html&css
B/S软件的结构
java SE : C/S结构 Client Server
B/S Brower(浏览器) Server

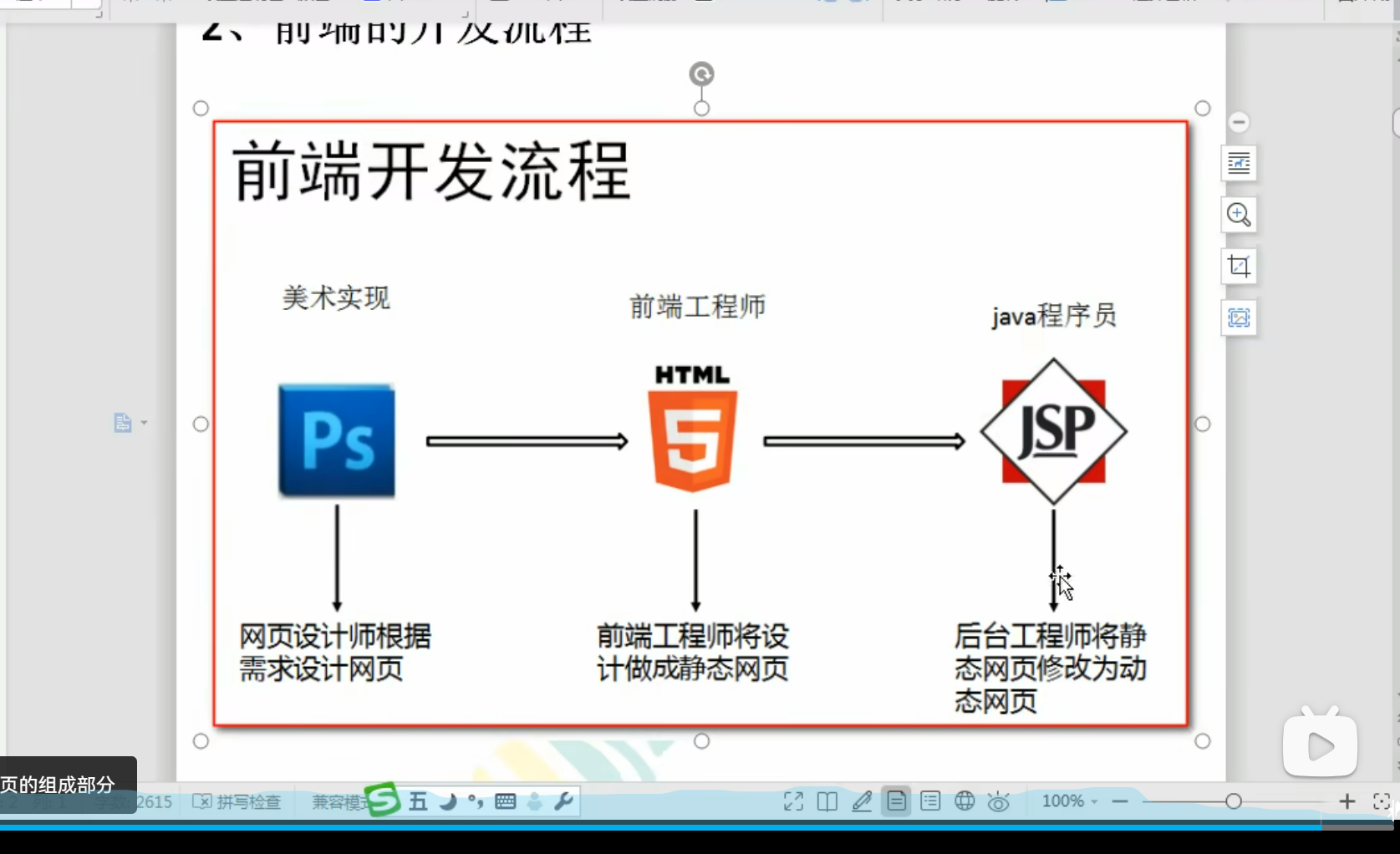
前端的开发流程
前端指的是页面部分的开发

网页的组成部分

HTML简介

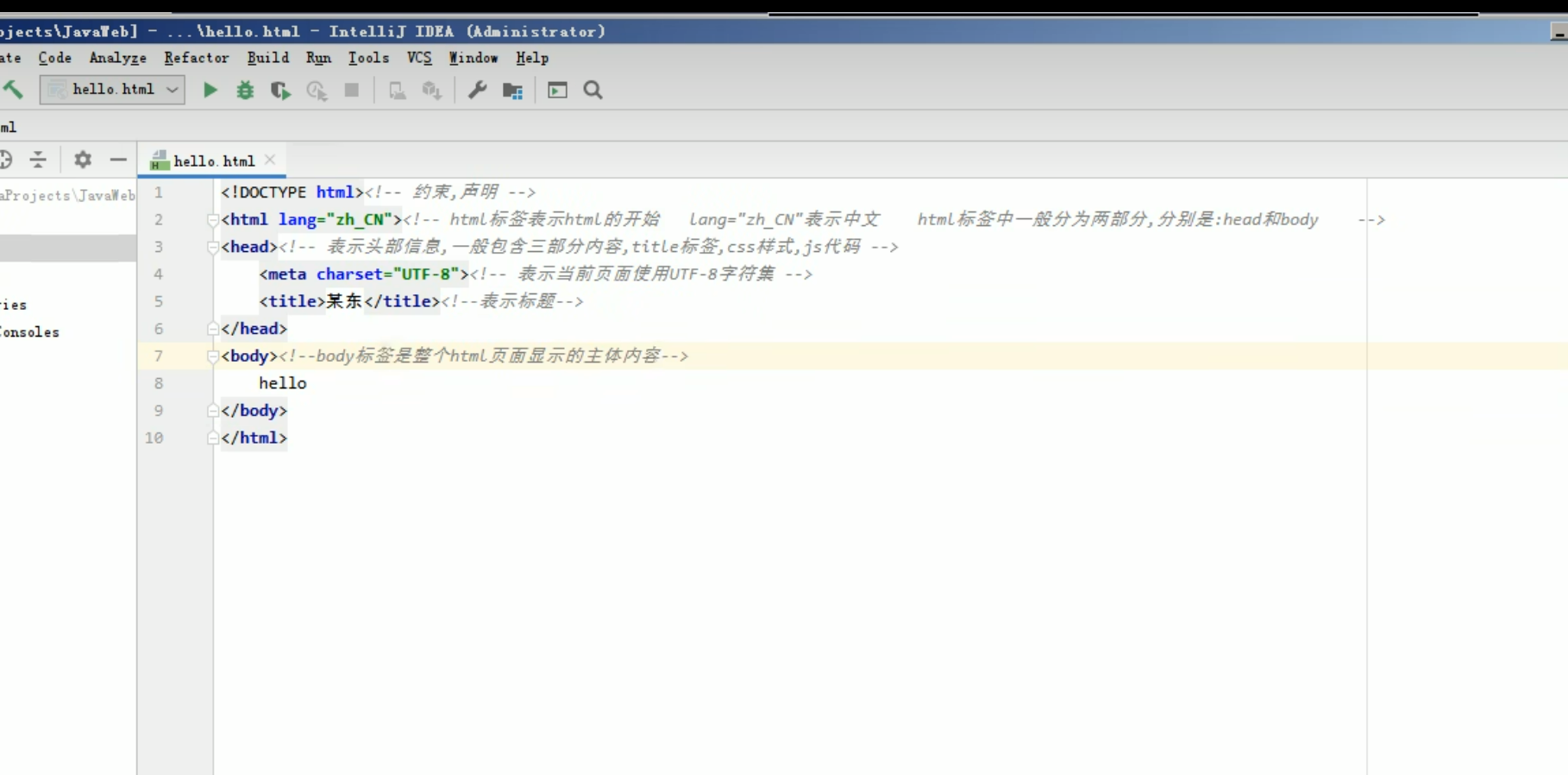
创建HTML页面
这个是在IDEA中编写html文件,创建普通的项目即可,然后在项目的目录下创建html文件
html文件的编写规范

