【VUE】前言2-VUE的理解+vue和node的关系+vue/vue-cli的关系
============前言============
vue ---【https://cn.vuejs.org/v2/guide/】
vue-cli --- 【https://cli.vuejs.org/】
webpack指导文档 --- 【https://www.webpackjs.com/concepts/】
==========正文===========
1.什么是vue
vue是一套用于构建用户界面的渐进式框架。
通俗的讲:
vue就是一个已经搭建好的空屋,与单纯使用jQuery这种库比,可以更好地实现代码复用,减少工作量,与Angular.js这种家具电器一应俱全的框架相比又不会一件件挑选,把自己不喜欢再一件件的扔了,甚至required 必须用且耗费空间的!
简而言之:
vue做了必须的事,又不会做职责之外的事。
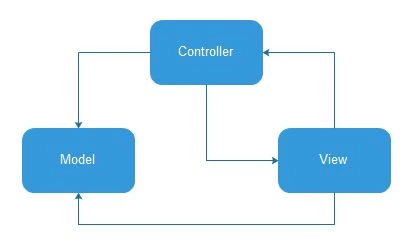
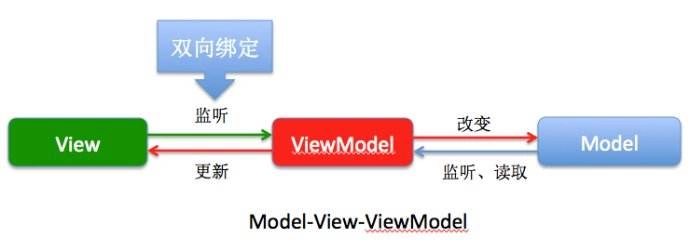
2.vue的MVVM设计模式是什么?MVC又是什么?
MVC即model,view,control,jQuery就是采用的这种设计模式。熟悉jQuery的同学恐怕早就对$()深通恶绝了吧。

MVVM即model,view,viewmodel,它是数据驱动模式,即所有的一切通过操作数据来进行,而尽量避免操作dom树。

3.VUE的两个核心
1.响应式的数据绑定:当数据发生改变,视图可以自动更新,可以不用关心dom操作,而专心数据操作
2.可组合的视图组件:把视图按照功能切分成若干基本单元,组件可以一级一级组合整个应用形成倒置组件树,可维护,可重用,可测试
4. Node.js,npm,cnpm,vue,vue-cli ,Vue Devtools,webpack相互关系
Node.js® 是一个基于 Chrome V8 引擎 的 JavaScript 运行时环境。Node.js之于js,等同于jvm至于Java的地位。
npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)。可以看成java项目中使用maven管理依赖,下载jar包的功能。
cnpm 因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”
vue 是一套用于构建用户界面的渐进式框架。
vue-cli 是用于快速Vue.js开发的完整系统,是vue.js开发的官方脚手架。使用脚手架的目的,是其1.提供了零配置快速原型;2.提供了运行时依赖;3.提供了丰富的官方插件库;4.完整的图形用户界面。
vue-devtools 是一款基于chrome浏览器的插件,用于vue应用的调试,这款vue调试神器可以极大地提高我们的调试效率。帮助我们快速的调试开发vue应用。
webpack 是一个依赖于Node.js环境运行的,现代 JavaScript 应用程序的静态模块打包器(module bundler)。 webpack对前端模块发开发的各个模块相互之间的依赖进行解析,递归构建依赖关系,最终打包成一个或少量的可被浏览器试别的 静态文件。 可以看成maven的打包编译,解析依赖功能。
所以,一个vue项目,想要最终被浏览器访问,
首先得有一个Node.js环境,支持模块化开发;
其次需要npm帮忙拉取一些包来复用,组装;
最后完成编程,需要webpack依赖于Node环境将整个vue项目打包编译,递归依赖,生成 被浏览器试别的文件。
然后被浏览器访问到。
vue.js开发使用vue-cli脚手架会方便很多,而vue-cli是全局安装的npm软件包,并且npm 能很好地和vue的诸如 webpack 或 Browserify 模块打包器配合使用。




