JSON和Aja和请求i18n
JSON
什么是JSON

JSON 在 JavaScript 中的使用
JSON用于客户端和服务器 进行数据交换的格式,客户端和服器都会用到JASON
json就是一个对象,json的一个key理解为他的一个属性

- json的定义
// json的定义
var json={
"key1":5,/*number类型*/
"key2":"hello",/*字符串类型*/
"key3":true,/*boolean类型*/
"key4":[2,"helle",true],/*数组类型*/
"key5":{/*json类型*/
"key5_1":"hello",
"key5_2":true
},
"key6":[{/*值是一个数组,数组里面是json对象*/
"key6_1_1":6611,
"key6_1_2":"key6_1_2_value"
},{
"key6_2_1":6621,
"key6_2_2":"key6_2_2_value"
}]
}
- JsoN对象的访问(以上面的数据访问)
// json的访问
//alert(json.key1);//5
//alert(json.key2);//hello
//alert(json.key3);//true
//alert(json.key4);//得到的就是数组[2,helle,true]
//是一个数组所以我们可以对这个数组进行遍历
/*for (var i = 0; i < json.key4.length; i++) {
alert(json.key4[i]);
}*/
//alert(json.key5);//[object Object]
//对json对象中属性的访问
//alert(json.key5.key5_1);//hello
//alert(json.key5.key5_2);//true
//alert(json.key6);//得到对象数组对象数组
//遍历对象数组(json对象中key不同,不能遍历)
//alert(json.key6[0].key6_1_1);//第一个对象的第一个值
//alert(json.key6[0].key6_1_2);//第一个对象的第二个值
alert(json.key6[1].key6_2_1);
alert(json.key6[1].key6_2_2);
json在js中两种常见的转换方法
uploading-image-137294.png
- 举例
var jsonString = JSON.stringify(json);//将json对象转换为字符串
alert(jsonString);
var jsonObject = JSON.parse(jsonString);//将字符串转换为json对象
alert(jsonObject);
JSON.stringify有点像Java中的toString方法
JSON在java中的使用
在java中要使用json需要先导入jar包,我们导入谷歌提供的
javaBean和json的相互zhuanhua
package com.test;
import com.google.gson.Gson;
import com.pojo.Person;
import org.junit.Test;
public class JsonTest {
@Test
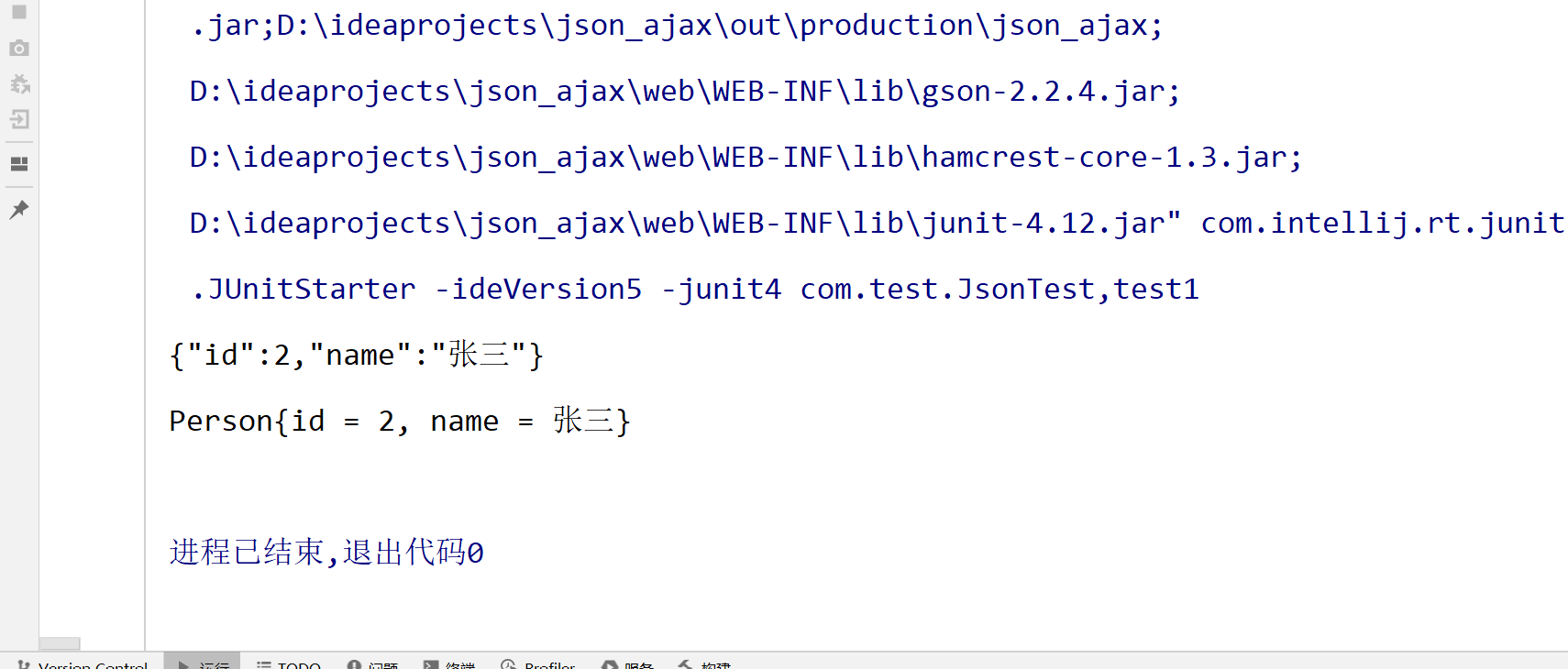
public void test1(){
//创建Gson实例
Gson gson = new Gson();
Person person =new Person(2,"张三");
//将javaBean转换成json(json的字符串表示)
String personJsonString = gson.toJson(person);
System.out.println(personJsonString);
//将json格式转换成javaBean对象
final Person person1 = gson.fromJson(personJsonString, Person.class);
System.out.println(person1);
}
}