注释在运行时不显示,但是在查看源代码的时候会显示
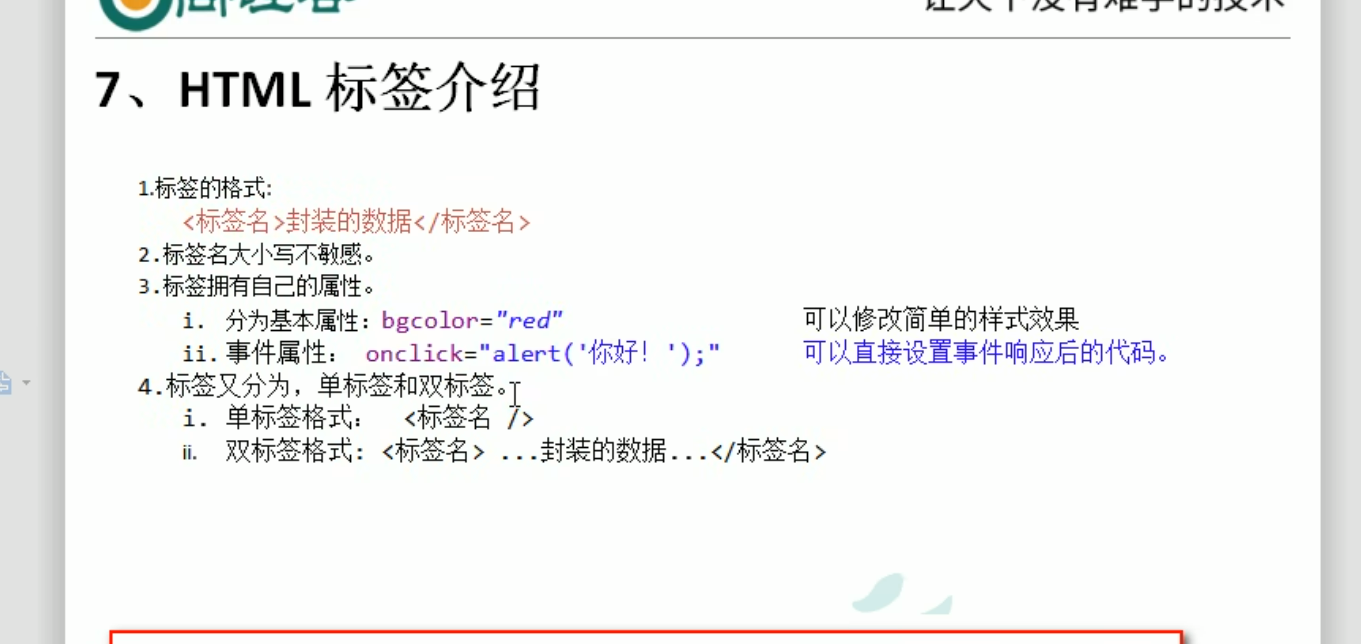
html标签的介绍


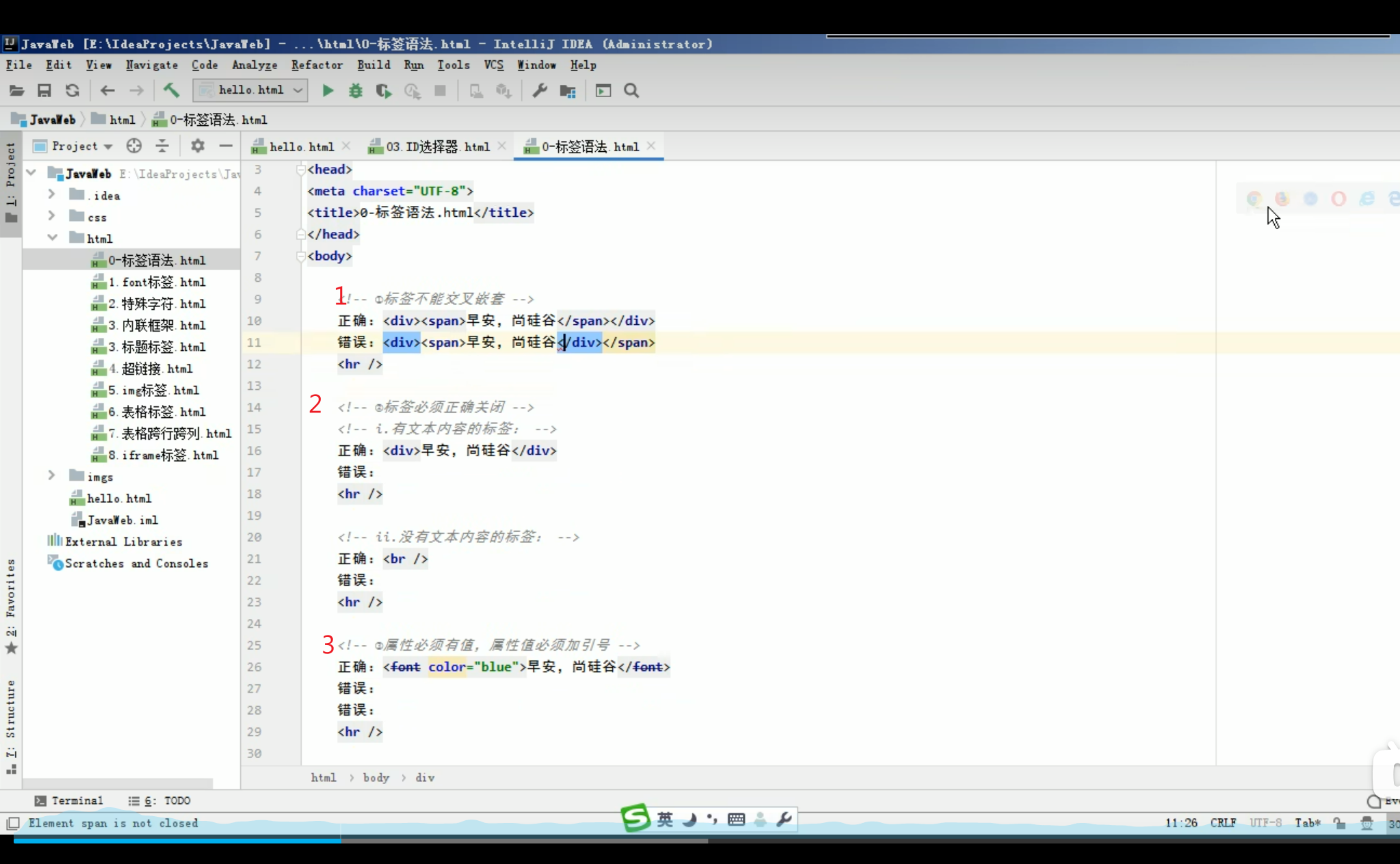
HTML标签的语法

常见标签介绍
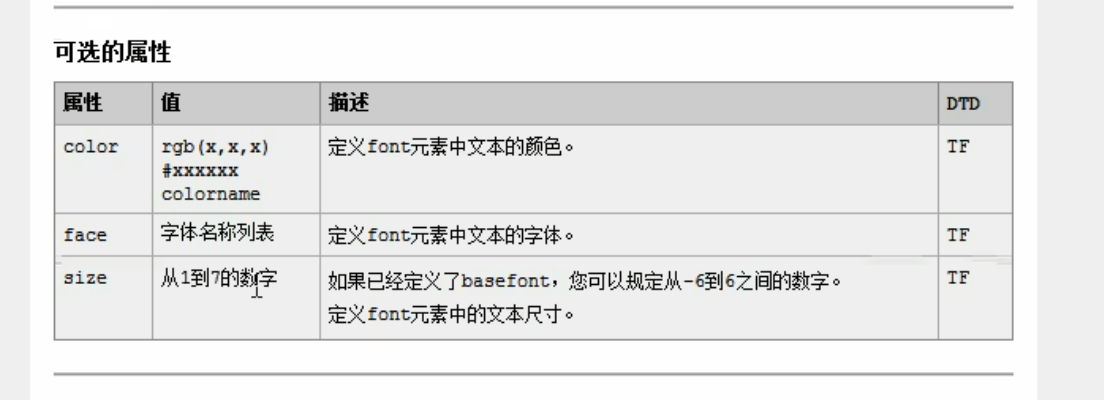
- font


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hh</title>
</head>
<body >
<font size="12" face="宋体" color="red">车到山前必有路</font>
</body>
</html>
<!--天下第一-->

特殊字符
特殊字符查表即可
对于html中的空格,浏览器会自动省略,仅仅只会保留一个空格。可以使用特殊字符来避免这一情况
标题标签 h1-h6
标题1-标题6依次减小
- align对齐属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题标签</title>
</head>
<body >
<h1>标题1</h1><!--默认左对齐-->
<h2 align="left">标题2</h2><!--左对齐-->
<h3 align="right">标题3</h3><!--右对齐-->
<h4 align="center">标题4</h4><!--居中对齐-->
</body>
</html>
<!--天下第一-->

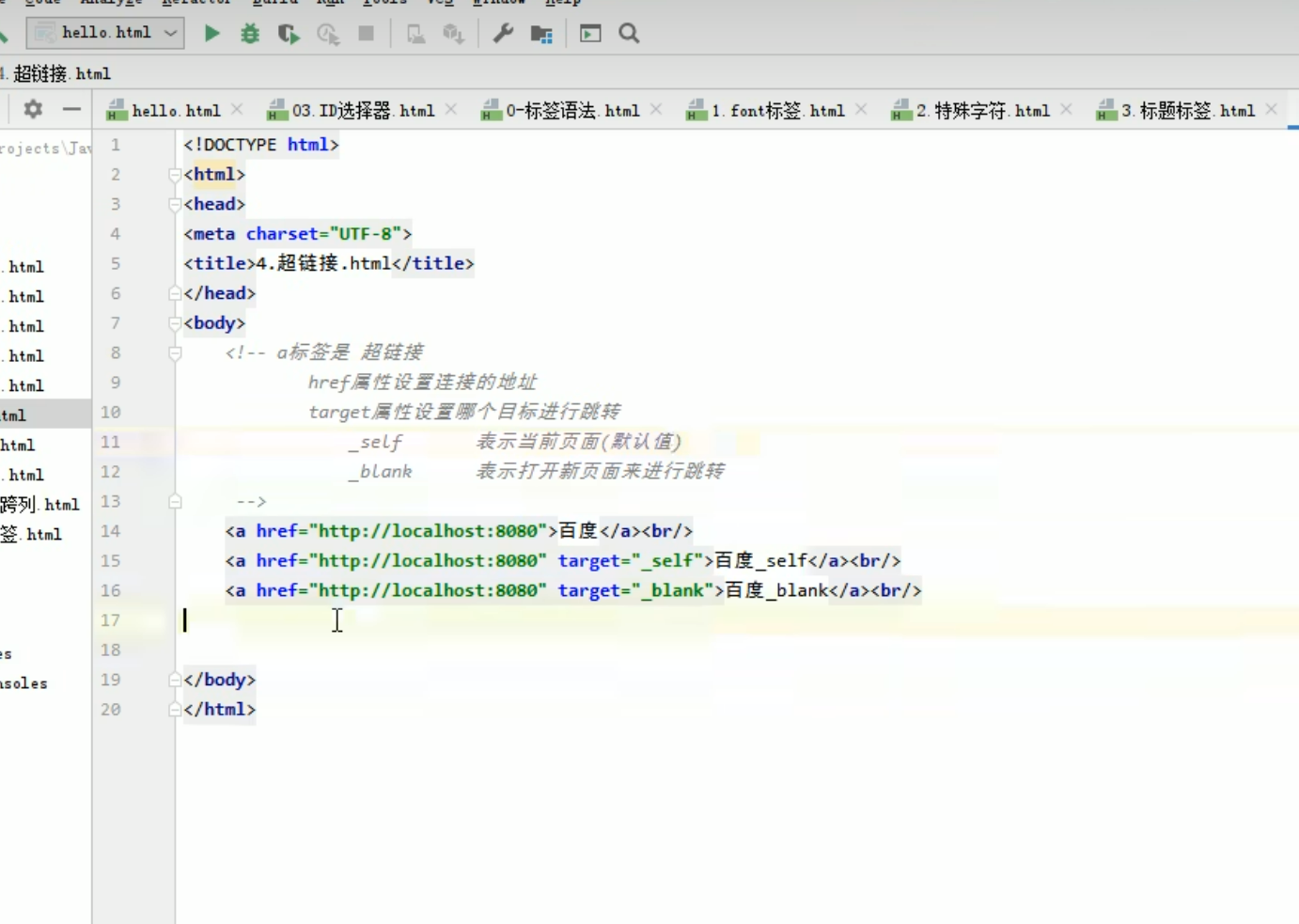
超链接标签
网页中点击后可以跳转的都是超链接
- href属性表示跳转的地址
- terget属性表示是在当前页面进行跳转还是开启一个新的页面进行跳转(不写该属性默认terget为_self(在当前页面跳转))

