Vite 插件unplugin-auto-import使用
1.配置
npm i unplugin-auto-import -D import AutoImport from 'unplugin-auto-import/vite' AutoImport({ dts: 'types/auto-imports.d.ts', eslintrc: { enabled: false }, imports: [ 'vue', { '@vueuse/core': [] } ], resolvers: [] })
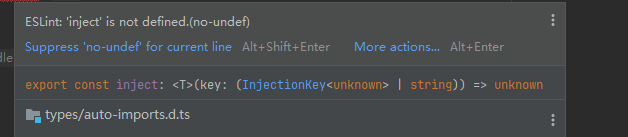
2.使用过程中会自动引入Vue相关组合Api,这时候Eslint就会报错

现在你将步骤1中的 eslintrc中enabled设置为true,保存之后会生成 .eslintrc-auto-import.json 文件,你将这个文件引入.eslintrc.js:
'extends': [ './.eslintrc-auto-import.json' ]
到此,完美解决!!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号