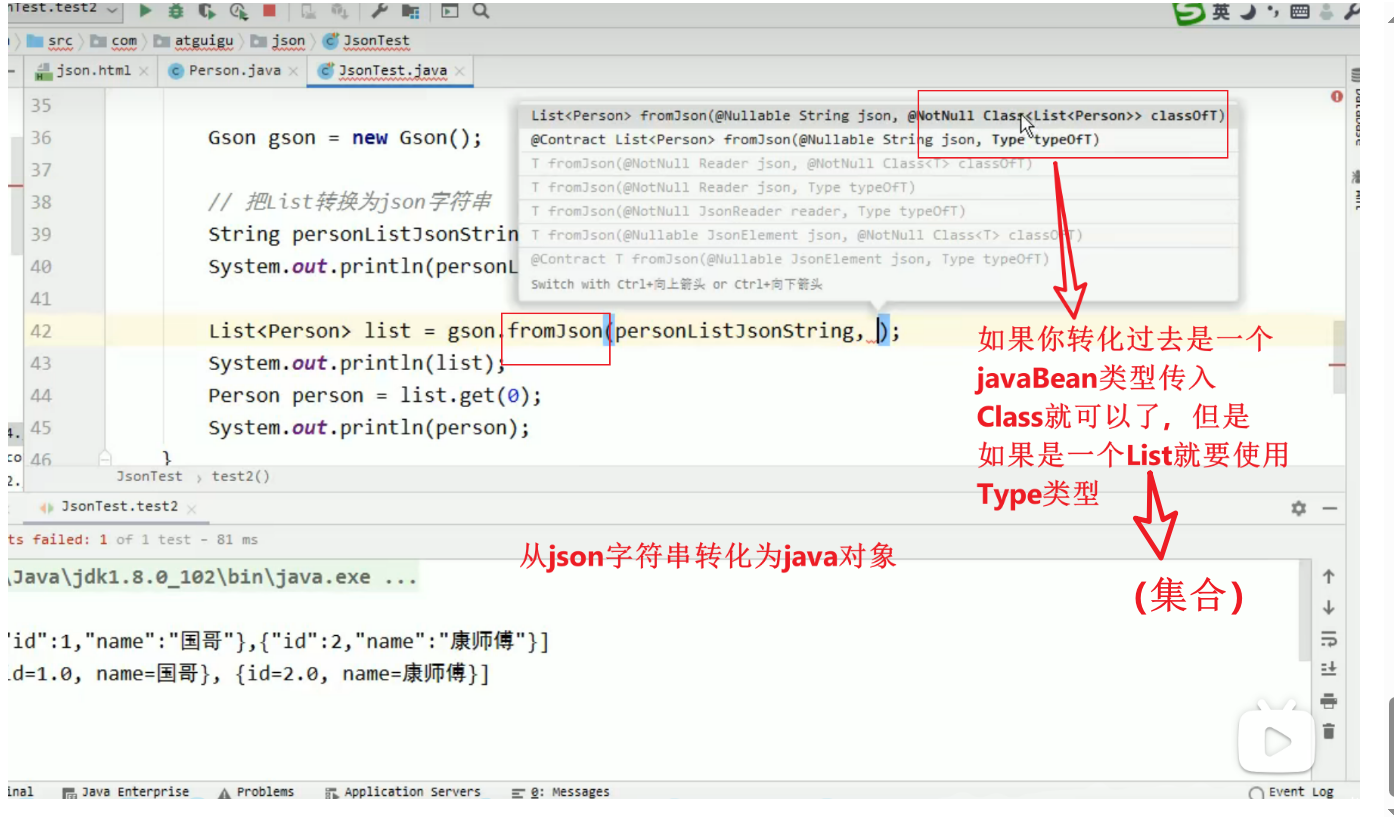
List集合和json的相互转换


- 需要在第二个参数上用Type类型
最终处理代码= - 写一个类继承 TypeToken
package com.json;
import com.google.gson.reflect.TypeToken;
import com.pojo.Person;
import java.util.List;
public class PersonListType extends TypeToken<List<Person>> {
/*
上面的泛型类型就是我们将json转化成的具体类型
List<Person>=ArrayLIst<Person>
写List和ArrayList都可以
* */
}
public void test2(){
Gson gson = new Gson();
List<Person>personList= new ArrayList<>();
personList.add(new Person(1,"张三"));
personList.add(new Person(2,"李四"));
//将List类型转化为json格式的字符串
final String personListJsonString = gson.toJson(personList);
System.out.println(personListJsonString);//返回一个json数组
//将json类型转化成List类型
final List<Person> list = gson.fromJson(personListJsonString,new PersonListType().getType());
final Person person = list.get(0);
System.out.println(person);
}
Map集合和json相互转化
map集合的转换和list集合基本一样
package com.json;
import com.google.gson.reflect.TypeToken;
import com.pojo.Person;
import java.util.Map;
public class PersonMapType extends TypeToken<Map<Integer, Person>> {
}
@Test
//Map和json相互转化
public void test3(){
Map<Integer,Person>personMap = new HashMap<>();
personMap.put(1,new Person(1,"张三"));
personMap.put(2,new Person(2,"李四"));
Gson gson = new Gson();
//将map集合转化成json字符串
String personMapJsonString = gson.toJson(personMap);
System.out.println(personMapJsonString);
//将json转化为map集合
Map<Integer,Person> map = gson.fromJson(personMapJsonString, new PersonMapType().getType());
System.out.println(map);
System.out.println(map.get(1));
}
在我们的程序中可能会有很多json的转换,将会产生很多TypeToken的类,我们需要写很多类,但是他们的作用仅仅是转换。这样太耗费内存了,所以我们可以将他们写成匿名内部类的形式
改进:将List和Map类型的转换写成匿名内部类的形式

