前端知识之JavaScript内容(一)
一.JavaScript简介
1.ECMAScript和JavaScript的关系
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。而是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
2.ECMAScript的历史
| 年份 | 名称 | 描述 |
| 1997 | ECMAScript 1 | 第一个版本 |
| 1998 | ECMAScript 2 | 版本变更 |
| 1999 | ECMAScript 3 |
添加正则表达式 添加try/catch |
| ECMAScript 4 | 没有发布 | |
| 2009 | ECMAScript 5 |
添加"strict mode"严格模式 添加JSON支持 |
| 2011 | ECMAScript 5.1 | 版本变更 |
| 2015 | ECMAScript 6 | 添加类和模块 |
| 2016 | ECMAScript 7 |
增加指数运算符(**) 增加Array.prototype.includes |
注:ES6就是指ECMAScript 6。
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
3.JavaScript引入方式
第一种在Script标签内写代码
<script> alert(123) // 这里写js代码 </script>
第二种引入js文件
<script src="test.js"></script> //src属性里导入js文件
4.JavaScript注释和结束符
注释
// 这是单行注释 /* 这是 多行 注释 */
结束符
JavaScript中的语句要以分号(;)为结束符
二.JavaScript数据类型
1.变量声明
1.JavaScript的变量名可以使用_,数字,字母
2.声明变量使用var变量名来进行声明
var name = "sxc"; var age = 18;
注意:
变量名区分大小写
推荐使用驼峰命名法
保留字不能作为变量名
补充:
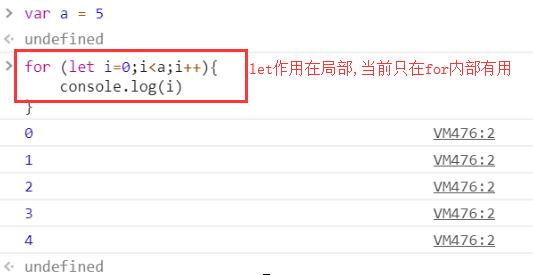
ES6新增了let命令,用于声明变量,用法类似var,但是它声明的变量只能在let所在的代码块有效,例如for循环内:
for (let i=0;i<arr.length;i++){ //循环体内执行的代码 }

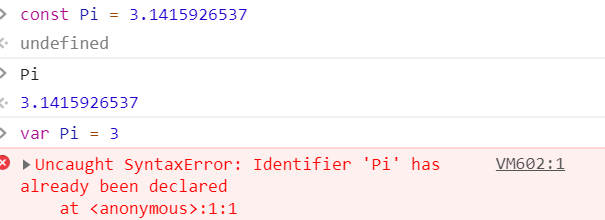
ES6新增了const用来声明常量,一旦声明,值就不能改变
const Pi = 3.141592657 // 一旦声明就不能修改,否则会报错

2.数值类型(Number)
JavaScript不区分整型和浮点型,只有一种数字类型
var a = 3.14; var b = 50; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
在js中还有一个特殊的数值类型NaN,表示不是一个数字(Not a Number)
常用方法
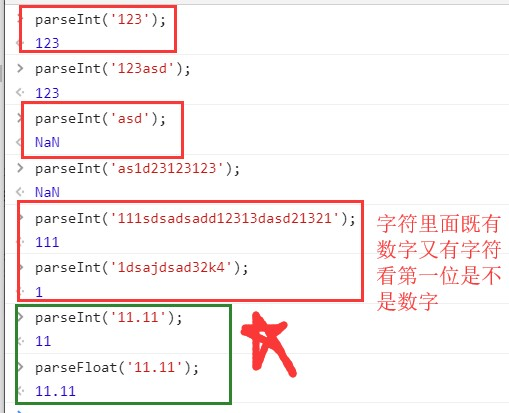
parseInt("123") // 返回123,将字符串转为数值类型 parseInt("123abc") // 会将前面的数字转换 parseInt("abc") // 返回NaN,表示不是一个数字 parseFloat("123.456") // 返回123.456

3.字符串类型(String)
| 方法 | 说明 |
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
var a = "Hello" ; var b = "world"; var c = a + b; console.log(c) // 得到helloworld var d = `s x c` // 多行文本

