js或jQuery获取当前屏幕的各种高度
Javascript:
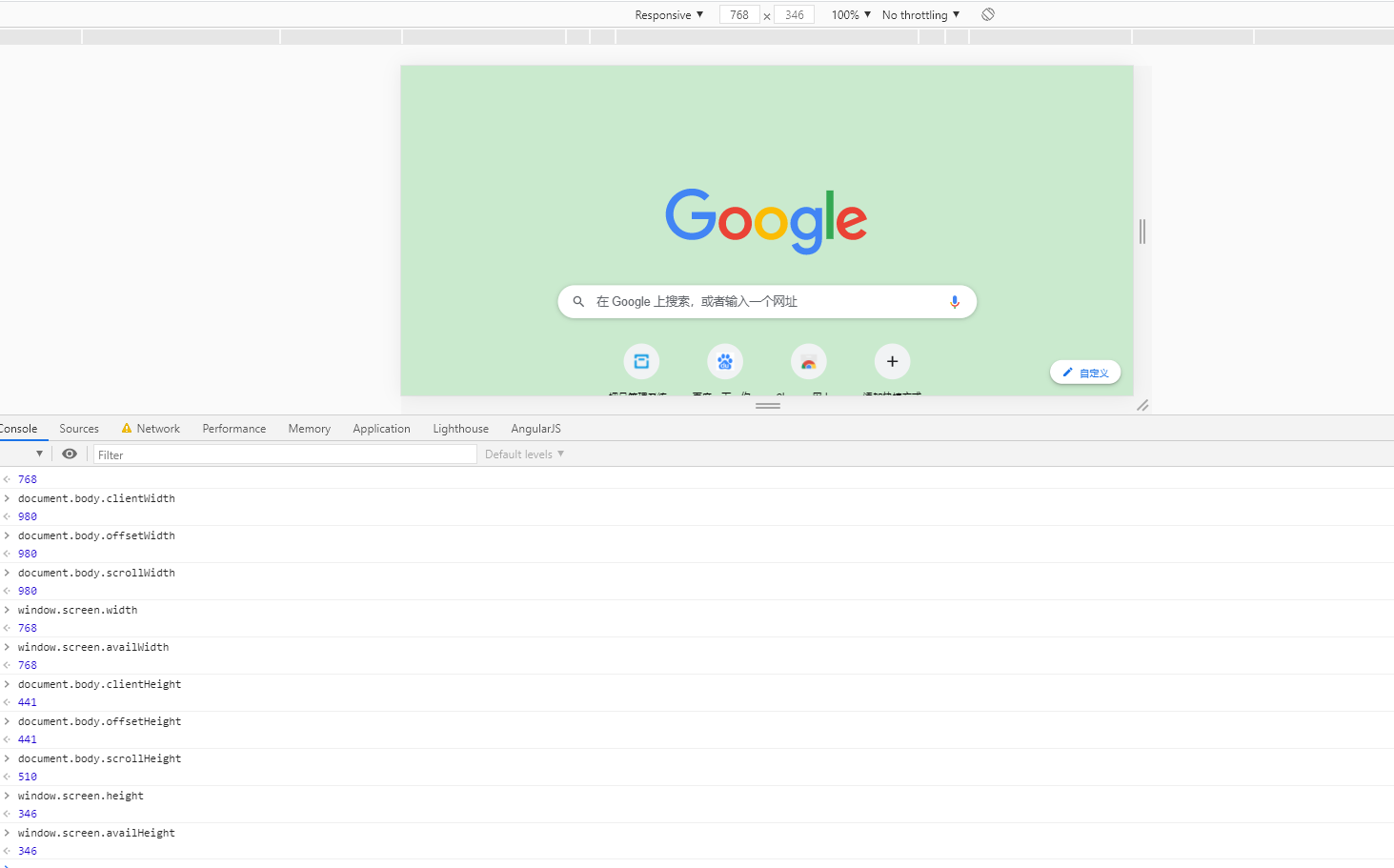
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth

Jquery:
$(document).ready(function(){
console.log($(window).height()); //浏览器当前窗口可视区域高度
console.log($(document).height()); //浏览器当前窗口文档的高度
console.log($(document.body).height());//浏览器当前窗口文档body的高度
console.log($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度 包括border padding margin
console.log($(window).width()); //浏览器当前窗口可视区域宽度
console.log($(document).width());//浏览器当前窗口文档对象宽度
console.log($(document.body).width());//浏览器当前窗口文档body的宽度
console.log($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度 包括border padding margin
})