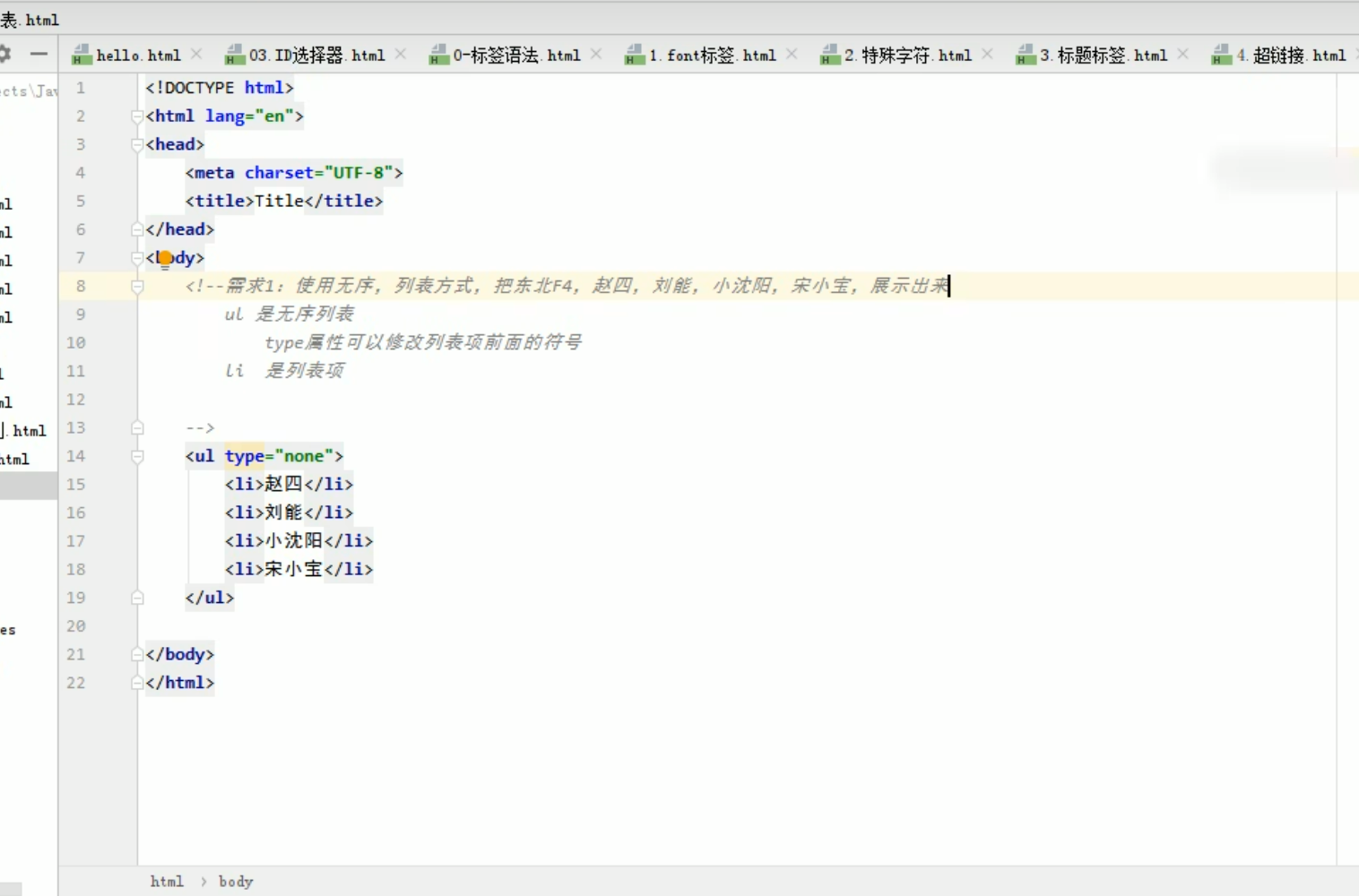
列表标签

-
ul:unorder list:无序列表
-
li:list item 列表项
-
ol:order list 有序列表
在不同的浏览器中可能我们的代码表现的不同,这注意和不同的浏览器的兼容其有关

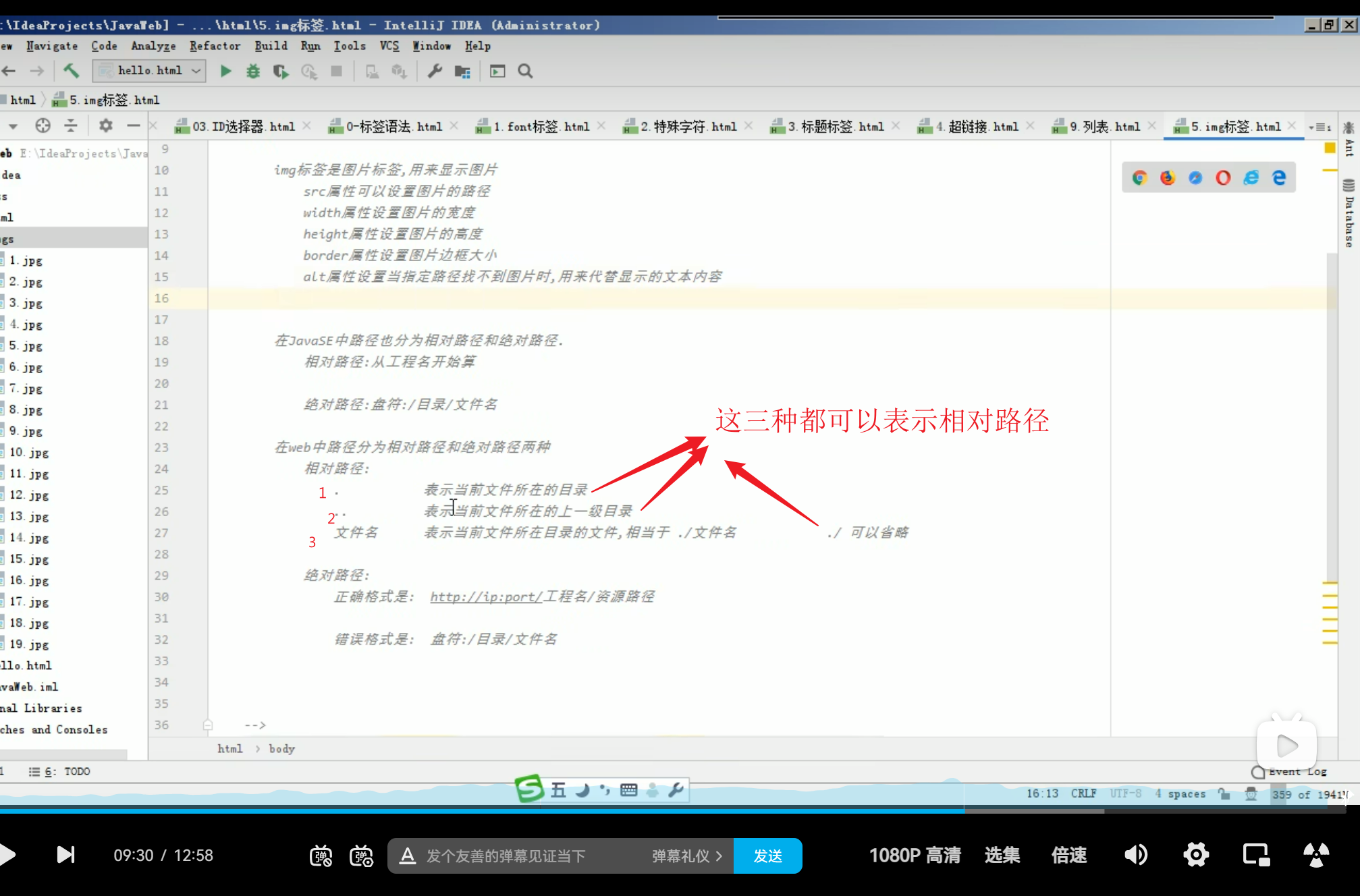
img标签
- 相对路径和绝对路径

- 属性:border:可以给照片加上边框(单位是像素)