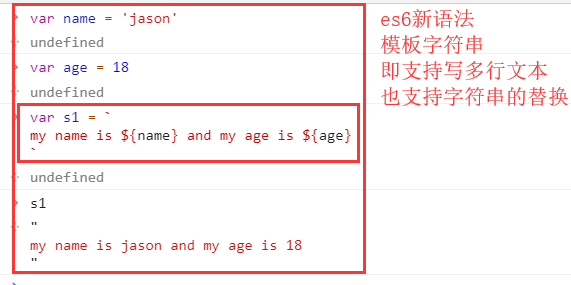
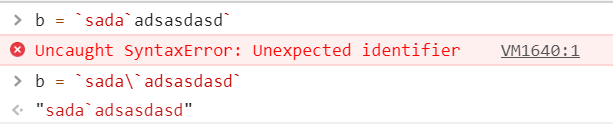
ES6新语法``,即可以写多行文本,也支持字符串替换
var name = "sxc"; var age = 18; var s1 = `my name is ${name} and my age is ${age}`

常用方法
length,trim
var name = " sxc "; name // "sxc" name.length // 7 name.trim() // 移除所有空白 name.trimLeft() // 移除左边空白 name.trimRight() // 移除右边空白

注意:trim不能移除指定的符号
char,concat,indexOf
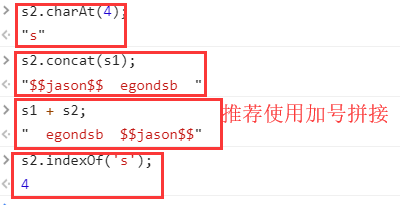
name.charAt(4) // c name.concat("123") // " sxc 123" name.indexOf("s") // 2

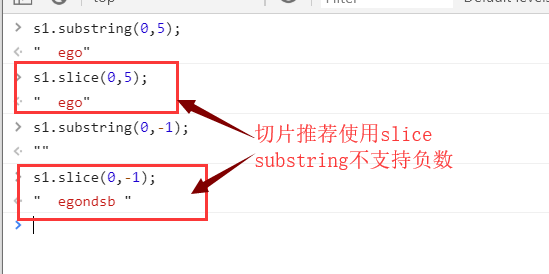
substring,slice
name.slice(0,5) // 返回切片后的值 name.slice(0,-1) // 从0到索引为-1,即所有 name.substring(0,5) // 和slice一样 name.substring(0,-1) // 不能切负数

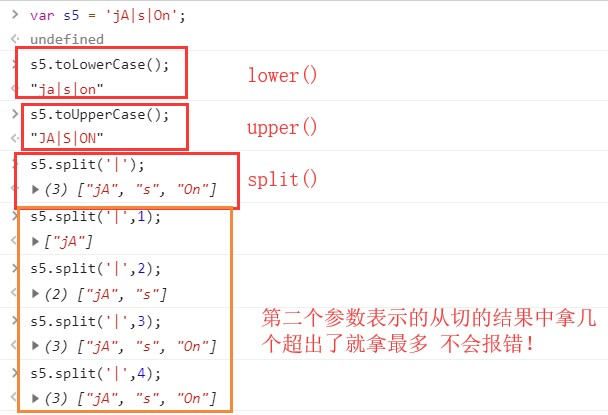
tolowercase,touppercase,split
a = "A|b|c" a.toLowerCase() // "a|b|c",全部变为小写 a.toUpperCase() // "A|B|C",全部变为大写 a.split("|") // (3) ["A", "b", "c"],返回的是数组,就是python中的列表 a.split("|",1) // ["A"],后面的参数是返回几个值 a.split("|",2) // (2) ["A", "b"] a.split("|",3) // (3) ["A", "b", "c"] a.split("|",4) // (3) ["A", "b", "c"],超出了也不会报错

注意:在js中的转义符也是用"\"来转义

4.布尔值类型(Boolean)
区别于python,true和false全是小写
var a = true; var b = false;
""(空字符串)、0、null、undefined、NaN都是false。
null和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
还不明白,上图吧!


