【VUE】100. vue踩坑集锦
1.vue中的驼峰命名不能被使用-----vue的项目名不能使用大写-----vue的组件不能以大写命名
错误实例:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app-7">
<ol>
<todo-item
v-for="obj in objList"
v-bind:myObj="obj"
v-bind:key="obj.id"
></todo-item>
</ol>
</div>
<script>
Vue.component('todo-item', {
props: ['myObj'],
template: '<button v-on:click="showIdAndName" >{{ myObj.text }}</button>',
methods: {
showIdAndName: function(){
alert(this.myObj.id + " **" + this.myObj.text);
}
}
})
var app7 = new Vue({
el: '#app-7',
data: {
objList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
},
})
</script>
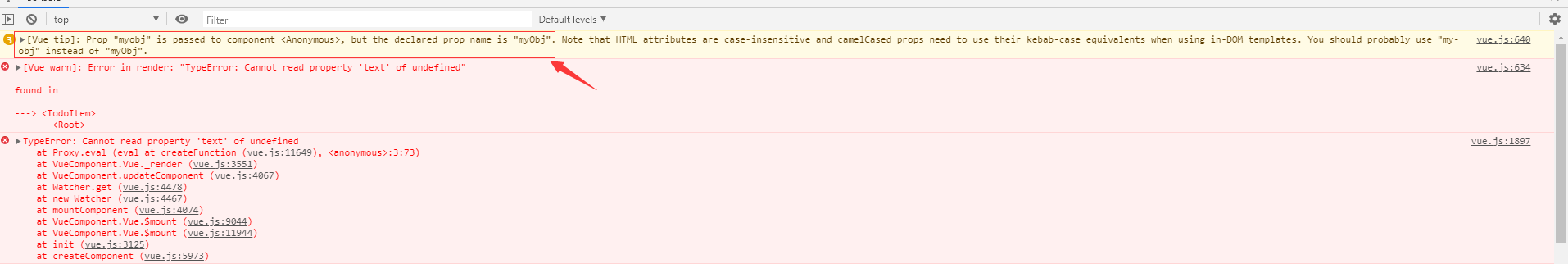
错误表现:

错误原因:
VUE是允许用大写字母来注册组件的,但当你使用时得在驼峰命名的大写字母间加上”-“并都改为小写[中划线]
后来在官网看到这句话camelCase vs. kebab-case HTML 特性是不区分大小写的。所以,当使用的不是字符串模版,camelCased (驼峰式) 命名的 prop 需要转换为相对应的 kebab-case (短横线隔开式) 命名: 如果你使用字符串模版,则没有这些限制。
正确代码:
注意红色部分,需要使用中划线 转化驼峰格式,或者全部用小写,避免转化前后不一致的问题
正确示例1:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app-7">
<ol>
<todo-item
v-for="obj in objList"
v-bind:my-obj="obj"
v-bind:key="obj.id"
></todo-item>
</ol>
</div>
<script>
Vue.component('todo-item', {
props: ['myObj'],
template: '<button v-on:click="showIdAndName" >{{ myObj.text }}</button>',
methods: {
showIdAndName: function(){
alert(this.myObj.id + " **" + this.myObj.text);
}
}
})
var app7 = new Vue({
el: '#app-7',
data: {
objList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
},
})
</script>
正确示例2:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<div id="app-7">
<ol>
<todo-item
v-for="obj in objList"
v-bind:myobj="obj"
v-bind:key="obj.id"
></todo-item>
</ol>
</div>
<script>
Vue.component('todo-item', {
props: ['myobj'],
template: '<button v-on:click="showIdAndName" >{{ myobj.text }}</button>',
methods: {
showIdAndName: function(){
alert(this.myobj.id + " **" + this.myobj.text);
}
}
})
var app7 = new Vue({
el: '#app-7',
data: {
objList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
},
})
</script>
2.


