vue 打包上线后 所使用的css3渐变属性丢失的问题解决方案
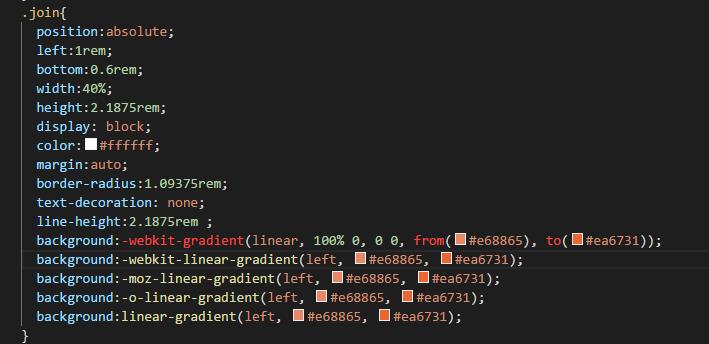
最近在做vue项目的时候用到了css3渐变属性,本地跑项目没问题,但是打包放到服务器后发现这个属性丢失了。如下图:

.join{ position:absolute; left:1rem; bottom:0.6rem; width:40%; height:2.1875rem; display: block; color:#ffffff; margin:auto; border-radius:1.09375rem; text-decoration: none; line-height:2.1875rem ; background:-webkit-gradient(linear, 100% 0, 0 0, from(#e68865), to(#ea6731)); background:-webkit-linear-gradient(left, #e68865, #ea6731); background:-moz-linear-gradient(left, #e68865, #ea6731); background:-o-linear-gradient(left, #e68865, #ea6731); background:linear-gradient(left, #e68865, #ea6731); }
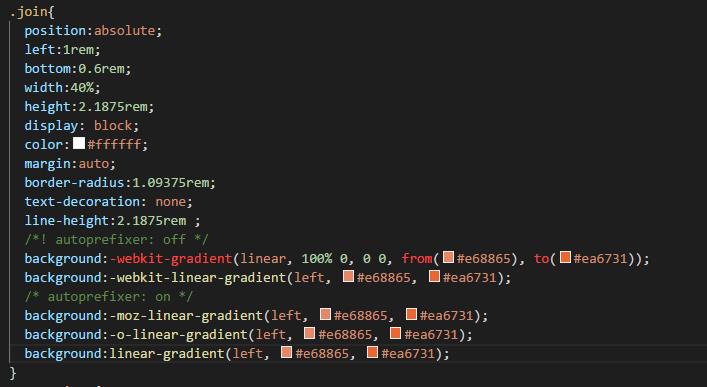
网上搜索了很多解决方案,最后找到个类似的,可能是optimize-css-assets-webpack-plugin这个插件的问题,其实解决办法很简单,只需要在这个属性前后加一个特殊注释即可,如下图:
.join{ position:absolute; left:1rem; bottom:0.6rem; width:40%; height:2.1875rem; display: block; color:#ffffff; margin:auto; border-radius:1.09375rem; text-decoration: none; line-height:2.1875rem ; /*! autoprefixer: off */ background:-webkit-gradient(linear, 100% 0, 0 0, from(#e68865), to(#ea6731)); background:-webkit-linear-gradient(left, #e68865, #ea6731); /* autoprefixer: on */ background:-moz-linear-gradient(left, #e68865, #ea6731); background:-o-linear-gradient(left, #e68865, #ea6731); background:linear-gradient(left, #e68865, #ea6731); }
再次打包上线,渐变属性恢复了。开心~~~
给大家推荐一套简易博客系统,源码已开源,github地址:https://github.com/qqq408370953/blog-nuxt 开源不易,望请star~



