css 文本换行的问题
今天测试再测试功能的时候无意间发现了这个css的bug,我们可以仔细看第一张图的最后两行,明明还没有到结尾就自动换到最后一行去了,按理说应该是撑满当前行再挤到下一行去,于是我就去看了下css的文本溢出换行方法,发现了些许的猫腻,话不多说,直接上图上代码
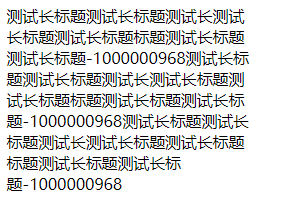
看下最后两行
- word-wrap: break-word

- word-break: break-all

本文来自博客园,作者:奔跑的前端猿,转载请注明原文链接:https://www.cnblogs.com/sxdpanda/p/15576822.html
如需了解更多文章,请移步:https://www.yuque.com/sxd_panda