5.对象类型(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
数组对象
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
常用方法:
| 方法 | 说明 |
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
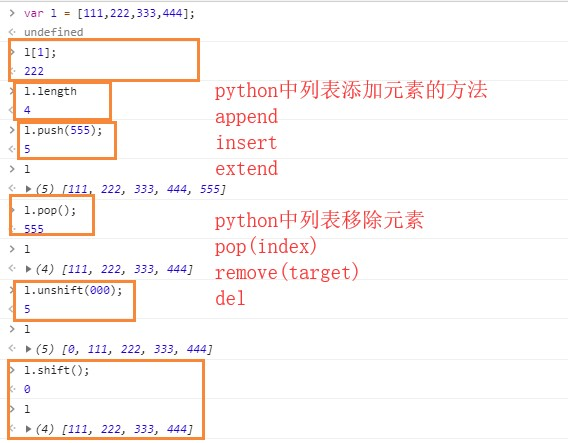
length,push,pop,unshift,shift

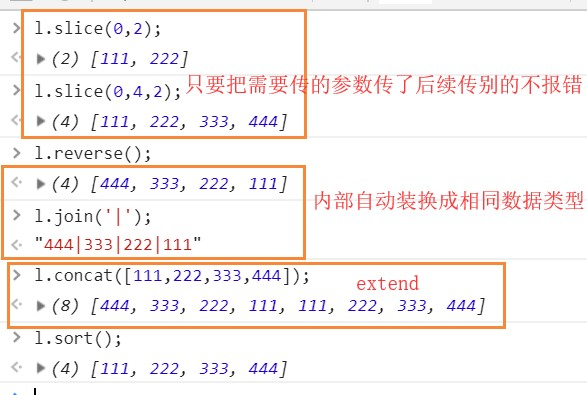
slice,reverse,join,concat,sort

注意:在python中不同类型不能.join方法,但是js中可以
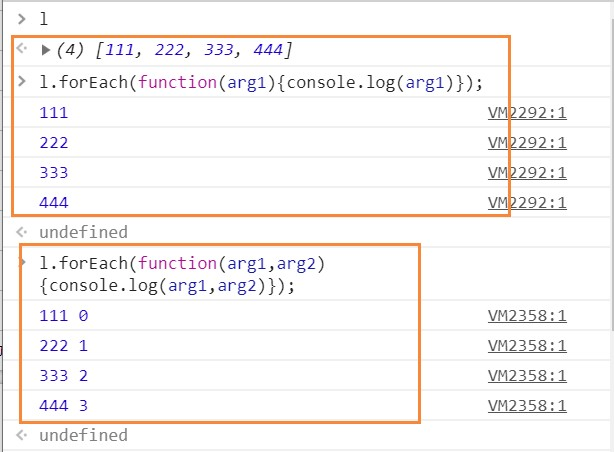
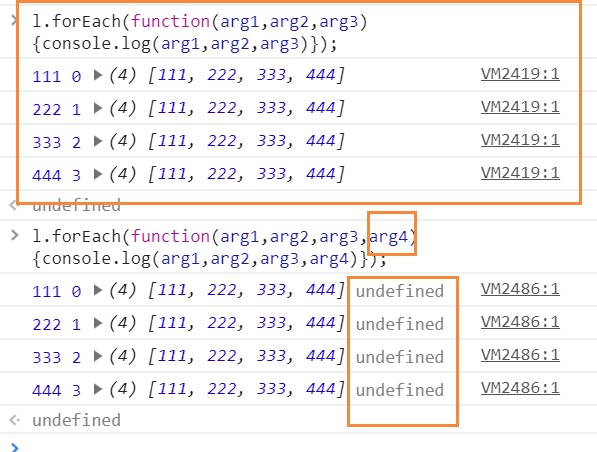
foreach
语法:
forEach(function(currentValue, index, arr), thisValue)
参数:
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index, arr) | 必需。 数组中每个元素需要调用的函数。 函数参数:
|
||||||||
| thisValue | 可选。传递给函数的值一般用 "this" 值。 如果这个参数为空, "undefined" 会传递给 "this" 值 |


splice()
语法:
splice(index,howmany,item1,.....,itemX)
参数:
| 参数 | 描述 |
|---|---|
| index | 必需。规定从何处添加/删除元素。 该参数是开始插入和(或)删除的数组元素的下标,必须是数字。 |
| howmany | 必需。规定应该删除多少元素。必须是数字,但可以是 "0"。 如果未规定此参数,则删除从 index 开始到原数组结尾的所有元素。 |
| item1, ..., itemX | 可选。要添加到数组的新元素 |