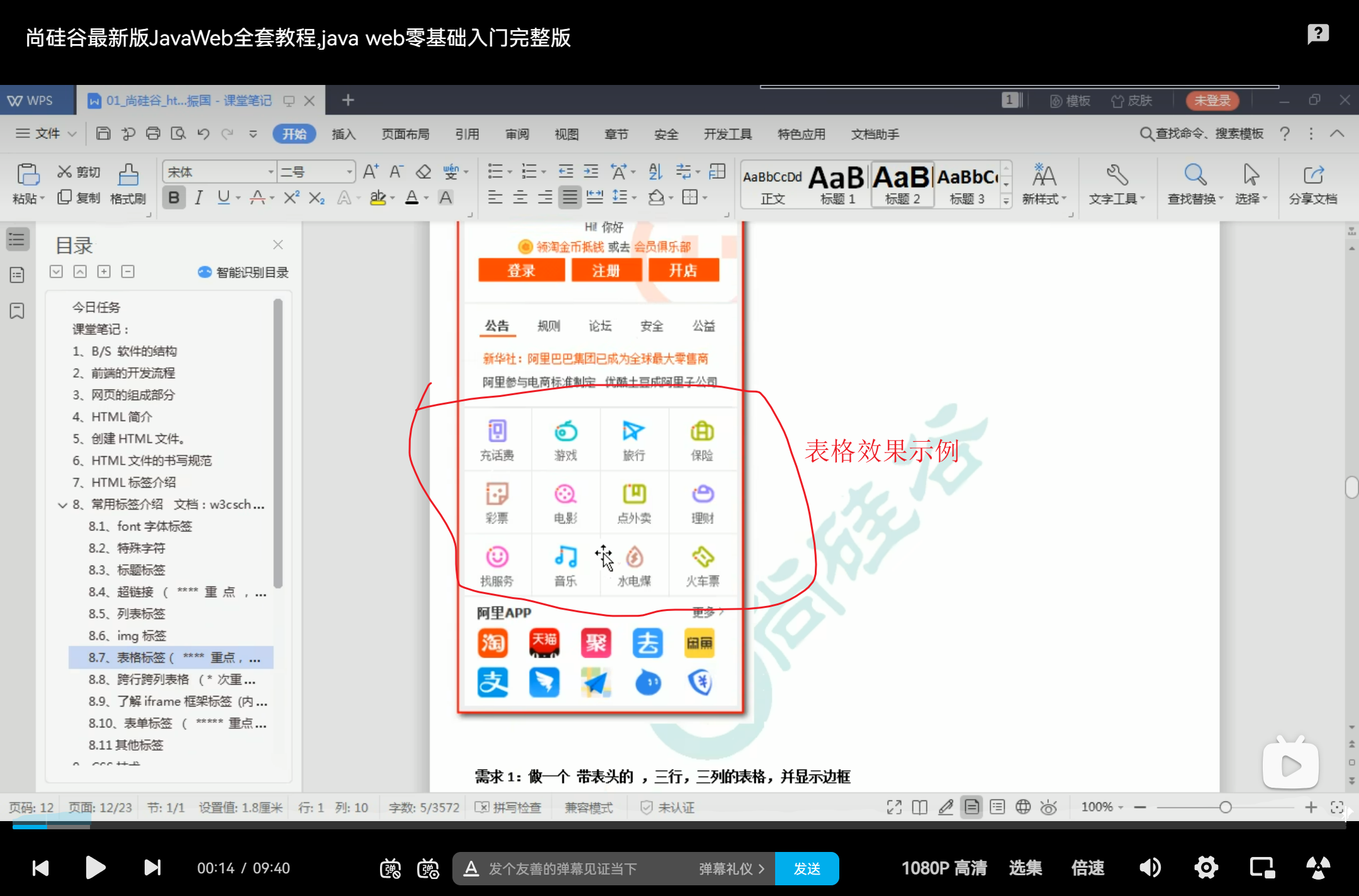
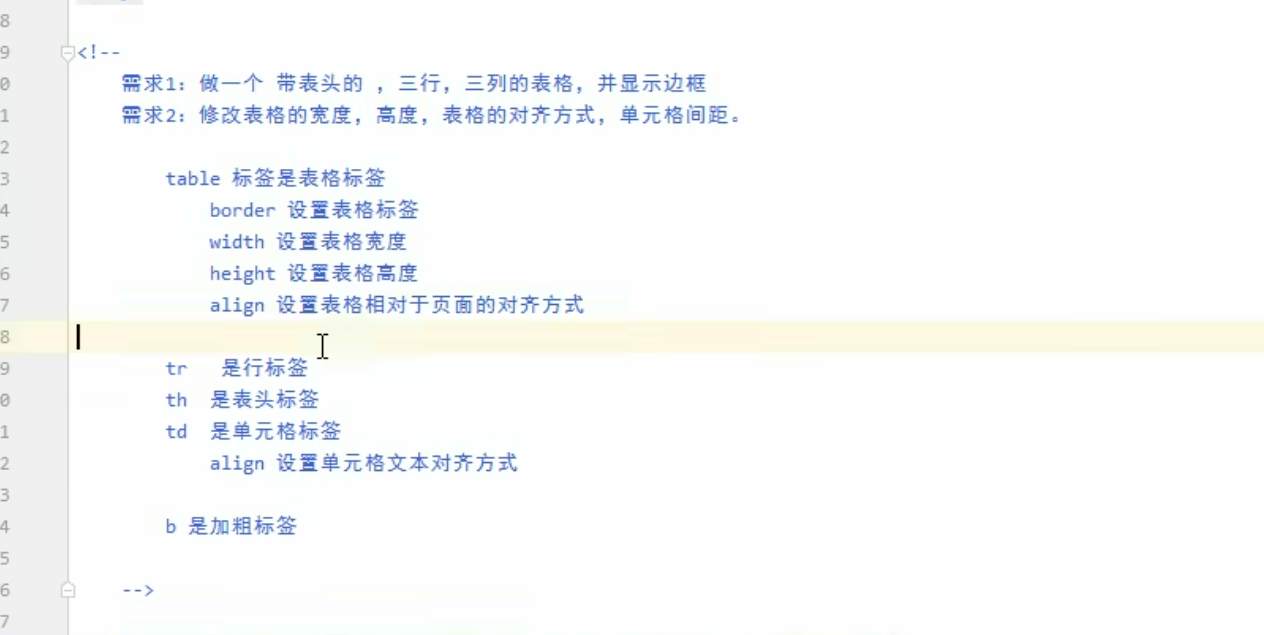
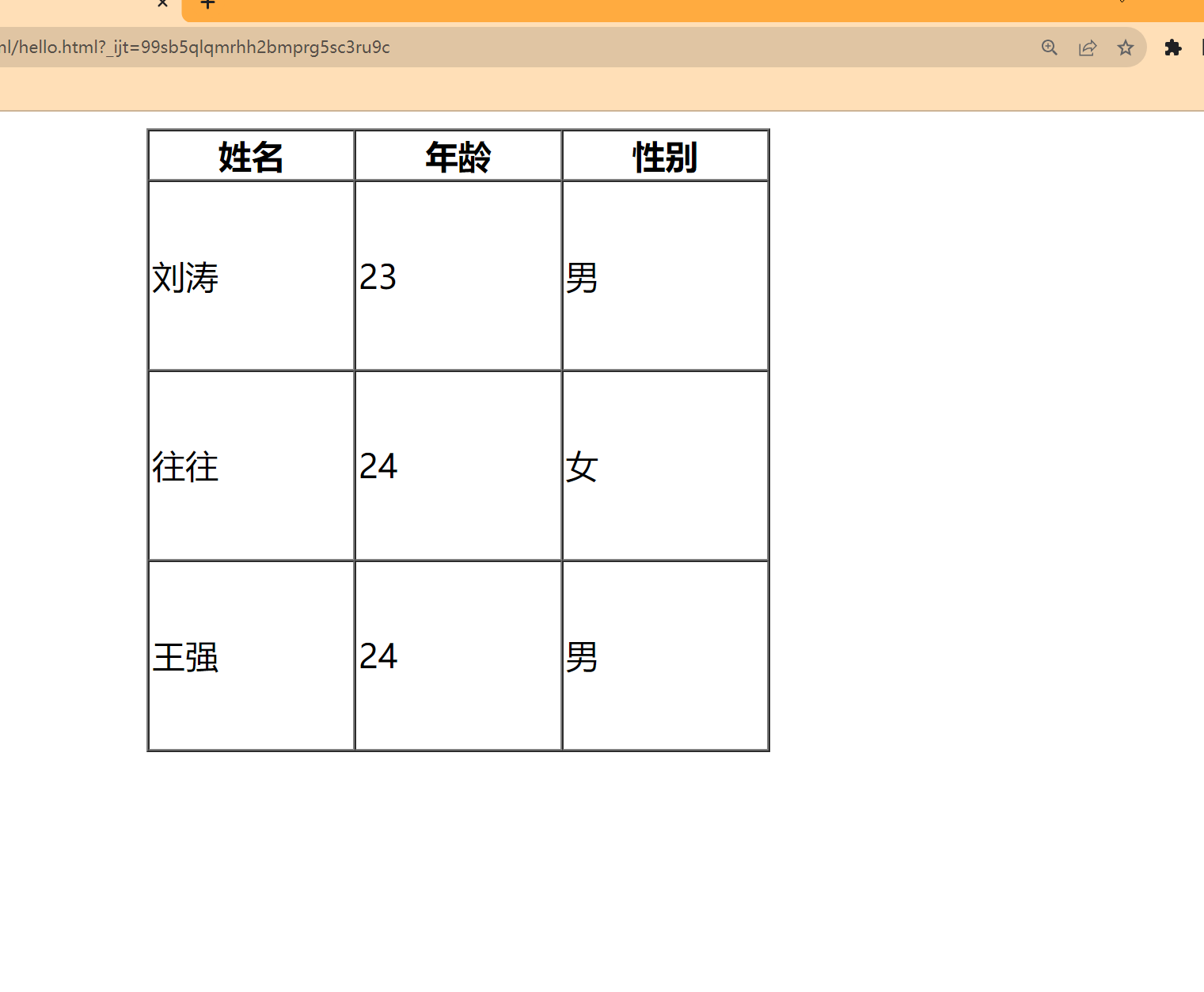
table标签


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body >
<table width="300" height = "300" border="1" cellspacing="0" align="center">
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>刘涛</td>
<td>23</td>
<td>男</td>
</tr>
<tr>
<td>往往</td>
<td>24</td>
<td>女</td>
</tr>
<tr>
<td>王强</td>
<td>24</td>
<td>男</td>
</tr>
</tbody>
</table>
</body>
</html>
<!--天下第一-->