AJAX
什么是 AJAX 请求

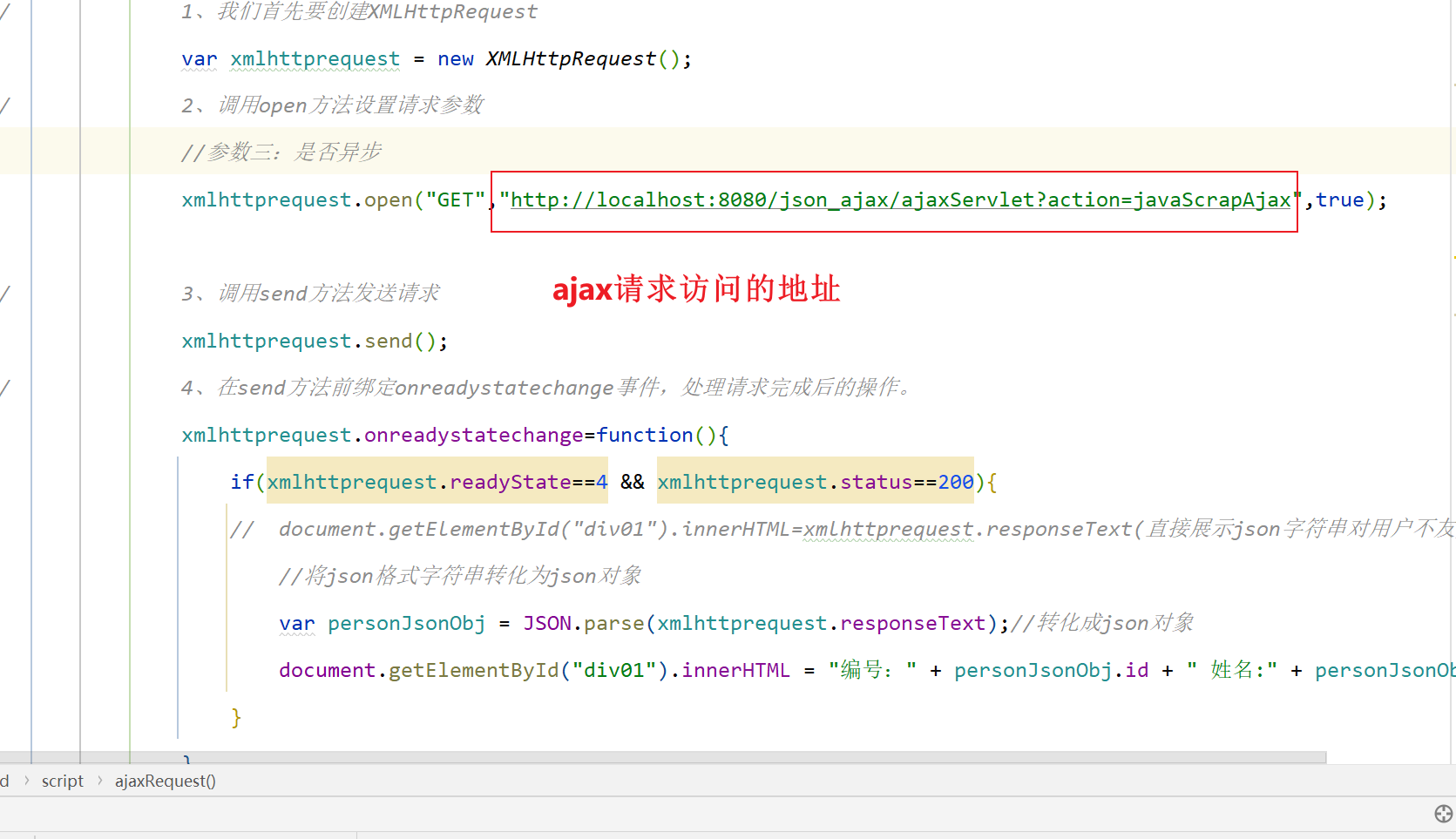
原生 AJAX 请求的示例
可以在w3school中查看ajax的相关操作

- 发起请求
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
//发起ajax请求的步骤·
function ajaxRequest() {
// 1、我们首先要创建XMLHttpRequest
var xmlhttprequest = new XMLHttpRequest();
// 2、调用open方法设置请求参数
//参数三:是否异步
xmlhttprequest.open("GET","http://localhost:8080/json_ajax/ajaxServlet?action=javaScrapAjax",true);
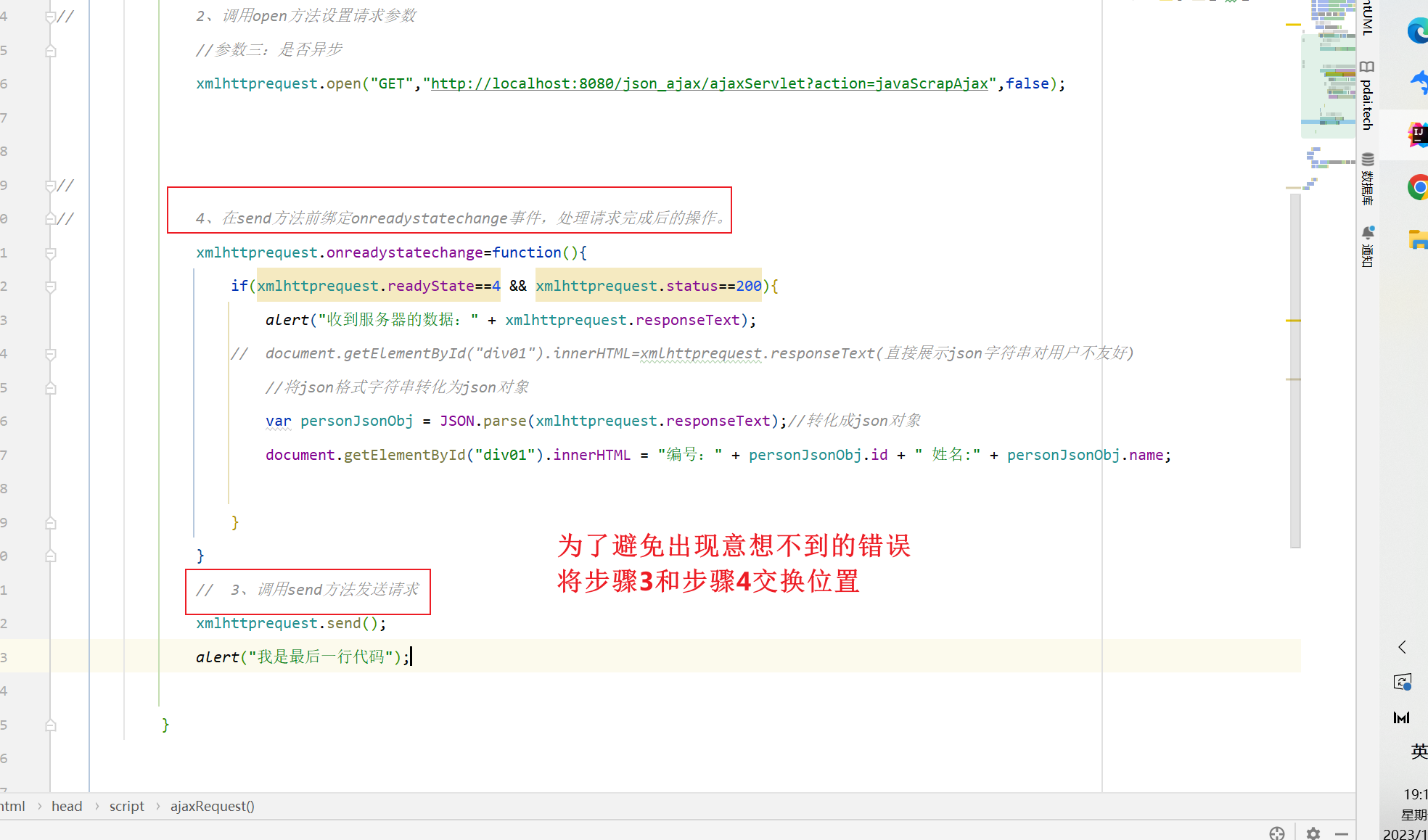
// 3、调用send方法发送请求
xmlhttprequest.send();
// 4、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。
xmlhttprequest.onreadystatechange=function(){
if(xmlhttprequest.readyState==4 && xmlhttprequest.status==200){
// document.getElementById("div01").innerHTML=xmlhttprequest.responseText(直接展示json字符串对用户不友好)
//将json格式字符串转化为json对象
var personJsonObj = JSON.parse(xmlhttprequest.responseText);//转化成json对象
document.getElementById("div01").innerHTML = "编号:" + personJsonObj.id + " 姓名:" + personJsonObj.name;
}
}
}
</script>
</head>
<body>
<button onclick="ajaxRequest()">ajax request</button>
<div id="div01">
</div>
</body>
</html>
- servlet:处理请求,并返回数据(以json的格式)
package com.servlet;
import com.google.gson.Gson;
import com.pojo.Person;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
//用于处理ajax请求
public class AjaxServlet extends BaseServlet{
//处理ajax请求
protected void javaScrapAjax(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
resp.setContentType("text/html;charset=utf-8");
System.out.println("接收到了ajax请求");
//向客户端=回传数据
Person person = new Person(1,"张三");
//我们使用使用json的格式回传数据
Gson gson = new Gson();
final String personStringJson = gson.toJson(person);
//将回传的person对象以json的格式回传给客户端
resp.getWriter().write(personStringJson);
}
}
- 输出结果

