uniapp 跳转指定的tab导航页面
考察的知识点:
1、uniapp的页面跳转方法:uni.navigateTo
2、页面跳转传值的方法:'?名称=值' 的方式
3、参数的接收 onload(option){}
第一个页面的写法:
toCompleted() { uni.navigateTo({ url: './allOrder?index=1' }) }
【注:‘?index=1’的意思就是跳转到第二个页面 tab的索引值为1的页面下】
第二个页面参数接收
onLoad(option) { if (option.index == 1) { this.TabCur = option.index; } }
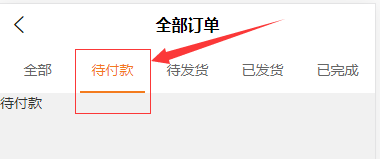
示例图:


本文来自博客园,作者:奔跑的前端猿,转载请注明原文链接:https://www.cnblogs.com/sxdpanda/p/13273965.html
如需了解更多文章,请移步:https://www.yuque.com/sxd_panda
分类:
uniapp





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY