【GitHub】给GitHub上的ReadMe.md文件中添加图片怎么做 、 gitHub创建文件夹
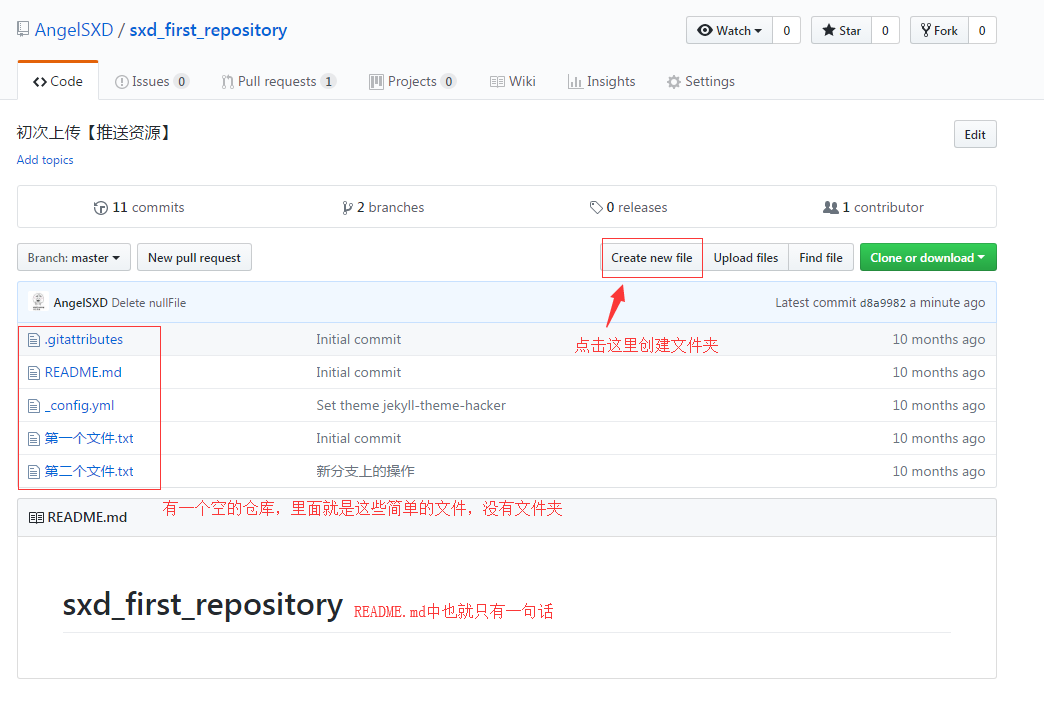
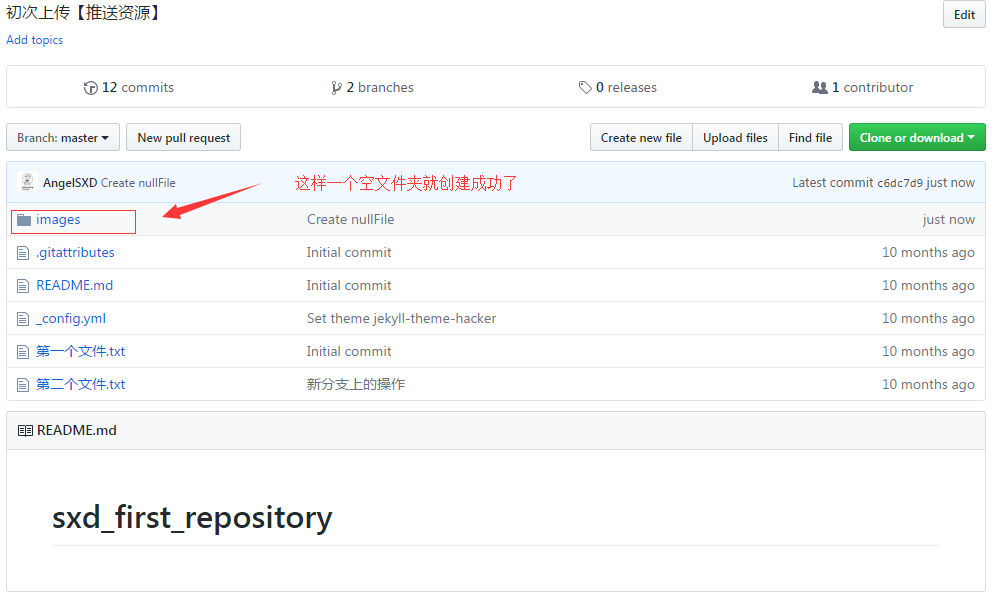
1.首先在github上的仓库上,创建一个空的文件夹,用于上传图片

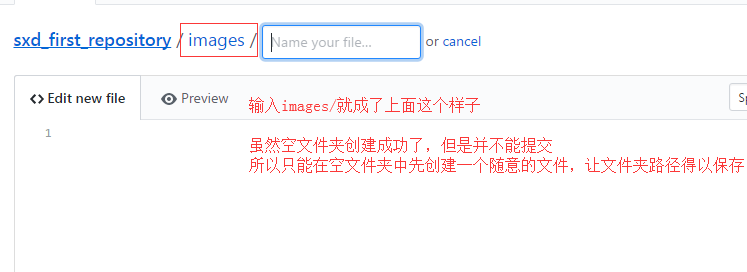
上图看 要点击的按钮是创建新的文件,并不是创建新的文件夹,具体怎么?往下看



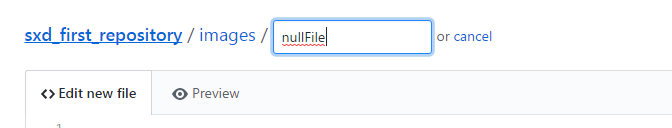
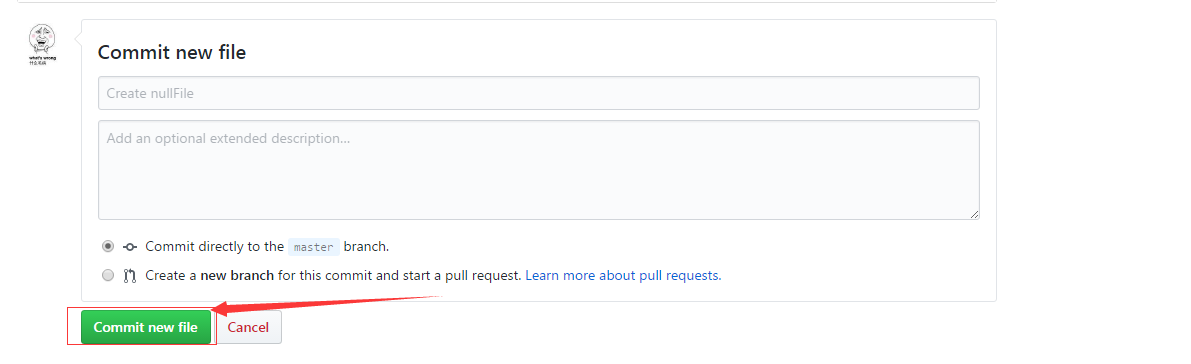
这个时候,下面的提交按钮才能提交


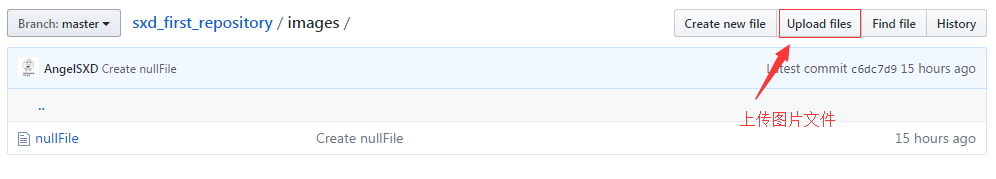
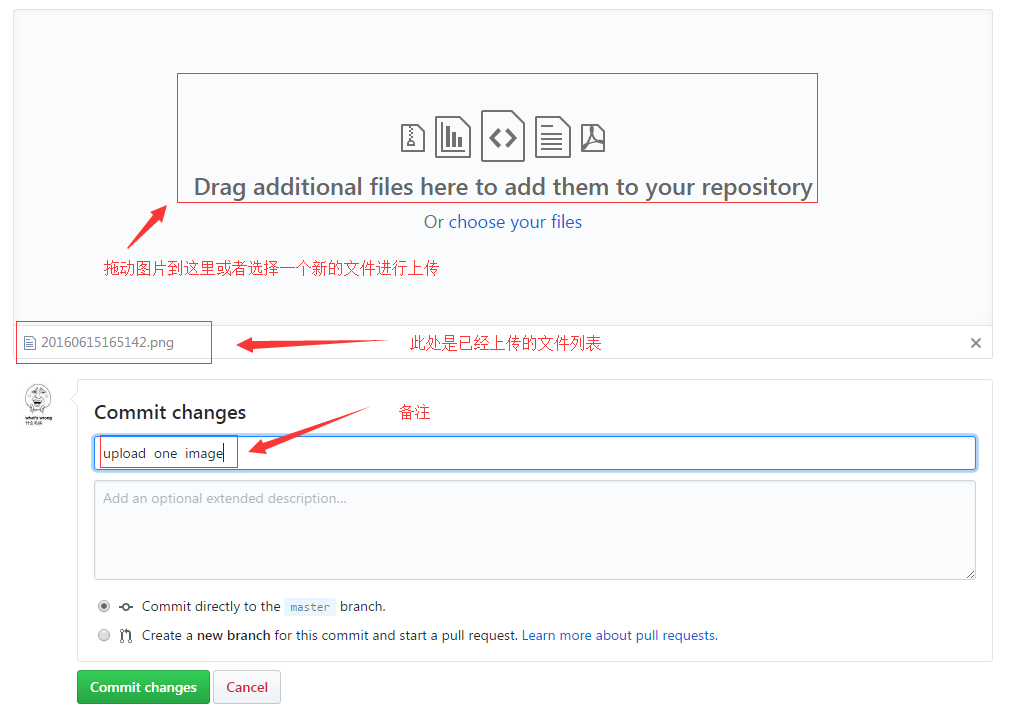
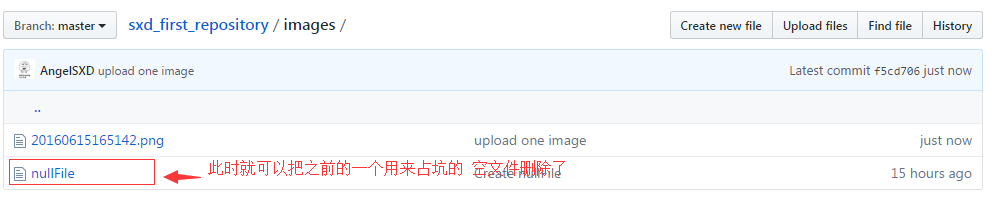
2.进入新创建的文件夹,上传图片



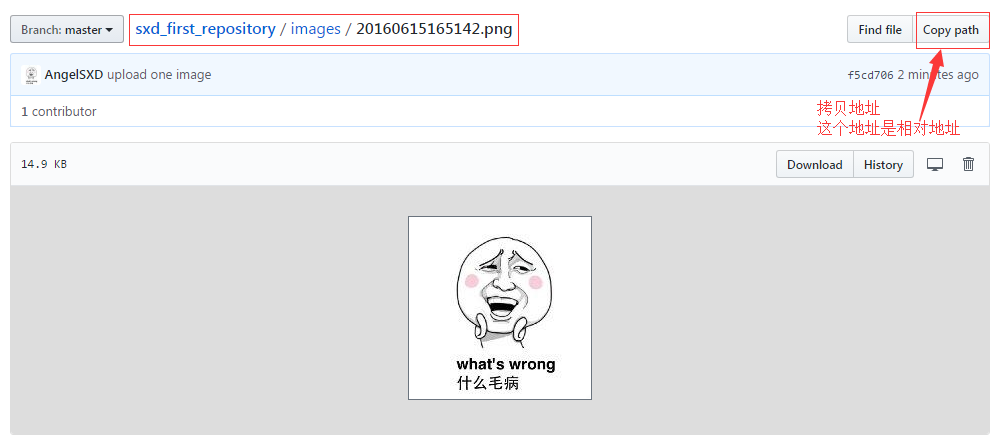
然后点击图片文件,进行copy图片文件的地址

sxd_first_repository/images/20160615165142.png
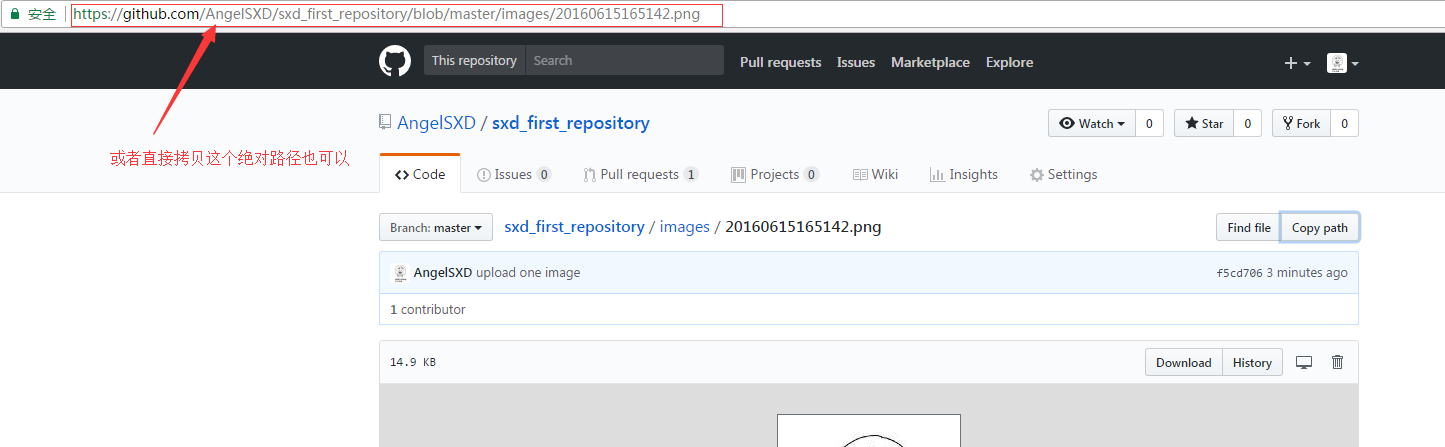
然后添加GitHub+自己的账号,补充为完整的绝对路径

https://github.com/AngelSXD/sxd_first_repository/blob/master/images/20160615165142.png
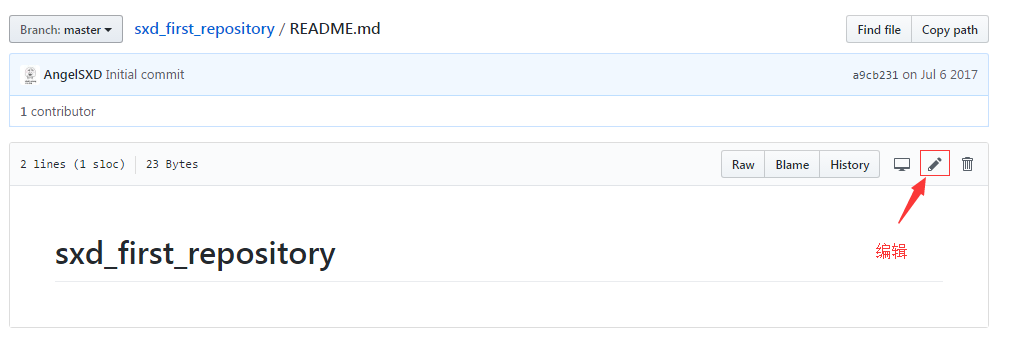
3.编辑README.md文件,并按照一定的格式将图片的绝对路径添加上去

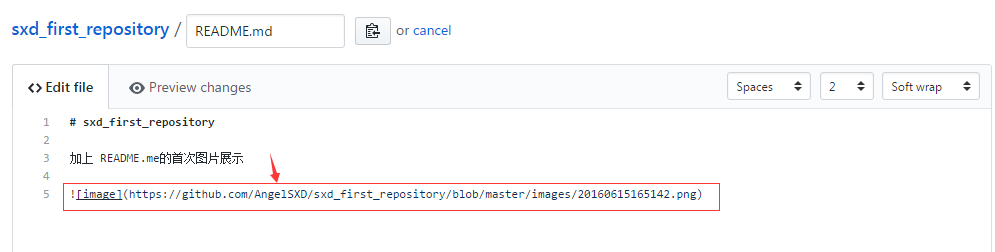
填写的格式如下:注意英文输入法


可以点击边上的预览

最后提交即可
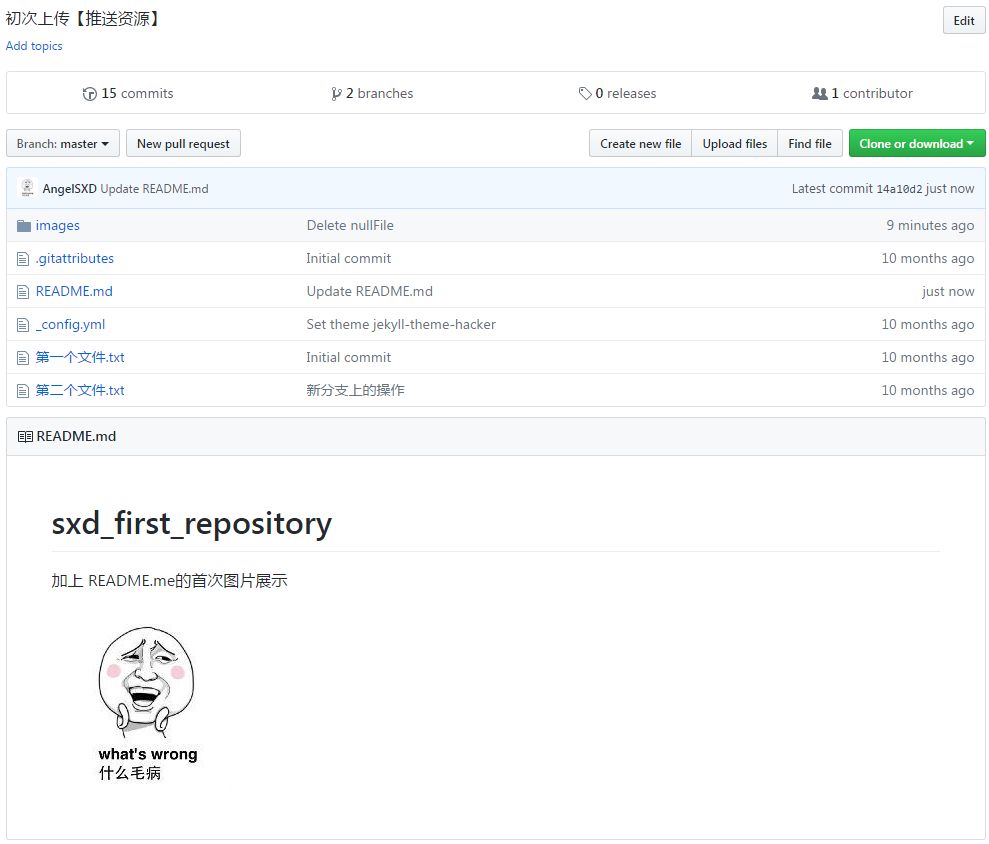
ok,返回初始页面,可以看到 图片已经添加成功了

分类:
Git/Hub/Lab





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· Windows编程----内核对象竟然如此简单?
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用