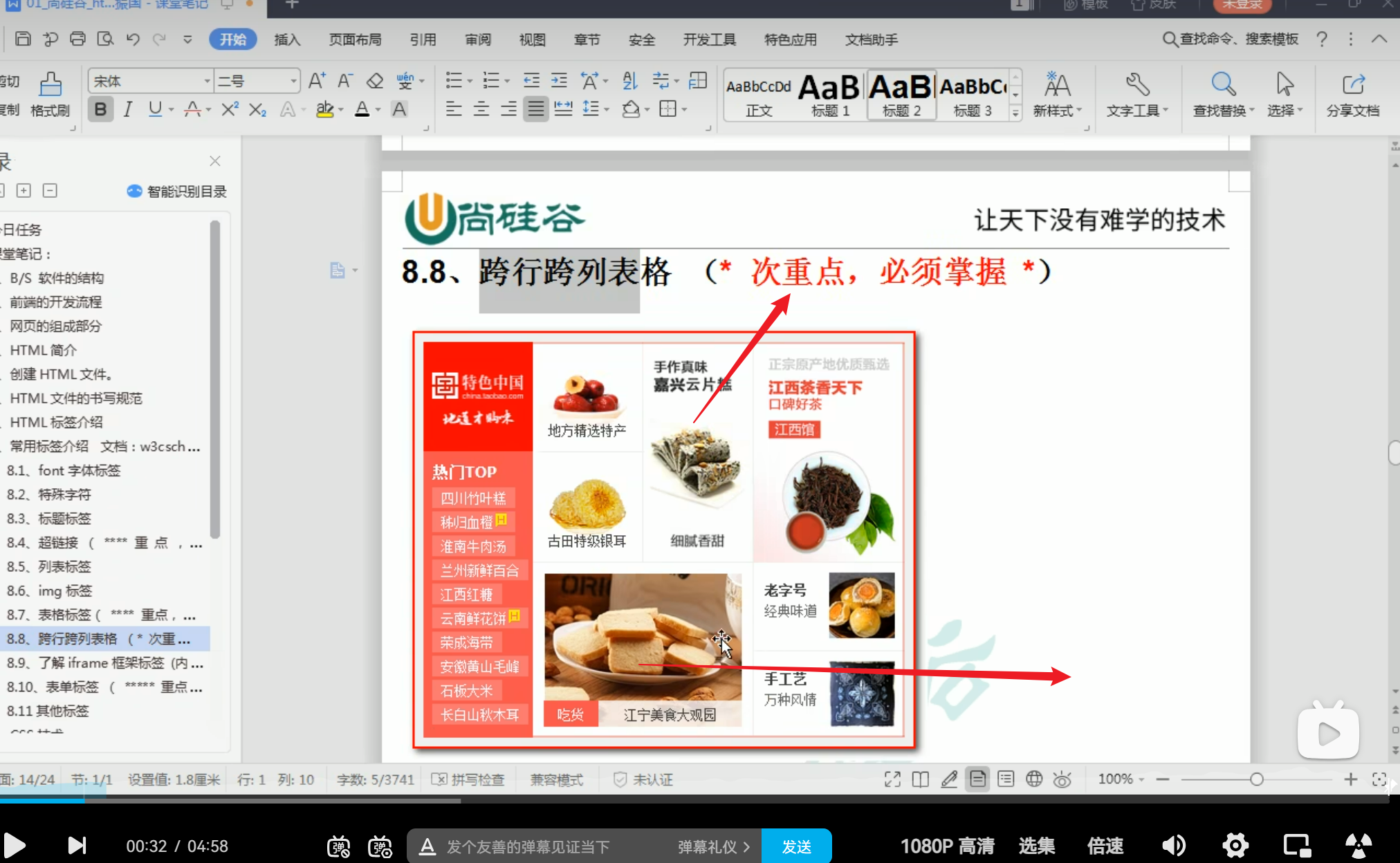
表格的跨行跨列
- 跨行跨列演示


第一行第一列要跨2列,即将第一列和第二列合并

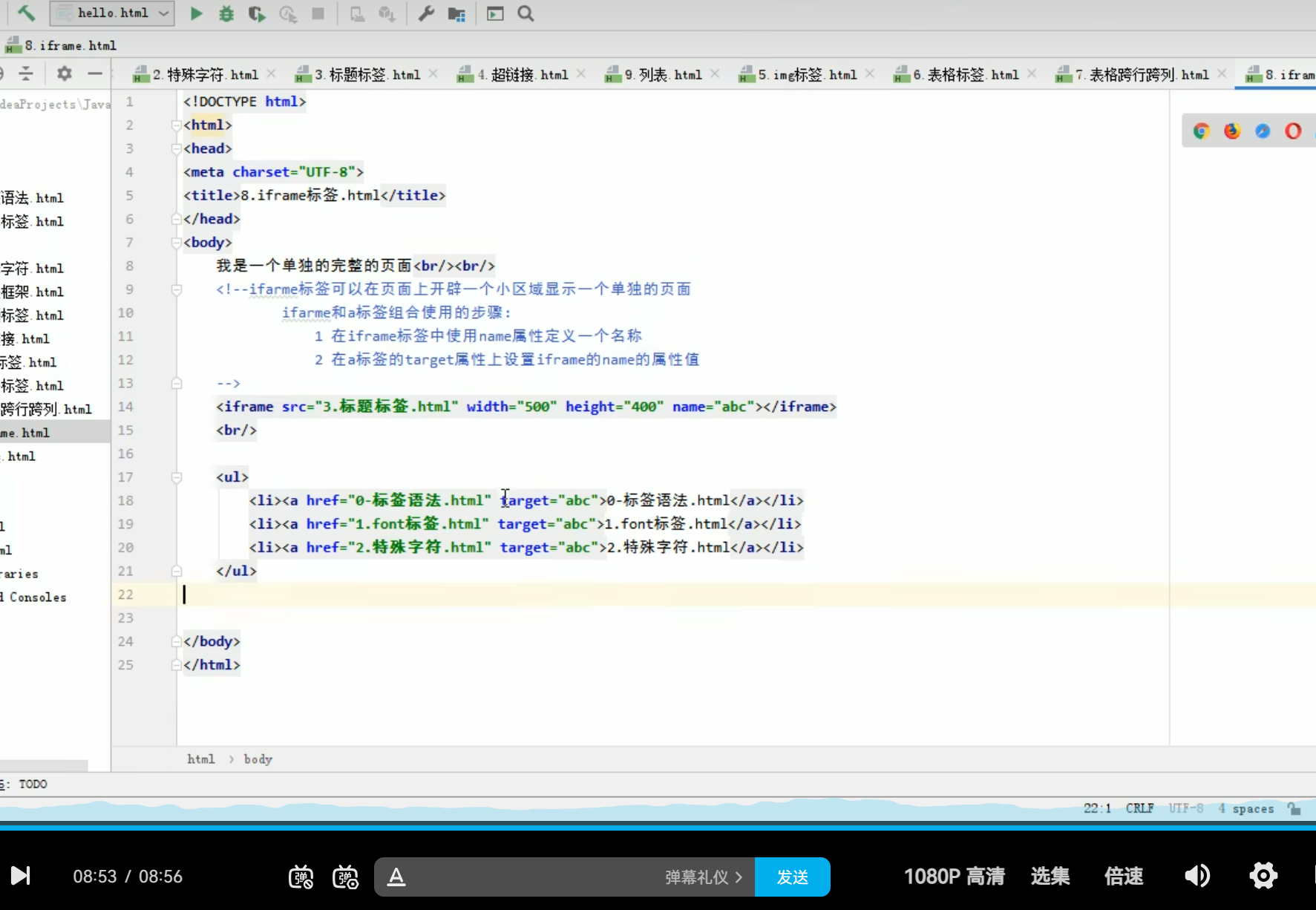
ifarme标签的介绍

- 让内置窗口加载超链接的跳转

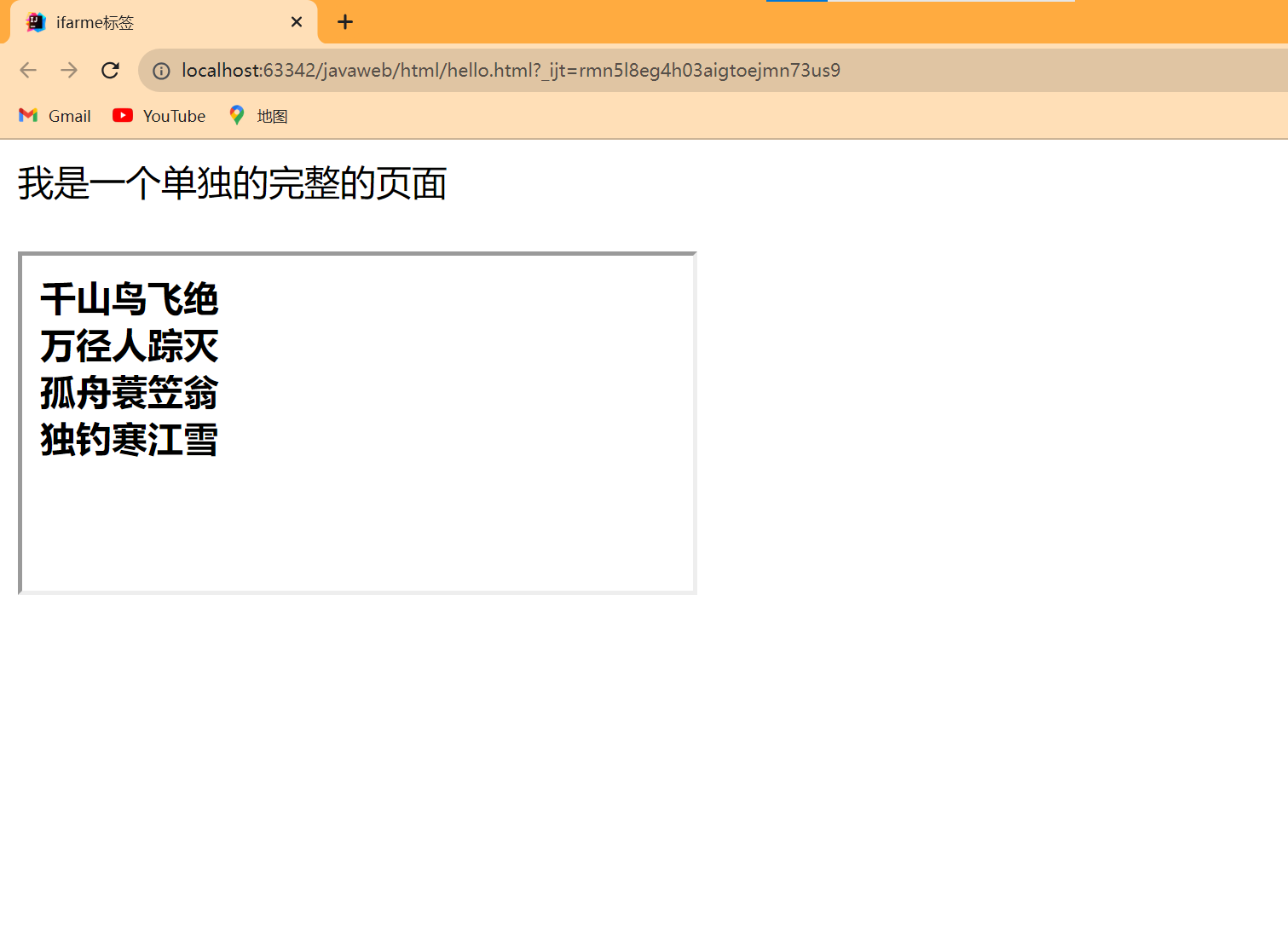
- 显示内置窗口
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ifarme标签</title>
</head>
<body >
我是一个单独的完整的页面<br><br>
<iframe src="index.html" ></iframe>
</body>
</html>
<!--天下第一-->