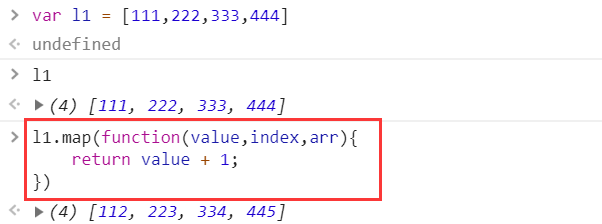
map()
语法:
map(function(currentValue,index,arr), thisValue)
参数:
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
|
||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 "this" 的值。 如果省略了 thisValue ,"this" 的值为 "undefined" |

补充:
ES6新引入了一种原始数据类型(Symbol),表示独一无二的值,它是JavaScript语言的第7种数据类型
6.类型查询
typeof是一个一元运算符,不是一个函数,也不是一个语句
对变量或值调用typeof运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
三.运算符
1.算术运算符
+ - * / ++ -- var x = 10; var res1 = x++; var res2 = ++x; res1; 10 res2: 12 // 这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值!
注意:x++和++x的区别
2.比较运算符
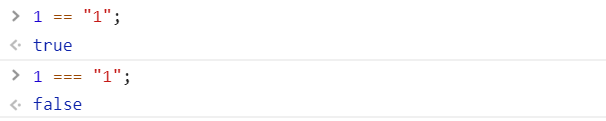
>, >=, <, <=, !=, ==, ===, !==
注意:
1 == "1" // true,弱等于,类型会自动转换再比较 1 === "1" // false,强等于,类型不会转换比较

3.逻辑运算符
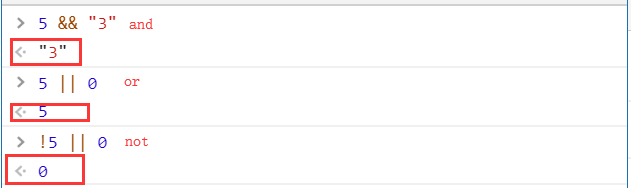
&& // python中的与and || // python中的或or ! // python中的非not
注意:在js中使用逻辑运算符返回的是具体的值,不是true或者false的布尔值

4.赋值运算符
=, +=, -=, *=, /=
赋值运算符和python中的使用方式一样
四.流程控制
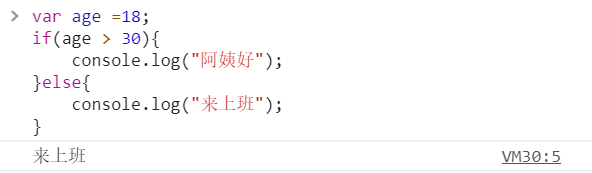
if-else
var age =18; if(age > 30){ console.log("阿姨好"); }else{ console.log("来上班"); }

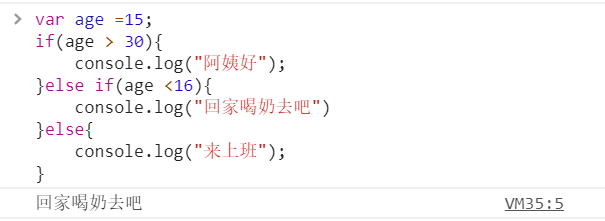
if-else if-else
var age =15; if(age > 30){ console.log("阿姨好"); }else if(age <16){ console.log("回家喝奶去吧") }else{ console.log("来上班"); }

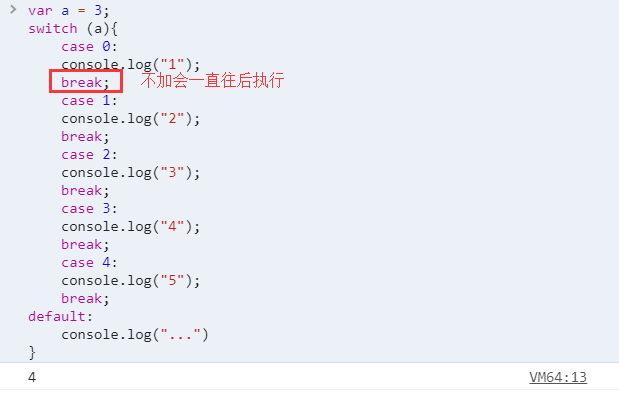
switch
var a = 3; switch (a){ case 0: console.log("1"); break; case 1: console.log("2"); break; case 2: console.log("3"); break; case 3: console.log("4"); break; case 4: console.log("5"); break; default: console.log("...")
}

switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
for
for (let t=0, t<10,t++){ console.log(t); }
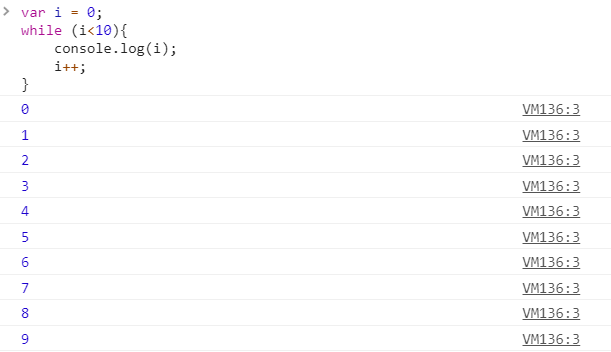
while
var i = 0; while (i<10){ console.log(i); i++; }

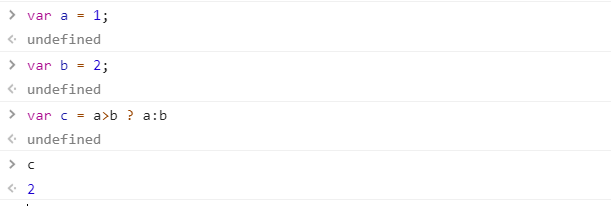
三元运算
var a = 1; var b = 2; var c = a > b ? a : b //这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用; var a=10,b=20; var x=a>b ?a:(b=="20")?a:b; x 10

五.函数
JavaScript中的函数和python中非常类似,只是定义方式有点区别,js中使用function关键字,python使用def关键字
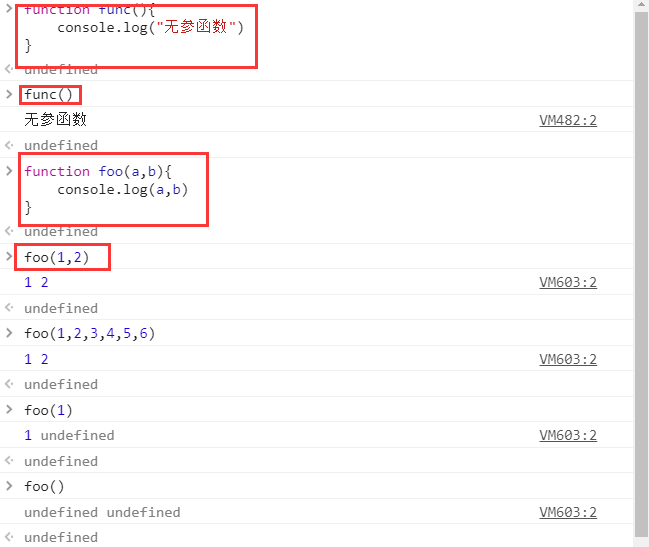
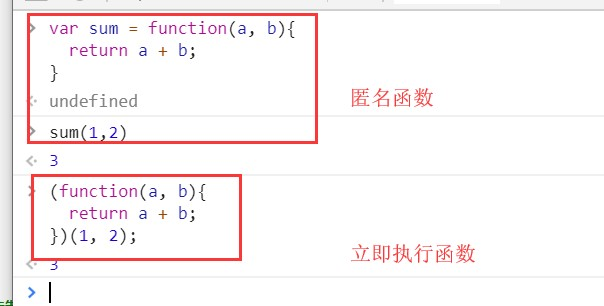
// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱 (function(a, b){ return a + b; })(1, 2);

