Beta阶段技术规格说明书
1.技术栈
1.1.后端
1.1.1.后端框架
后端的开发选取的是Java语言,并应用Springboot框架。Springboot是目前相对成熟的一种Java开发框架,与其Spring生态系统(如Spring JDBC,Spring ORM,Spring Data,Spring Security等)集成非常容易,避免了编写大量的样板代码,注释和XML配置,能大大节约开发时间。
1.1.2.数据库
数据库选取的是MySQL。MySQL是一种关系型数据库管理系统,体积小、速度快、并且开源免费,为多种编程语言提供了API(包括Java),学习成本低。
1.1.3.容器技术
后端使用Docker容器技术打包应用以及依赖包并发布到服务器上,从而做到快速交付、测试和部署代码,大大减少编写代码和在生产环境中运行代码之间的延迟。
1.1.4.运行环境
- 操作系统:Linux
- JDK 11
- MySQL 8
- Maven 3
1.2.前端
1.2.1.前端框架
前端采用uni-app进行开发。uni-app对于h5平台、微信小程序和手机app都有着统一的适应性,同时基本全面支持vue的语法体系。
最终uni-app在手机上发布后会将vue文件打包成js的形式。
UI的框架采用uni-app自带的uni.css样式,同时也会额外导入一些UI图标等。
1.2.2.前后端通信
前后端的通信主要采用http请求的方式的方式进行交互,主要通过GET和POST两种请求。
对应的接口由前后端协商后制定对应的参数以及后端开放的路径,详见下方的API设计部分。
1.2.3.运行环境
- 操作系统:Windows
- npm 6.14.6
- HBuilderX 3.1.9
2.总体架构
总体架构UML:

2.1.后端
后端负责用户和题库资源的存储与管理、访问权限的控制,并提供相关的接口。后端各子系统的关系UML可参考总体架构UML。
2.1.1.用户个人信息管理
- 负责对用户身份和访问权限进行认证
- 负责用户注册及对用户的个人信息进行编辑
2.1.2.核心题库管理
- 负责管理核心题库的题目资源(核心题库包括官方题目和用户上传的审核通过的题目)
2.1.3.个人刷题管理
- 负责管理用户对核心题库中的题目的刷题情况
2.1.4.评论管理
- 负责管理用户对核心题目的评价
2.1.5.排行点数管理
- 负责管理用户的排行点数,以生成排行榜
2.1.6.题目收藏管理
- 负责管理用户对核心题目的收藏夹
2.1.7.个人题库管理
- 负责管理用户上传的题目,形成个人题库
2.1.8.每日打卡管理
- 负责管理用户的打卡记录和每日计划
2.2.前端
前端负责与客户的人机交互,根据主要核心功能设计了以下七种页面。
2.2.1.登录和注册界面
-
主要功能
- 实现用户的登录和注册功能
-
功能交互
- 登陆后会自动跳转到首页
2.2.2.首页界面
-
主要功能
- 显示个人信息和每日计划
- 核心功能:提供做题的入口
-
功能交互
- 通过tabBar和其他四个平行页面进行切换
- 选择科目和做题按钮后点向后端请求数据,然后传递并跳转到做题页面
2.2.3.排行榜页面
-
主要功能
- 显示排行榜
-
功能交互
- 通过tabBar和其他四个平行页面进行切换
2.2.4.上传页面
-
主要功能
- 用户上传题目
-
功能交互
- 通过tabBar和其他四个平行页面进行切换
2.2.5.你问我答
-
主要功能
- “你问”:用户挑选自己认为关键的知识点,创建自己的题库并发布
- “我答”:参与他人发布的题库任务
-
功能交互
- 通过tabBar和其他四个平行页面进行切换
- 根据题库内容发送并跳转到做题页面
2.2.6.我的页面
-
主要功能
- 修改个人信息
- 每日打卡
- 查看收藏题目
- 查看错题本
- 个人评论管理
- 登出
-
功能交互
- 通过tabBar和其他四个平行页面进行切换
2.2.7.做题页面
-
主要功能
- 实现题目的显示和用户做题
- 题目评论区功能
- 收藏题目
- 错题标记
-
功能交互
- 其他界面跳转到做题界面时会传递相应的题目数据,在做题界面进行对应的显示
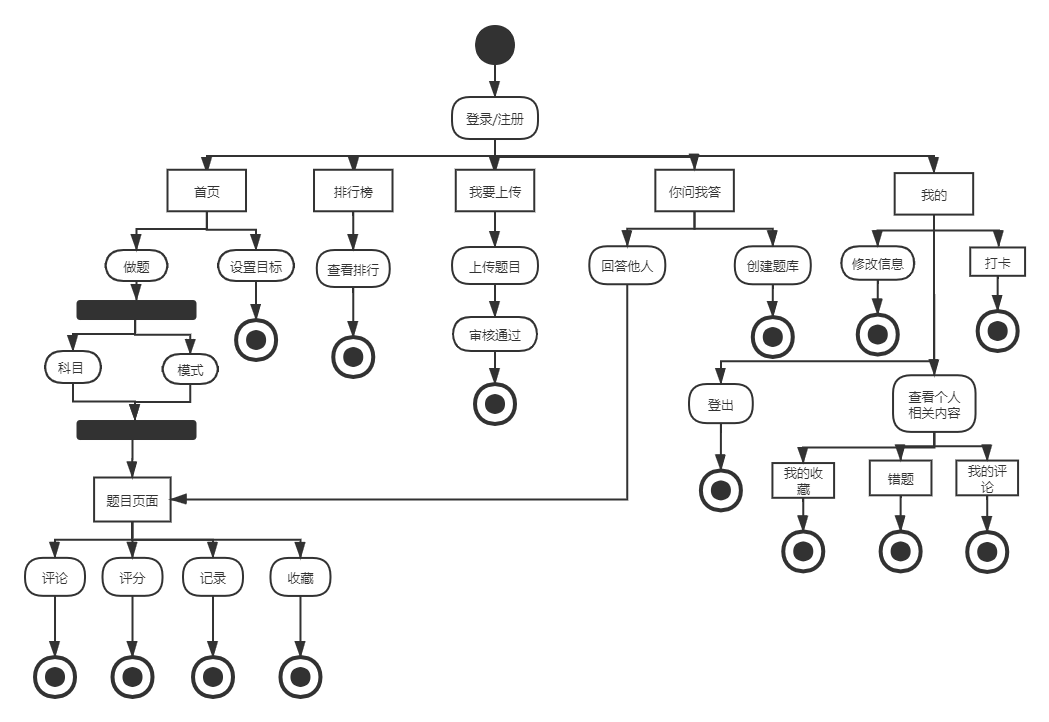
关系以及工作模式有如下UML活动图:

3.功能详细设计
前后端分离
开发过程中采用前后端完全分离的开发模式,前后端各自在独立的文件夹下进行开发,并且通过接口调用进行前后端通信
前端
代码规范
页面开发时使用vue的单文件组件规范,在关键部分应当加上相应的注释。
代码的换行格式均按照HBduilderX中自动格式对齐的规范进行。
状态管理
前端采用vuex用于状态管理,所有的页面之间传递参数都通过vuex进行,这样可以保证页面能够对于状态的变化做出即时的响应。
所有页面的传参都必须要通过vuex进行。
接口调用和错误处理
接口统一定义在一个文件中,错误处理也统一封装在相应的文件中。
每个页面需要在onShow钩子中调用对应的接口来获取该页面需要的信息。
对于需要修改信息的情况,要在接口调用成功返回后的回调函数中执行,并修改相应的vuex,如用户个人信息修改、获取当前的做题进度等。
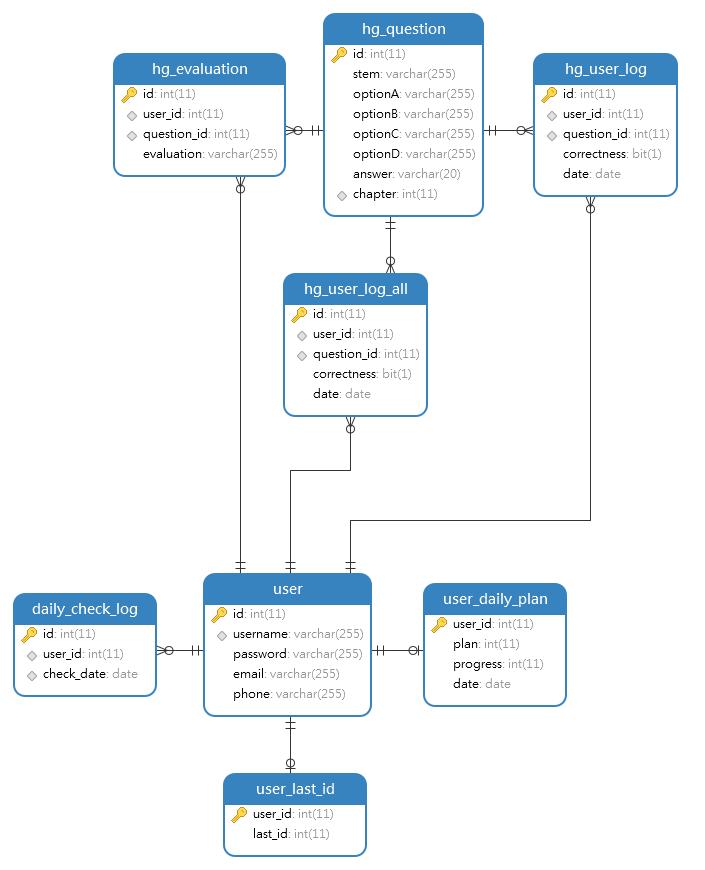
4.数据库设计

5.API设计
API设计位于gitlab仓库下的前后端接口设计文档
6.开发目标
6.1.代码编写
后端:完成用户登录、用户编辑、题库管理。
前端:完成上述所有的主要页面和页面中相应的功能。同时通过uni-app自带的样式库完成对前端界面的优化。
6.2.单元测试
对后端Dao、Service和Controller层中的每个方法都进行单元测试。
6.3.压力测试
压力测试的选择有多种,我们由于缺乏系统化测试的经验,希望在测试环节多多尝试后选择自动化程度高、可重用的测试方法。
合格标准:在50个线程并发访问时吞吐量能达到每秒5个。
6.3.1.ab测试
Apache的ab命令模拟多线程并发请求,对发出负载的计算机要求很低,既不会占用很多CPU,也不会占用太多的内存,但却会给目标服务器造成巨大的负载,可用于服务器的压力测试。
可参考SpringBoot--实战开发--压力测试(二十四)
6.3.2.contiperf测试
ContiPerf 是一个轻量级的测试工具,基于JUnit 4 开发,可用于性能测试等。可以指定在线程数量和执行次数,通过限制最大时间和平均执行时间来进行性能测试。
6.3.3.JMeter测试
Apache JMeter是一款纯java编写负载功能测试和性能测试开源工具软件,小巧轻便且免费,逐渐成为了主流的性能测试工具,是每个测试人员都必须要掌握的工具之一。
可参考springboot-No10-2:使用JMeter模拟高并发进行压测之测试应用吞吐量。
6.4.真实测试
- 用户注册
- 在客户端进行正确或错误登录,并尝试对同一账号并发登录
- 对刷题时正确、错误的情况进行测试
- 上传题目
- 体验你问我答功能
- 修改个人信息
- 查看各个页面显示的信息是否正确
6.5.文档编写
-
数据库设计文档
- 表的定义、访问优化实现(如索引)
-
SpringBoot分层设计文档
- Dao、Service层的各个接口定义
- Controller所提供服务的URL、数据格式定义等
-
前端设计文档
- 前端目录结构
- API接口封装使用说明
- vuex使用说明
- 其余文档待定