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ifarme标签</title>
</head>
<body >
我是一个单独的完整的页面<br><br>
<iframe width="500" height="400" src="index.html" name="abc" ></iframe>
<a href="hi.html" target="abc" >跳转</a>
</body>
</html>
<!--天下第一-->
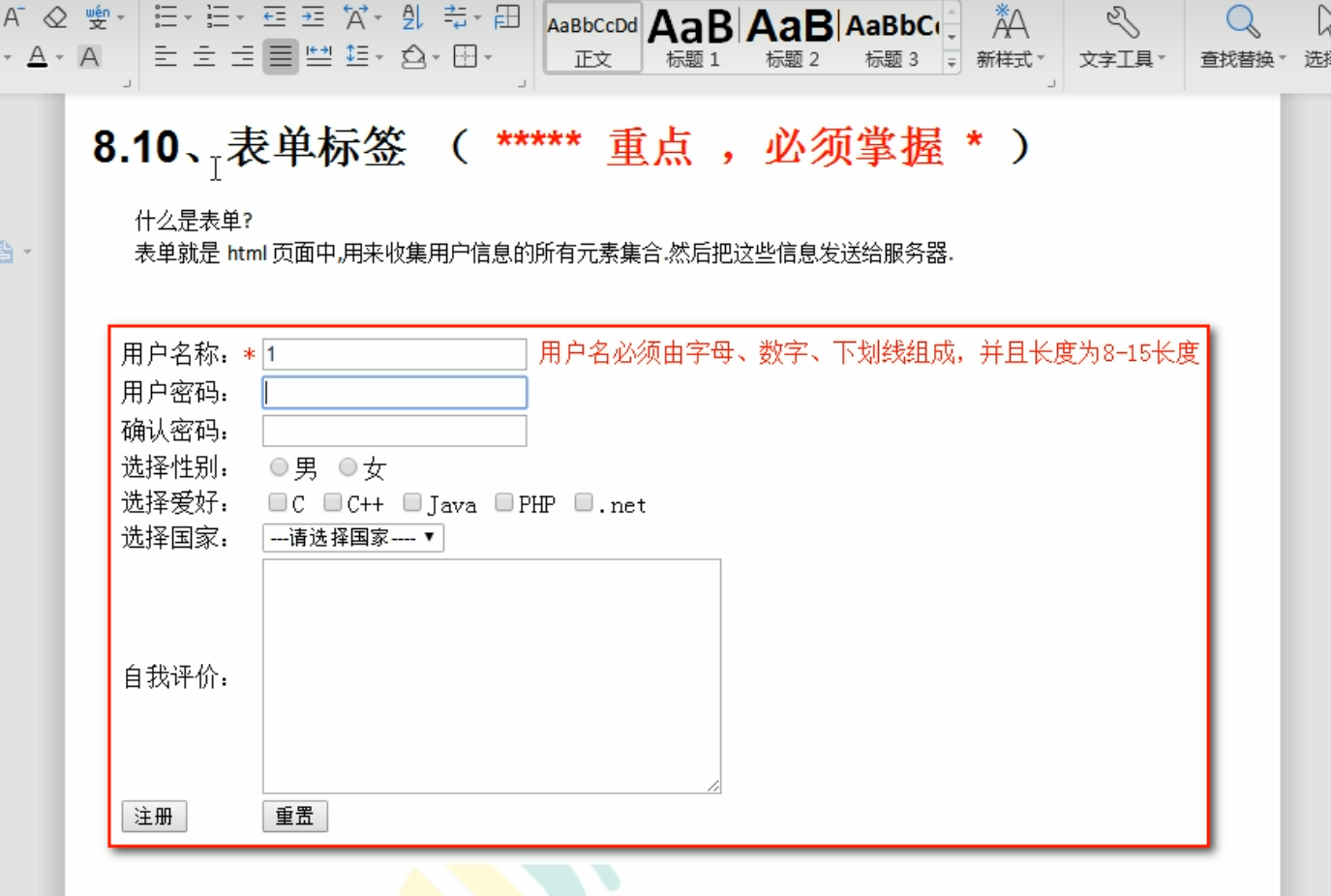
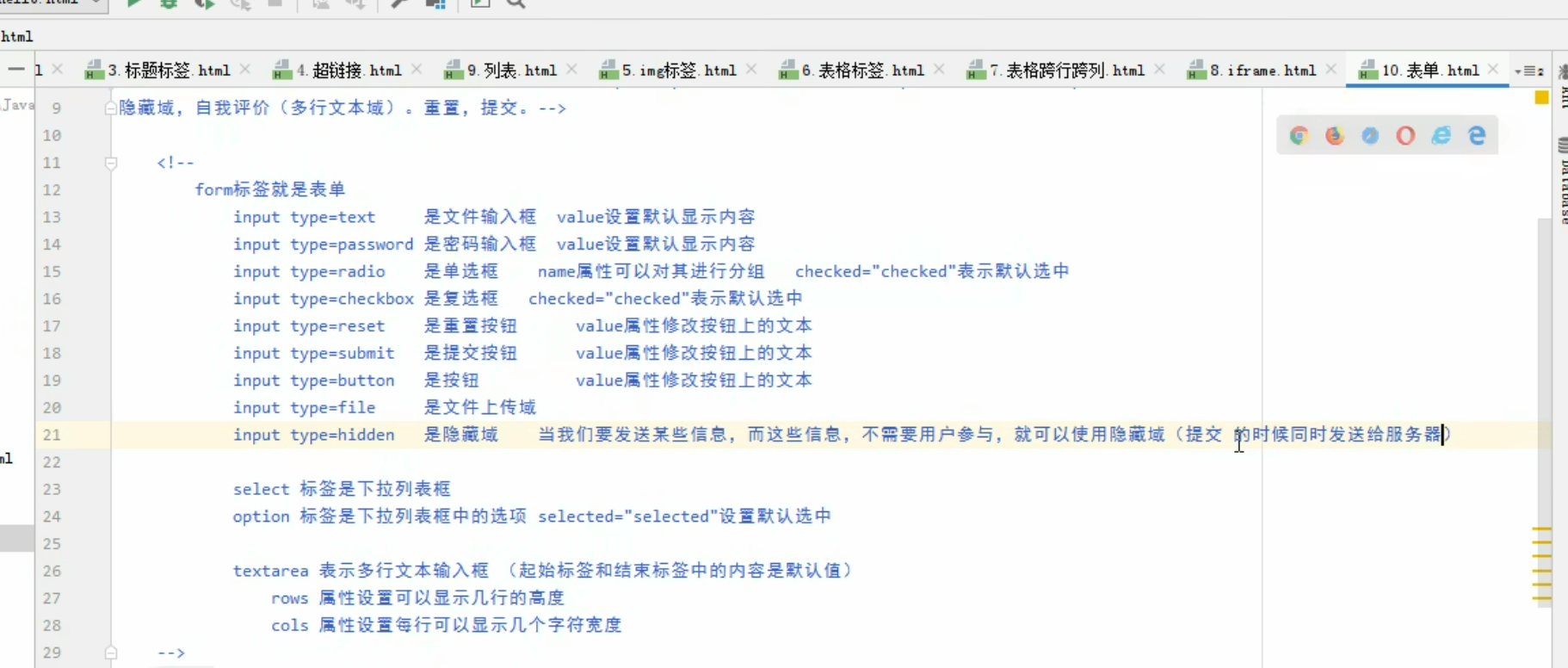
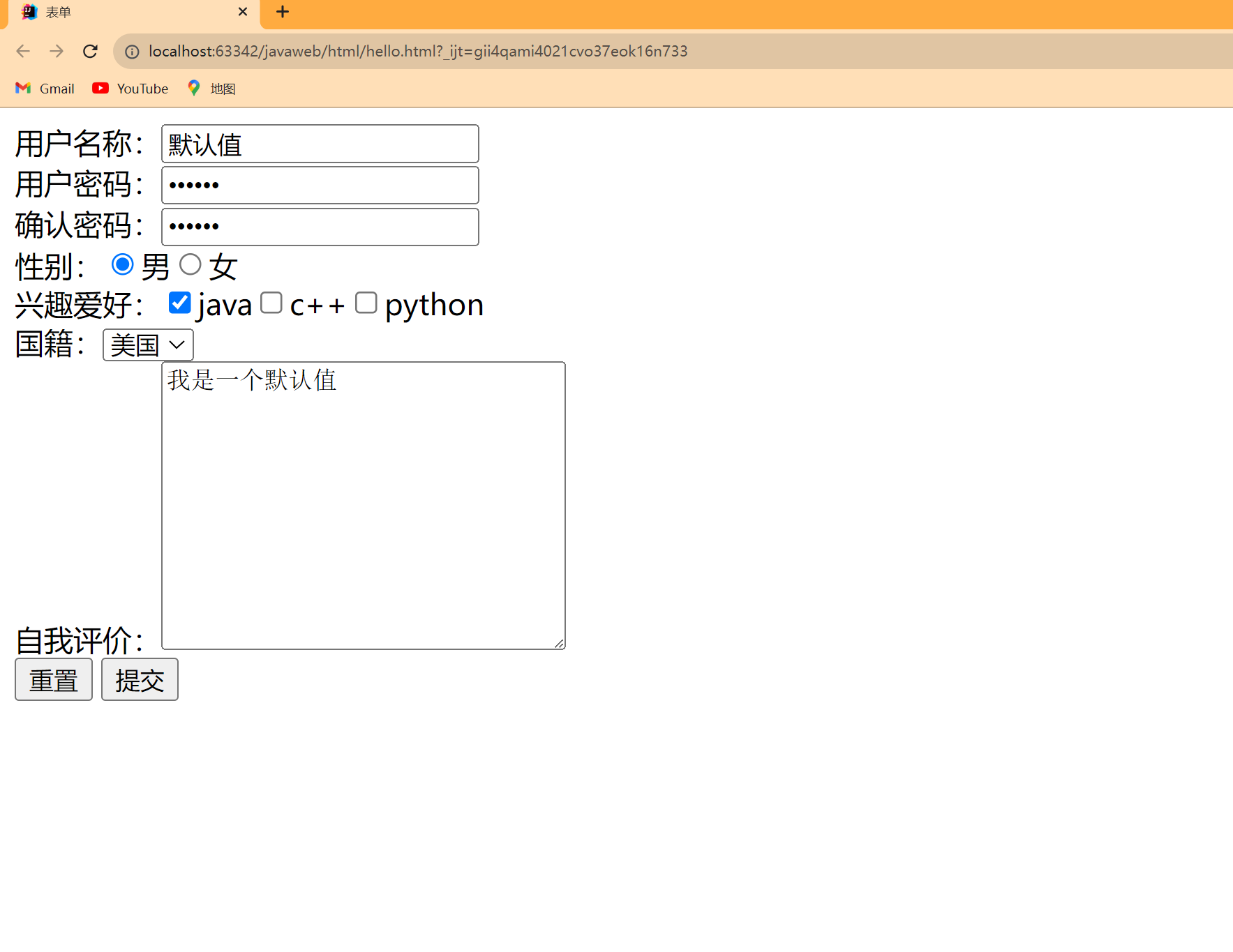
表单标签