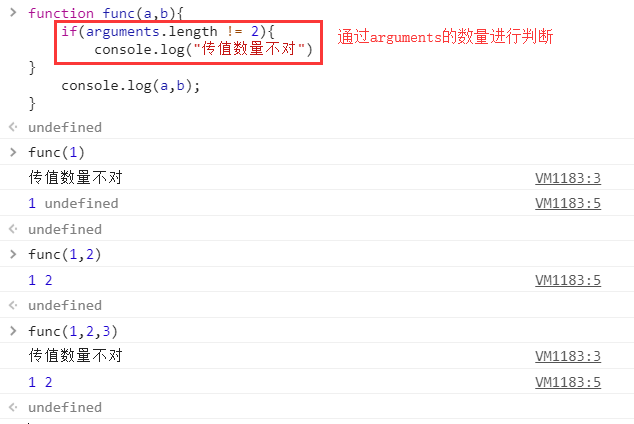
有参函数在js中即使不传值也不会报错,我们可以通过arguments参数进行判断

函数的返回值
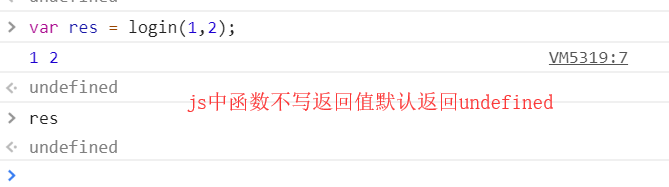
在js中函数没有返回值默认返回null

js中也是使用return关键字返回函数返回值

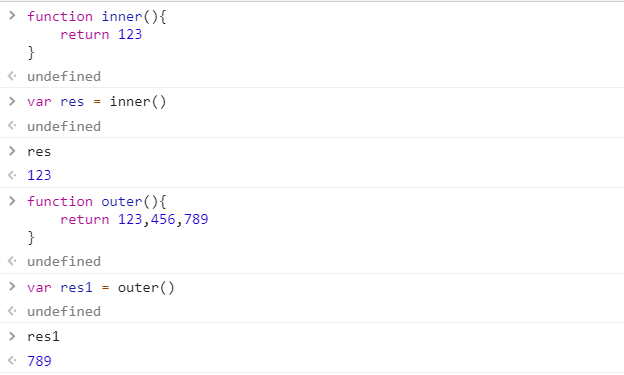
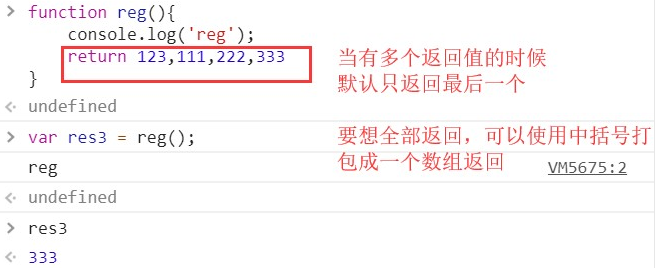
注意:在js中有多个返回值时,只会返回最后一个
当我们想要返回多个值,可以加中括号使用数组的方式返回

匿名函数通过变量名接受

补充:
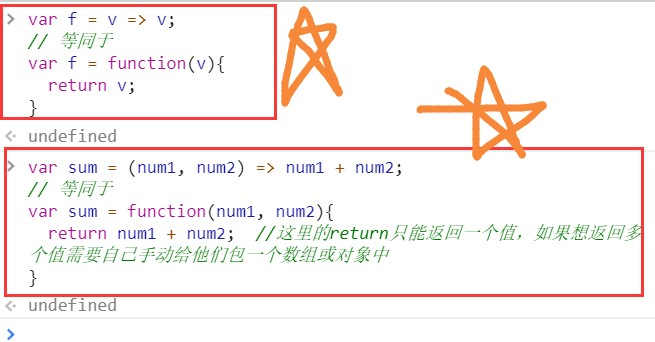
ES6中允许使用“箭头”(=>)定义函数。
var f = v => v;
// 等同于
var f = function(v){
return v;
}
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f = () => 5;
// 等同于
var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2){
return num1 + num2; //这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中
}

函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
几个例子:
1.
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //输出结果是?
2.
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是?
3.闭包
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
六.内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

自定义对象
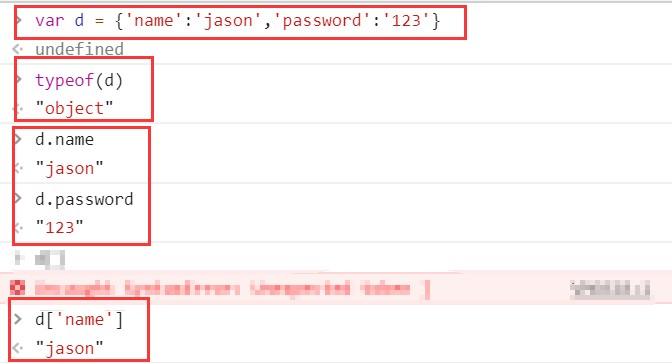
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
var a = {"name": "Alex", "age": 18};
console.log(a.name);
console.log(a["age"]);

