拖拽
sortable.js中文网
- npm安装方式
$ npm install sortablejs --save
- Bower安装方式
$ bower install --save sortablejs
- UMD 安装方式
<script src="https://www.itxst.com/package/sortable/sortable.min.js"></script>
- 官方的 Demo
<div id="mSortable">
<div data-id="1">item 1</div>
<div data-id="2">item 2</div>
<div data-id="3">item 3</div>
</div>
<script>
//获取对象
var el = document.getElementById('mSortable');
//设置配置
var ops = {
animation: 1000,
//拖动结束
onEnd: function(evt) {
console.log(evt);
//获取拖动后的排序
var arr = sortable.toArray();
console.log(JSON.stringify(arr));
},
};
//初始化
var sortable = Sortable.create(el, ops);
</script>
- 实际项目中应用
<div id="itxst"></div>
<button type="button" id="btn">发送</button>
<script>
var btn = document.getElementById("btn");
// 原数组
var data = [];
// 定义一个空数组,用于把排序后的数据直接覆盖原数组
var newData = [];
// 原数组中添加数据
for (var i = 0; i < 10; i++) {
data.push({
id: i,
name: "Panda" + i
})
}
//获取对象
var el = document.getElementById('itxst');
// 动态往页面中添加节点元素
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var divItem = document.createElement("div");
divItem.innerHTML = dataItem.name;
divItem.setAttribute("data-id", dataItem.id);
el.append(divItem);
}
//设置配置
var ops = {
animation: 1000,
//拖动结束
onEnd: function(evt) {
console.log(evt);
//获取拖动后的排序
var arr = sortable.toArray();
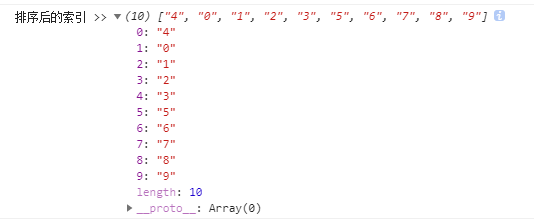
console.log("排序后的索引 >>", arr);
// 遍历原数组,往新数组中push排序后的数据
for (var i = 0; i < data.length; i++) {
newData.push(data[arr[i]])
}
// 覆盖掉原数组
data = newData;
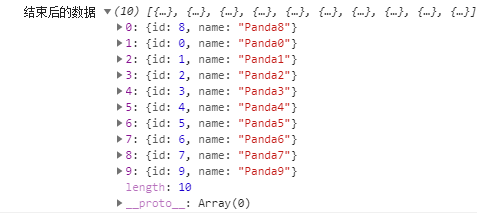
console.log("结束后的数据", data);
},
};
//初始化
var sortable = Sortable.create(el, ops);
btn.addEventListener("click",function() {
console.log("最终发送后台的数据 >>", data)
})
</script>
- 原数据

- 拖动结束后的排序索引

- 拖动结束后的数据

本文来自博客园,作者:奔跑的前端猿,转载请注明原文链接:https://www.cnblogs.com/sxdpanda/p/15762603.html
如需了解更多文章,请移步:https://www.yuque.com/sxd_panda




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】