注意:

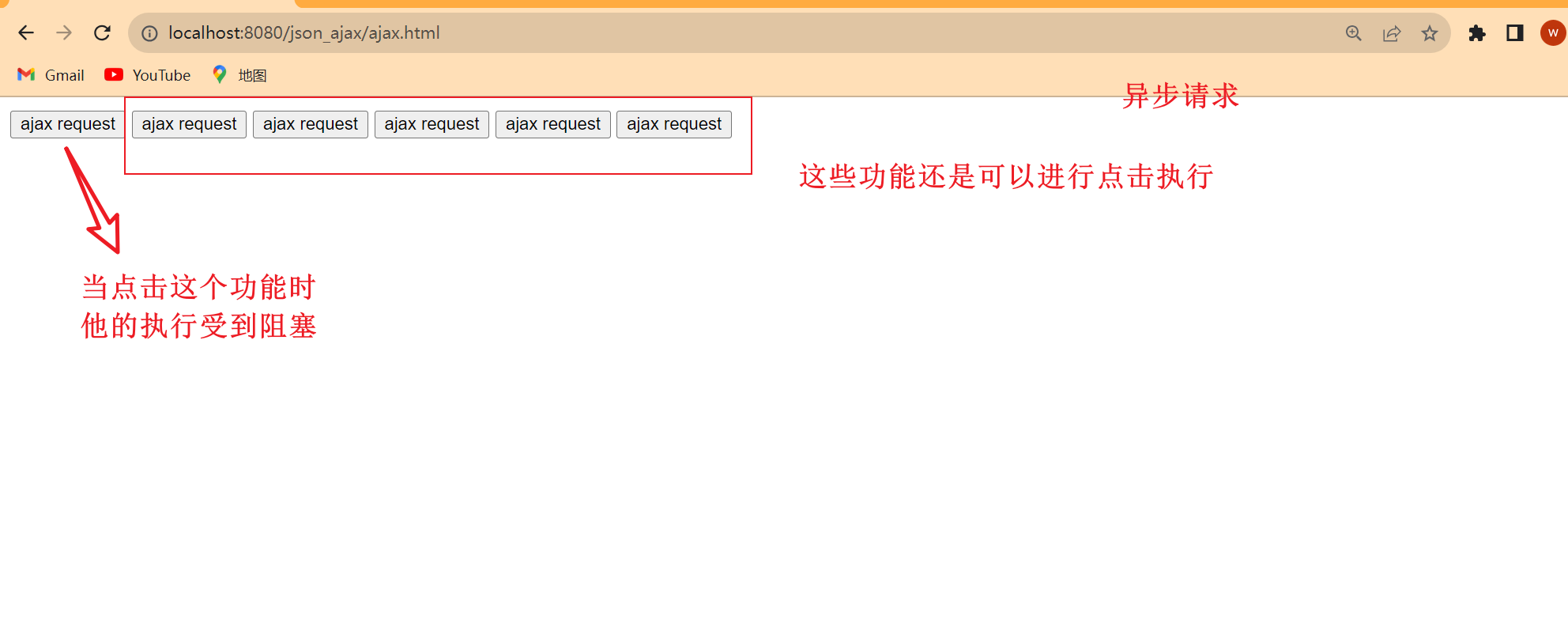
AJAX请求特点说明

- 1.页面局部更新





异步请求好处说明


jquery的AJAX请求
在我们的实际开发中不会自己写ajax请求的,而是使用JS框架来实现ajax请求
-
$.ajax()方法

-
可以参考jquery文档
-
服务器servelt中的方法
//处理ajax请求
protected void jQueryAjax(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException, InterruptedException {
resp.setContentType("text/html;charset=utf-8");
System.out.println("调用了jQqeryAjax方法");
//向客户端=回传数据
Person person = new Person(1,"张三");
//我们使用使用json的格式回传数据
Gson gson = new Gson();
final String personStringJson = gson.toJson(person);
//将回传的person对象以json的格式回传给客户端
resp.getWriter().write(personStringJson);
}
前端代码:在页面中有一个id=mag的div标签
$(function(){
// ajax请求
$("#ajaxBtn").click(function(){
$.ajax({
url:"http://localhost:8080//json_ajax/ajaxServlet", //请求地址
type:"GET", //请求类型
data:"action=jQueryAjax", //请求的数据(附加在url后面)
success:function (data){//请求成功,响应的回调函数(data表示服务器响应的数据)
$("#mag").html("编号:"+data.id + " 姓名:" + data.name);//将得到的数据写到页面中
},
dataType:"json"//响应的数据类型
});
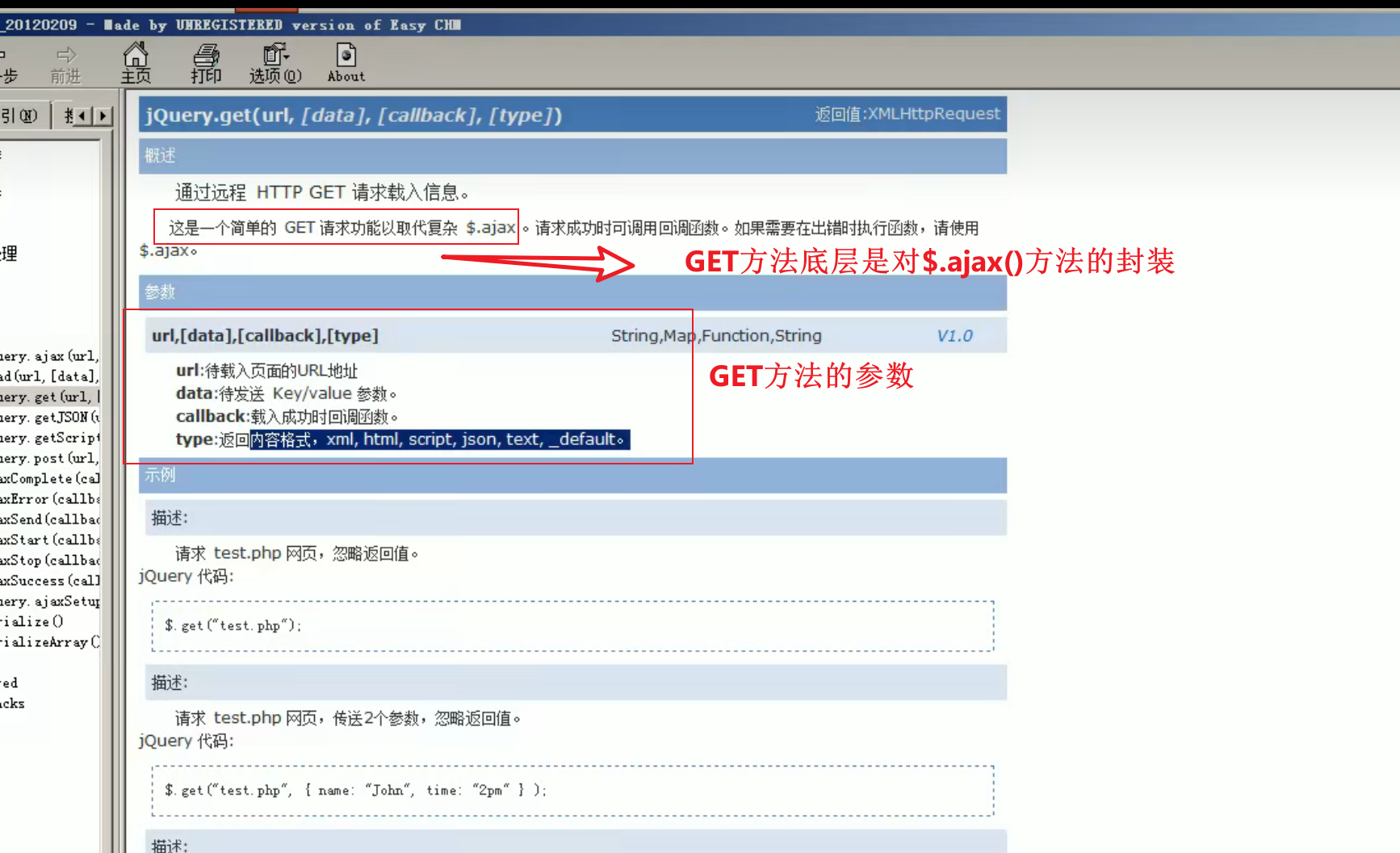
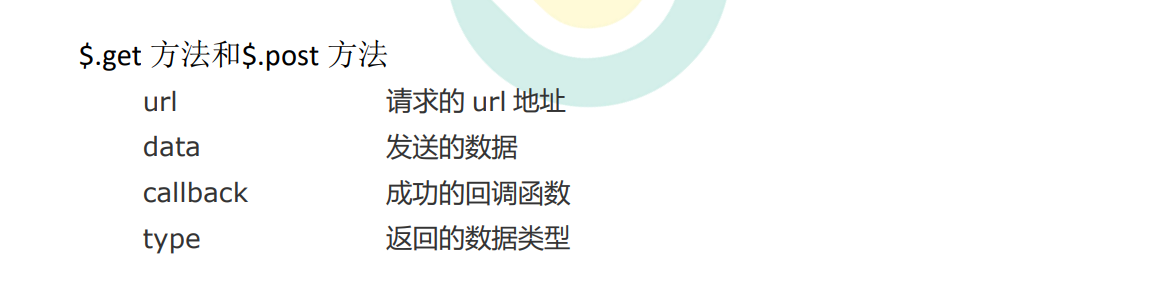
\(.get 方法和\).post 方法
GET和post方法和ajax相比少了一个type(请求参数),因为GET和post方法本身就决定了是那种请求


- 前端代码
// ajax--get请求
$("#getBtn").click(function(){
$.get("http://localhost:8080//json_ajax/ajaxServlet","action=jQueryGET",function (data) {
//将data格式字符串转化成对象
var data = JSON.parse(data);//转化成json对象
$("#mag").html("get编号:"+data.id + " 姓名:" + data.name);//将得到的数据写到页面中
}),"json"
});
// ajax--post请求
// ajax--get请求
$("#postBtn").click(function(){
$.get("http://localhost:8080//json_ajax/ajaxServlet","action=jQueryPOST",function (data) {
//将data格式字符串转化成对象
var data = JSON.parse(data);//转化成json对象
$("#mag").html("post编号:"+data.id + " 姓名:" + data.name);//将得到的数据写到页面中
}),"json"
- servlet代码
//处理ajax请求
protected void jQueryGET(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException, InterruptedException {
resp.setContentType("text/html;charset=utf-8");
System.out.println("调用了jQueryGET方法");
//向客户端=回传数据
Person person = new Person(1,"张三");
//我们使用使用json的格式回传数据
Gson gson = new Gson();
final String personStringJson = gson.toJson(person);
//将回传的person对象以json的格式回传给客户端
resp.getWriter().write(personStringJson);
}
protected void jQueryPOST(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException, InterruptedException {
resp.setContentType("text/html;charset=utf-8");
System.out.println("调用了jQueryPOST方法");
//向客户端=回传数据
Person person = new Person(1,"张三");
//我们使用使用json的格式回传数据
Gson gson = new Gson();
final String personStringJson = gson.toJson(person);
//将回传的person对象以json的格式回传给客户端
resp.getWriter().write(personStringJson);
}

