki,wordpress,但基本难以达到70%以上与小书匠结合,画面或响应速度也是减分项。
看到v2ex有人推荐hexo,Hexo 是一个基于nodejs 的静态博客网站生成器,采用koa2+express或者此类模板引擎+vanilla js的基础上搭建起来。安装下试试,经历过上面几款的试炼,感觉hexo在速度上和审美上(上theme)都是过去的,于是乎就有了这篇手把手(非docker版)跳坑记录
1. PC上安装Putty
通过ssh与nas链接,谁让nas上没有terminal呢。
2. 前期准备-nas上设置参数
- 安装git server,只是为了用上git命令(由于使用npm安装失败)

- 安装最新版node

- 打开ssh端口

- 路由器中维护映射关系(外网登录的话)
3. 设置putty参数链接至nas
这个就不贴图了
4. 使用root权限安装hexo
使用admin类账号登录上nas,然后使用命令sudo -i切换至root

sudo -i
5. 根据hexo操作手册,通过putty安装hexo
官网上安装命令如下,基本能开启最简单的hexo了
- npm install hexo-cli -g
- hexo init blog
- cd blog
- npm install
- hexo server
6. 给hexo一个未使用的port
默认为4000端口,如果要映射的话,涉及到换端口,我们使用以下命令切换
切换到安装目录
hexo s -p 8082
7. hexo常用命令
hexo d -- hexo读取修改的配置文件 如config.yml类
hexo g -- hexo用于生成静态文件,将有用的js /css/image./md2html转到public文件夹下
hexo s --启动服务
hexo s --debug --debug画面
8. 运行hexo效果

9. 永久运行pm2
由于putty关闭后,hexo也会随之关闭,使用pm2就可以在避免这类情况
以上除了pm2还没安装,其余我在上班出门前就搞定了,大约40分钟就架了起来,但是后面真实使用时的小问题就花费了大量时间。


10. 安装themes
里面大量涉及到ejs模板,安装时候需要在根目录的_config.yml和themes里面的维护变量的_config文件中进行配置
不知道何故,最有名的next主题,安装后直接是swig代码,也罢,换了官网里的一款ylion theme,里面的分层结构挺令人吸引的,而且没有花里胡哨的图案,能够侧面体现出主人的温润典雅气质。
10-1. 安装本体和依赖
- npm i hexo-theme-ylion
- npm install hexo-renderer-ejs hexo-renderer-less hexo-generator-feed hexo-generator-sitemap hexo-deployer-git hexo-util ejs@^1.0.0 moment utils-merge --save
10-1-1. 问题1 :putty假死,无法重启hexo
重新连接如果使用hexo s再启动会显示端口被占用
这个时候需要kill hexo的pid
putty中输入命令,找到hexo目前使用pid号码
- ps -ef|grep hexo

- kill 20374
再重新启动hexo即可,这个通常是通过外网访问会出现的问题
10-1-2. 问题2:小书匠官方图床与hexo图片路径不一致
网上hexo的图片存放是一个伤脑筋的问题,
大多解决方案是通过hexo-asset-image插件来解决
思路如下
-
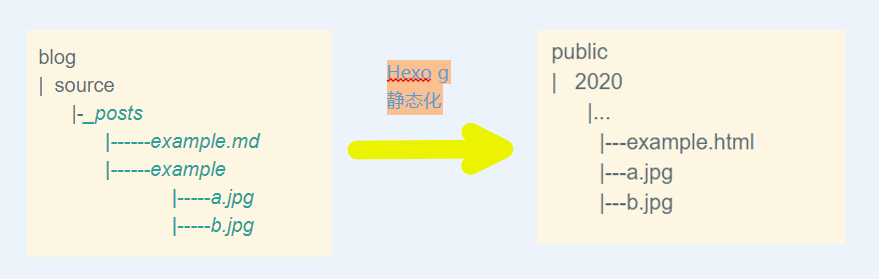
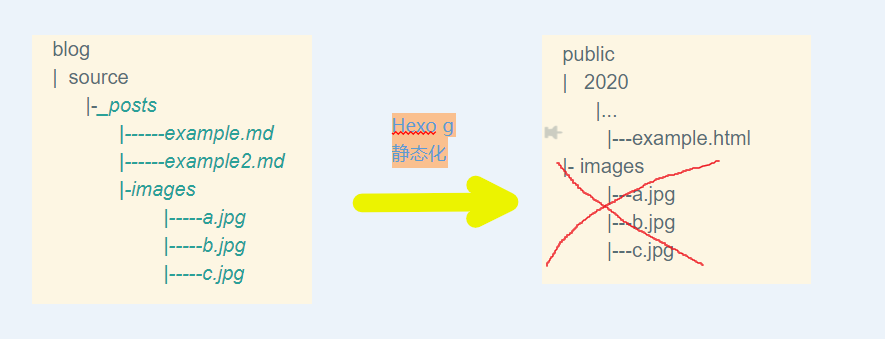
通过在source文件夹的_posts文件夹下产生一个md文档和相同名字的文件夹用于存放图片,然后系统随机在静态化文件夹下生成文件夹存放html和img等文件

-
再看下小书匠通过webDAV上传到群晖NAS上生成的路径:

所以,这里问题在于小书匠下所有文章的图片都存在于images的文件夹下,我也在github问过作者是否文件夹名能改成变量,作者的回答是否定的,所以images文件夹下的图片是不会被静态化过去。
- 解决方法 (在小书匠作者回答我之前想到的)
网上没有搜索到现成的方案,索性就自己想了下,尝试过程中,发现source下的文件夹可以全部被转到public的根目录下去,所以如果能把小书匠的图片保存目录改到上一层

所以要达到以上想过要改代码,达成两件事
1.将images文件夹下的文件都拷贝到上层文件夹下或者直接拷贝到public文件夹下
2.修改静态化后相对路径的地址
我写了一个插件上传了npm
- npm i hexo-move-imgfolder --save
如果安装了hexo asset folder需要disable
hexo-asset-folder: false.
- 解决方法
小书匠作者回答说在metadata地方添加imagePath,可设置为同文件名相同的路径,_posts文件夹下会产生一个名为title的文件夹

这样就能沿用网上大路化的套路,使用hexo-asset-img等插件,
在config.yml中将
- post_asset_folder: true,
然后编译前使用hexo_img_link插件将markdown的标签转化为
-  => {%asset_img sample.jpg%}
大致思路如次,这里就不累述,缺点是每次要手动编辑下imagePath元素










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本