- 即上面的效果


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body >
<form >
用户名称:<input type="text" value="默认值"\><br><!--value设置默认值-->
用户密码:<input type="password" value="123456"\><br>
确认密码:<input type="password" value="123456"\><br>
性别:<input checked="checked" name="sex" type="radio">男<input name="sex" type="radio">女 <br>
兴趣爱好:<input checked="checked" type="checkbox"\>java<input type="checkbox"\>c++<input type="checkbox"\>python <br>
国籍:<select>
<option >中国</option>
<option selected="selected">美国</option>
<option >日本</option>
</select><br>
自我评价:<textarea rows="10" cols="30">我是一个默认值</textarea><br>
<input type="reset" value="重置">
<input type="submit" value="提交">
</form>
</body>
</html>

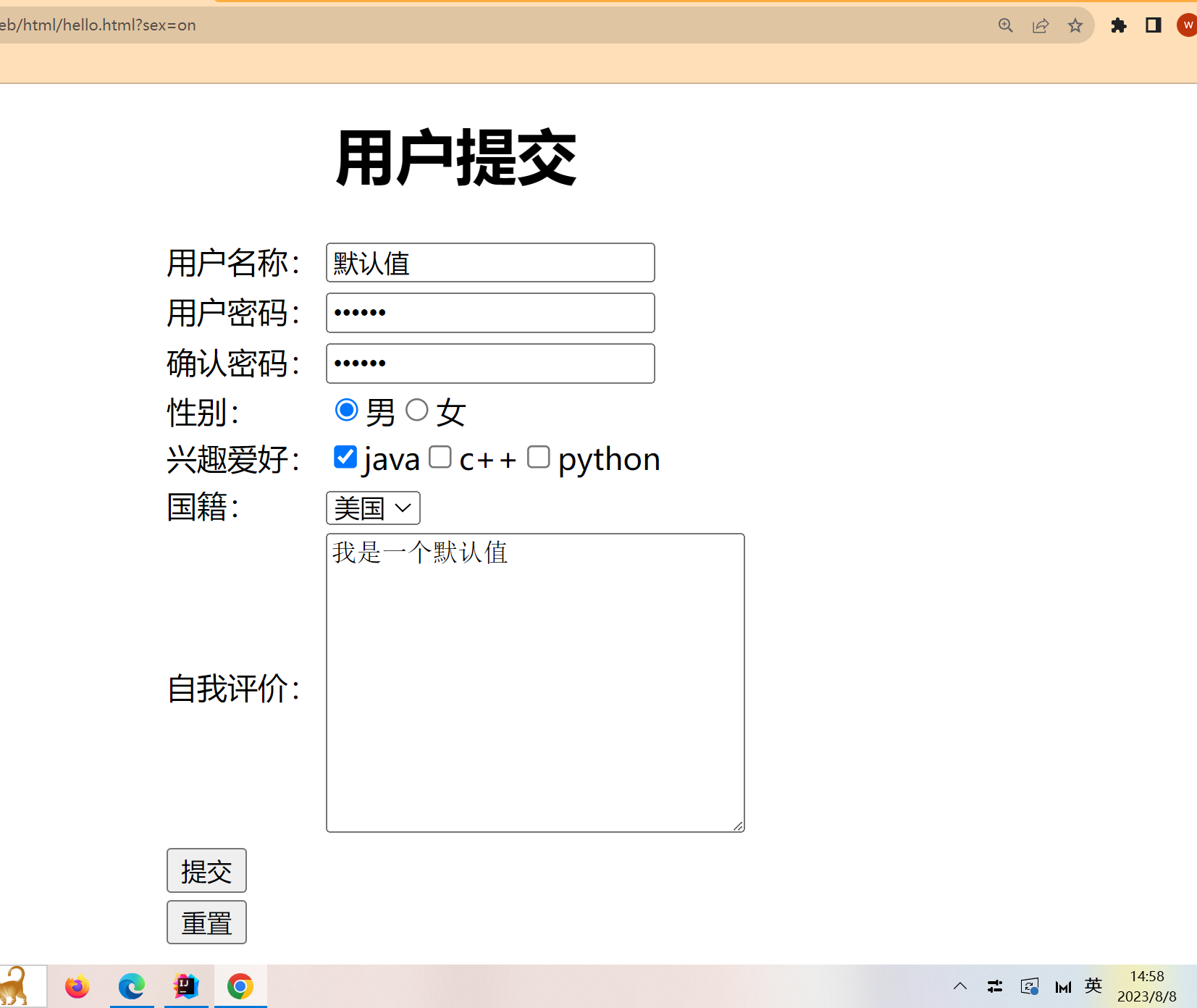
表单格式化(将表单的信息放在表格里面去展示)
表单里面的每一行分别用表格的2个单元格进行表示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body >
<form >
<h1 align="center">用户提交</h1>
<table align="center">
<tr>
<td> 用户名称:</td>
<td><input type="text" value="默认值"\><br></td><!--value设置默认值-->
</tr>
<tr>
<td> 用户密码:</td>
<td><input type="password" value="123456"\><br></td>
</tr>
<tr>
<td> 确认密码:</td>
<td><input type="password" value="123456"\><br></td>
</tr>
<tr>
<td>性别:</td>
<td><input checked="checked" name="sex" type="radio">男<input name="sex" type="radio">女 <br></td>
</tr>
<tr>
<td> 兴趣爱好:</td>
<td><input checked="checked" type="checkbox"\>java<input type="checkbox"\>c++<input type="checkbox"\>python <br></td>
</tr>
<tr>
<td> 国籍:</td>
<td><select>
<option >中国</option>
<option selected="selected">美国</option>
<option >日本</option>
</select><br>
</td>
</tr>
<tr>
<td> 自我评价:</td>
<td><textarea rows="10" cols="30">我是一个默认值</textarea><br></td>
</tr>
<tr>
<td> <input type="submit" value="提交"></td>
</tr>
<tr>
<td><input type="reset" value="重置"></td>
</tr>
</table>
</form>
</body>
</html>