getJson方法


// ajax--getJson 请求
$("#getJSONBtn").click(function(){
$.getJSON("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQueryGetJSON",function
(data) {
$("#msg").html(" getJSON 编号:" + data.id + " , 姓名:" + data.name);
});
});
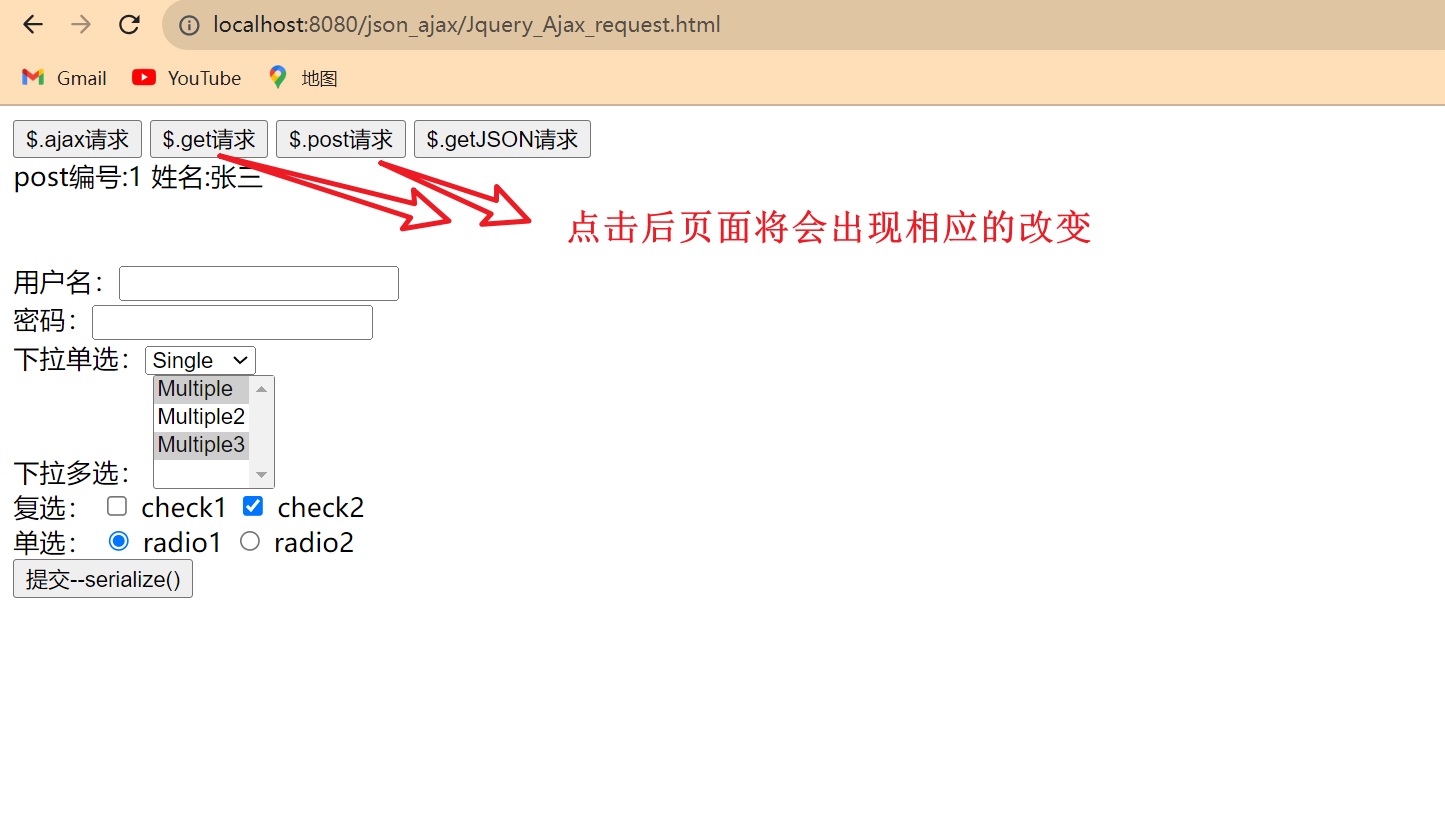
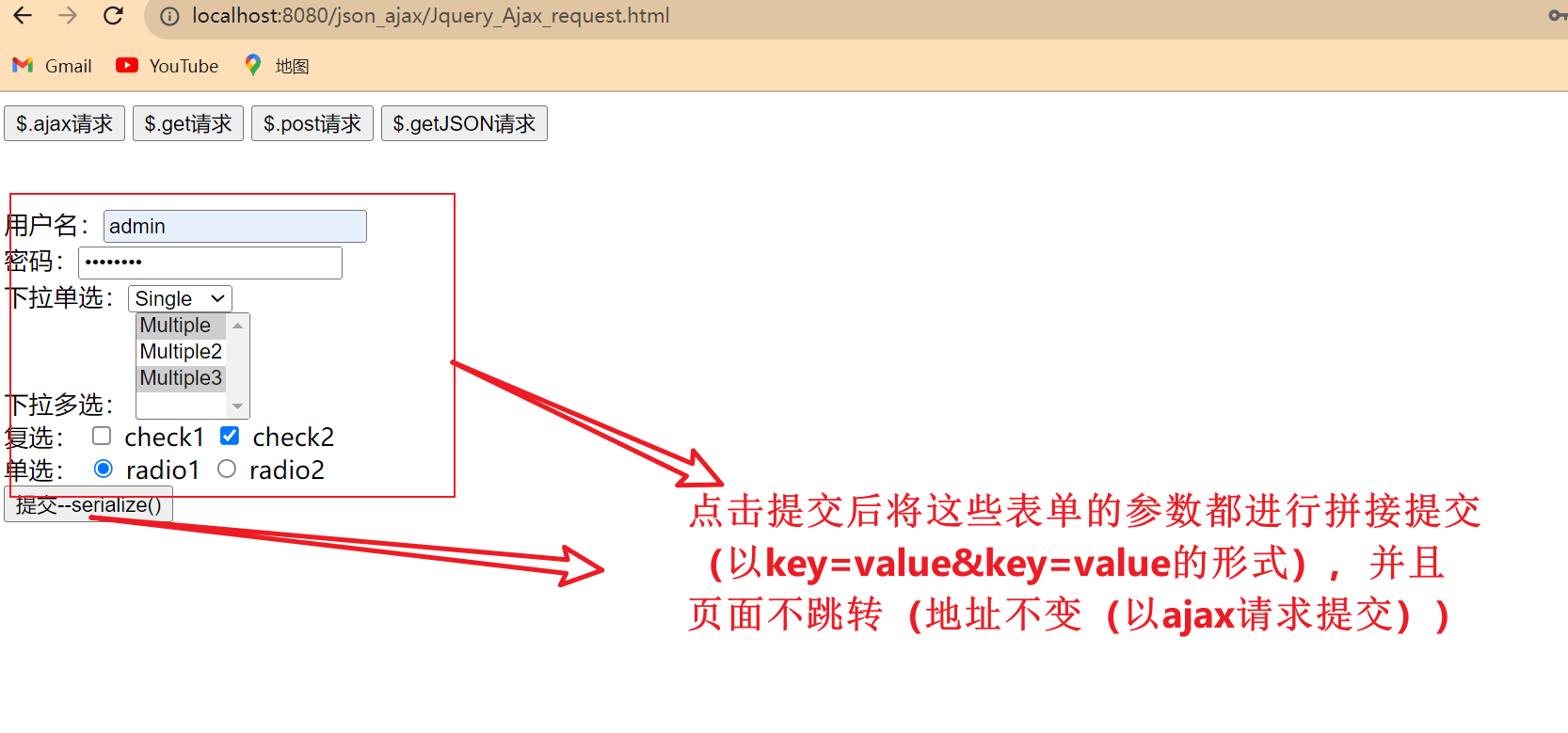
表单序列化 serialize()方法
- 需求