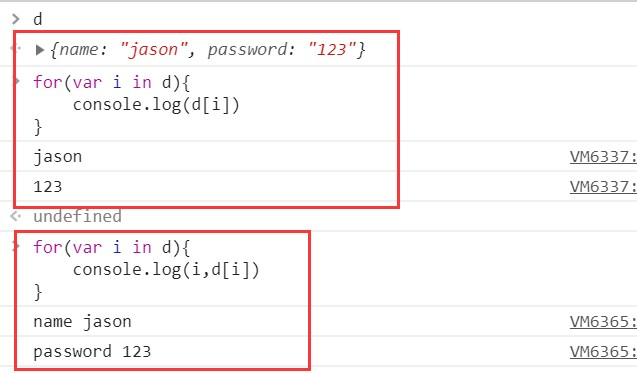
遍历对象中的内容:
var a = {"name": "Alex", "age": 18};
for (var i in a){
console.log(i, a[i]);
}
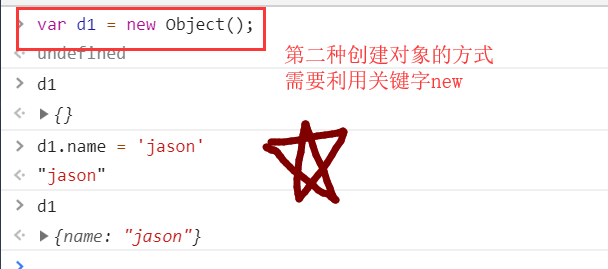
创建对象:
var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性

Date对象
创建Date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
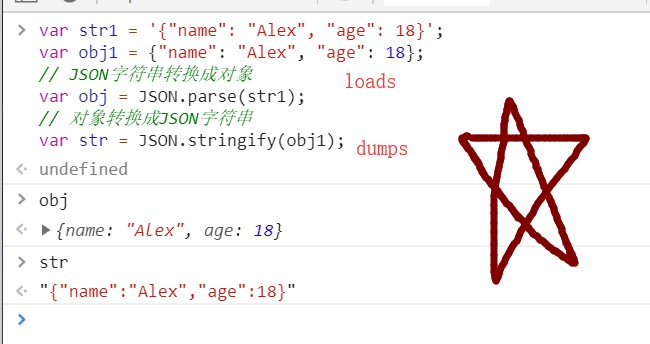
JSON对象
var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);
RegExp对象

1 复制代码 2 // 定义正则表达式两种方式 3 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); 4 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; 5 6 // 正则校验数据 7 reg1.test('jason666') 8 reg2.test('jason666') 9 10 /*第一个注意事项,正则表达式中不能有空格*/ 11 12 // 全局匹配 13 var s1 = 'egondsb dsb dsb'; 14 s1.match(/s/) 15 s1.match(/s/g) 16 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g 17 reg2.test('egondsb'); 18 reg2.test('egondsb'); 19 reg2.lastIndex; 20 /*第二个注意事项,全局匹配时有一个lastIndex属性*/ 21 22 // 校验时不传参数 23 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/ 24 reg2.test(); 25 reg2.test(undefined); 26 27 var reg3 = /undefined/; 28 reg3.test(); 29 复制代码
Math对象

1 abs(x) 返回数的绝对值。 2 exp(x) 返回 e 的指数。 3 floor(x) 对数进行下舍入。 4 log(x) 返回数的自然对数(底为e)。 5 max(x,y) 返回 x 和 y 中的最高值。 6 min(x,y) 返回 x 和 y 中的最低值。 7 pow(x,y) 返回 x 的 y 次幂。 8 random() 返回 0 ~ 1 之间的随机数。 9 round(x) 把数四舍五入为最接近的整数。 10 sin(x) 返回数的正弦。 11 sqrt(x) 返回数的平方根。 12 tan(x) 返回角的正切。
47