此时进行提交表单的时候页面不会进行跳转,并且页面可以进行局部更新
问题:不知道是不是现版本的jquery和idea不兼容,好像不支持getQuery方法,好像存在页面无法更新的情况
i18n国际化
什么是国际化

国际化三要素

国际化基础示例
- 中文配置文件

- 英文配置文件

package com.atguigu.i18n;
import org.junit.Test;
import java.util.Locale;
import java.util.ResourceBundle;
public class I18nTest {
@Test
public void TestLocale(){
//获取默认时区位置信息
Locale locale = Locale.getDefault();
System.out.println(locale);
//获取locale对象常量
Locale locale1 = Locale.CHINA;
System.out.println(locale1);//zh_CN
}
@Test
public void testI18n(){//(国际化基础)
Locale locale = Locale.US;//位置为美国,英文
ResourceBundle resourceBundle = ResourceBundle.getBundle("i18n",locale);//获取对应的英文配置文件
final String username = resourceBundle.getString("username");
final String password = resourceBundle.getString("password");
System.out.println("username="+username);//username=username
System.out.println("password="+password);// password=password
}
}
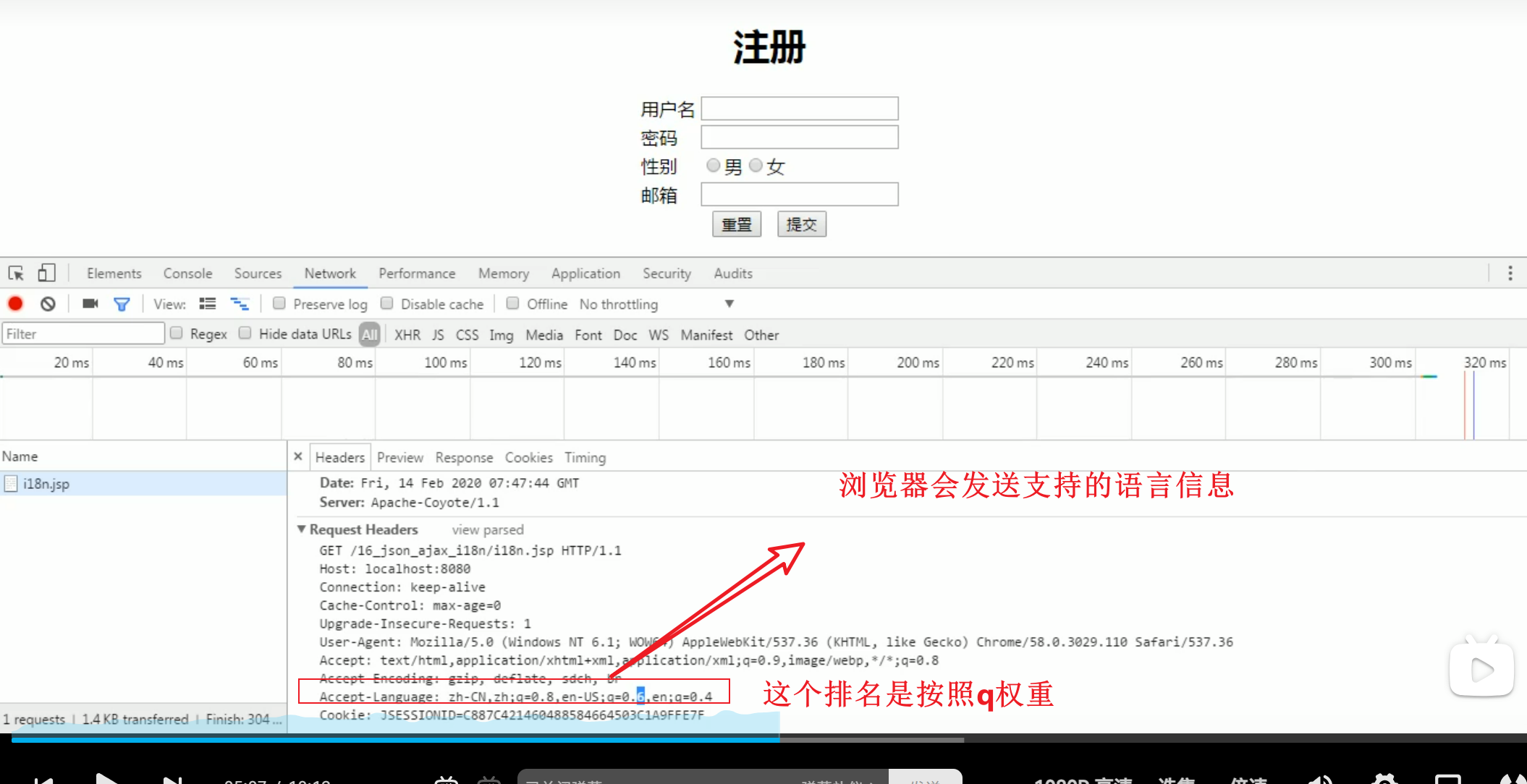
通过请求头实现国际化

- 可以在浏览器中修改语言的顺序

浏览器优先支持的语言可以在设置中进行修改 - 此时我们浏览器优先支持英文
<%@ page import="java.util.Locale" %>
<%@ page import="java.util.ResourceBundle" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
// 从请求头中获取 Locale 信息(语言)(获取请求头发送的浏览器优先支持的语言)
Locale locale = request.getLocale();
//System.out.println(locale);
// 获取读取包(根据 指定的 baseName 和 Locale 读取 语言信息)
ResourceBundle i18n = ResourceBundle.getBundle("i18n", locale);
%>
<a href="">中文</a>|
<a href="">english</a>
<center>
<h1><%=i18n.getString("regist")%></h1>
<h1>注册</h1>
<table>
<form>
<tr>
<td><%=i18n.getString("username")%></td>
<td>用户名</td>
<td><<input name="username" type="text" /></td>
</tr>
<tr>
<td>密码</td>
<td><%=i18n.getString("password")%></td>
<td><input type="password" /></td>
</tr>
<tr>
<td><%=i18n.getString("sex")%></td>
<td>性别</td>
<td><input type="radio" />男<input type="radio" />女</td>
</tr>
<tr>
<td><%=i18n.getString("email")%></td>
<td>邮箱</td>
<td><input type="text" /></td>
</tr>
<tr>
<td colspan="2" align="center">
<td><%=i18n.getString("reset")%></td>
<input type="reset" value="重置" />
<td><%=i18n.getString("submit")%></td>
<input type="submit" value="提交" /></td>
</tr>
</form>
</table>
<br /> <br /> <br /> <br />
</center>
国际化测试:
<br /> 1、访问页面,通过浏览器设置,请求头信息确定国际化语言。
<br /> 2、通过左上角,手动切换语言
</body>
</html>
- 语言配置文件



通过语言类型选择实现国际化
有些用户不会在设置中修改优先支持的语言,

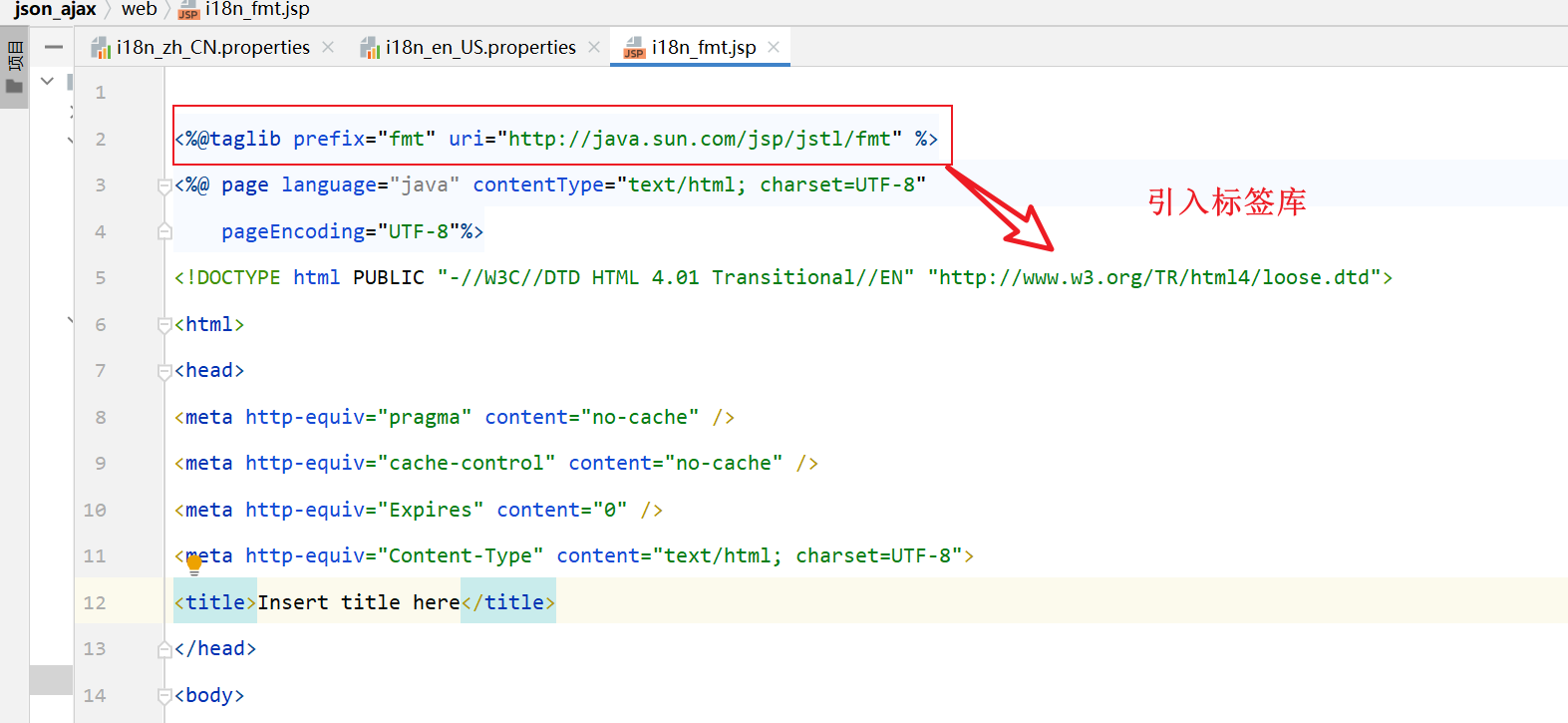
JSTL 标签库实现国际化
在开发的时候我们希望使用EL表达式和JSTL替代掉代码脚本和表达式脚本
- 使用上面写好的属性文件

- 思路和前面完全一样
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="pragma" content="no-cache" />
<meta http-equiv="cache-control" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<%--1 使用标签设置 Locale 信息--%>
<fmt:setLocale value="${param.locale}" />
<%--2 使用标签设置 baseName--%>
<fmt:setBundle basename="i18n"/>
<a href="i18n_fmt.jsp?locale=zh_CN">中文</a>|
<a href="i18n_fmt.jsp?locale=en_US">english</a>
<center>
<h1><fmt:message key="regist" /></h1>
<table>
<form>
<tr>
<td><fmt:message key="username" /></td>
<td><input name="username" type="text" /></td>
</tr>
<tr>
<td><fmt:message key="password" /></td>
<td><input type="password" /></td>
</tr>
<tr>
<td><fmt:message key="sex" /></td>
<td>
<input type="radio" /><fmt:message key="boy" />
<input type="radio" /><fmt:message key="girl" />
</td>
</tr>
<tr>
<td><fmt:message key="email" /></td>
<td><input type="text" /></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="reset" value="<fmt:message key="reset" />" />
<input type="submit" value="<fmt:message key="submit" />" /></td>
</tr>
</form>
</table>
<br /> <br /> <br /> <br />
</center>
</body>
</html>