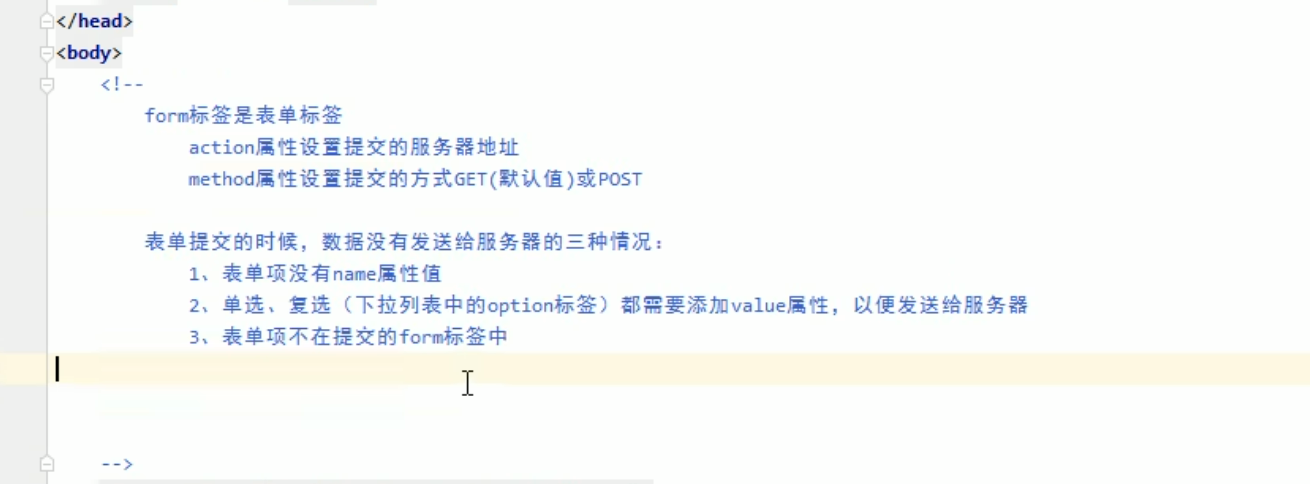
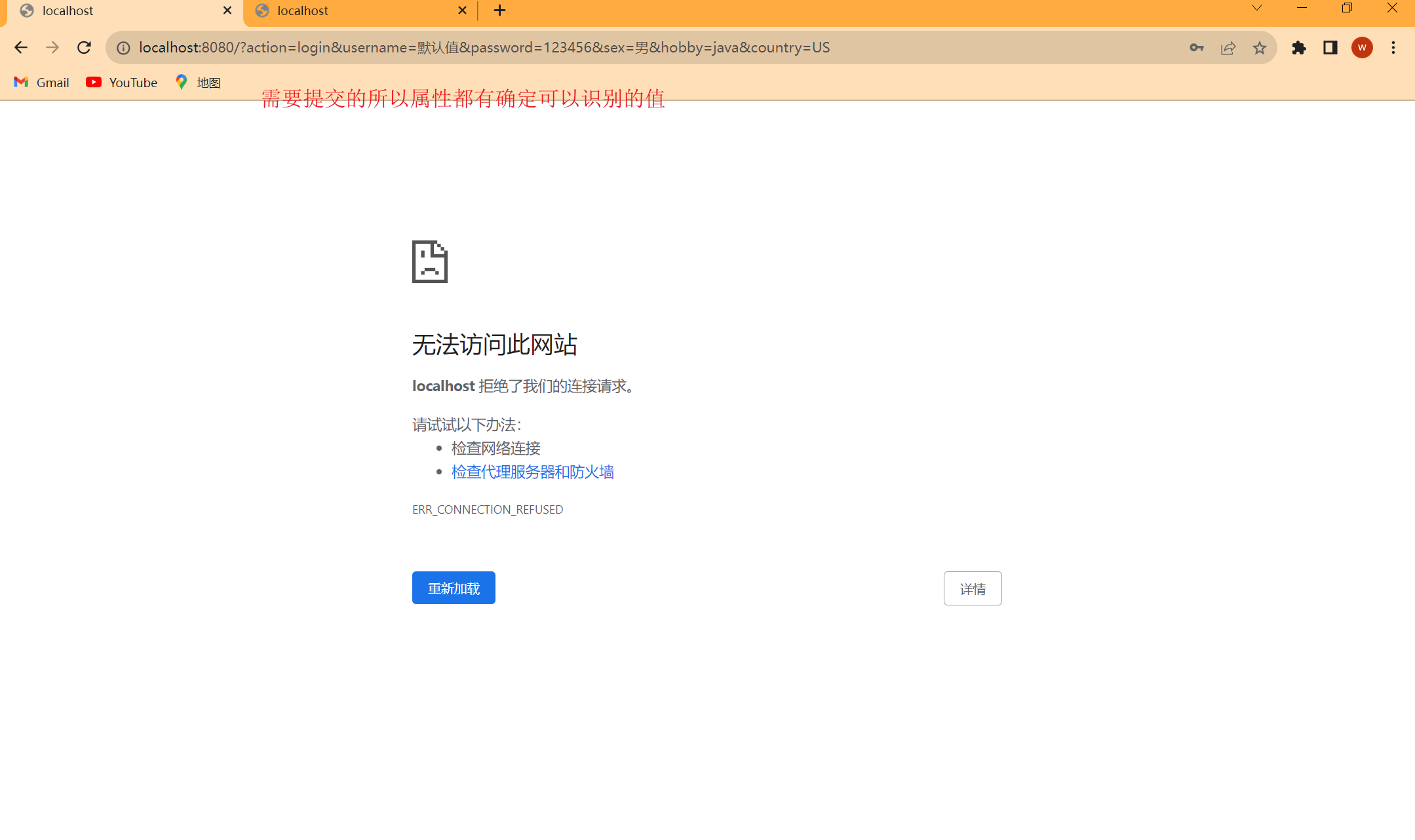
表单提交的细节
我们将上面的代码加上隐藏域的内容,然后提交
-
当然想要提交必须要指明action指明服务器地址和method指明提交方式
-
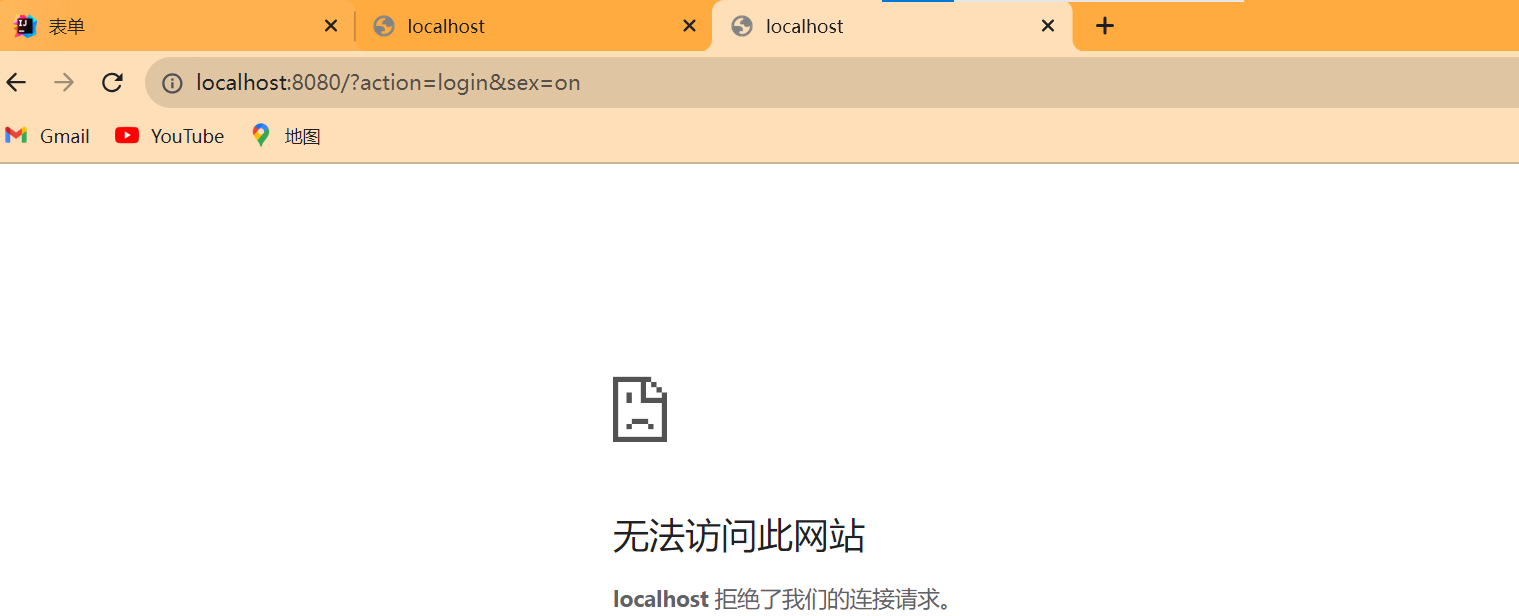
按提交键提交给服务器

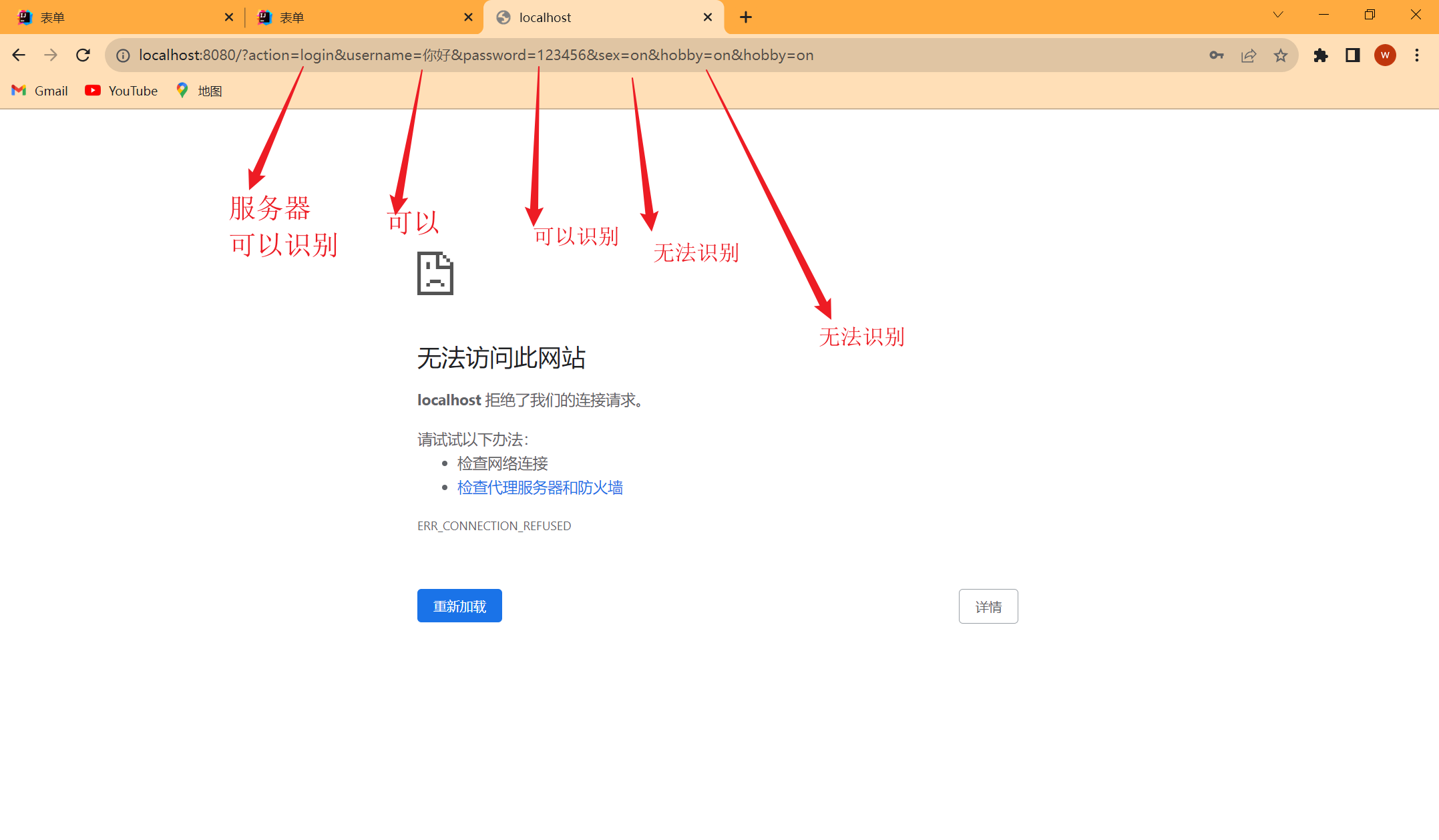
似乎仅仅向服务器提交了隐藏区的action属性值和sex的值

仅仅满足提交的表单必须有name属性所存在的问题

都可以正确提交的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body >
<form action="http://localhost:8080" method="get">
<input type="hidden"name="action" value="login">
<h1 align="center">用户提交</h1>
<table align="center">
<tr>
<td> 用户名称:</td>
<td><input type="text" value="默认值" name="username"><br></td><!--value设置默认值-->
</tr>
<tr>
<td> 用户密码:</td>
<td><input type="password" value="123456" name="password">\><br></td>
</tr>
<tr>
<td>性别:</td>
<td><input value="男" checked="checked" name="sex" type="radio">男<input value="女" name="sex" type="radio">女 <br></td>
</tr>
<tr>
<td> 兴趣爱好:</td>
<td><input VALUE="java" checked="checked" type="checkbox" name="hobby"\>java
<input VALUE="c++" type="checkbox" name="hobby"\>c++
<input VALUE="python" type="checkbox"\>python <br></td>
</tr>
<tr>
<td> 国籍:</td>
<td><select name="country">
<option>请选择国籍</option>
<option value="CN">中国</option>
<option value="US" selected="selected">美国</option>
<option value="JP">日本</option>
</select><br>
</td>
</tr>
<tr>
<td> 自我评价:</td>
<td><textarea rows="10" cols="30">我是一个默认值</textarea><br></td>
</tr>
<tr>
<td> <input type="submit" value="提交"></td>
</tr>
<tr>
<td><input type="reset" value="重置"></td>
</tr>
</table>
</form>
</body>
</html>

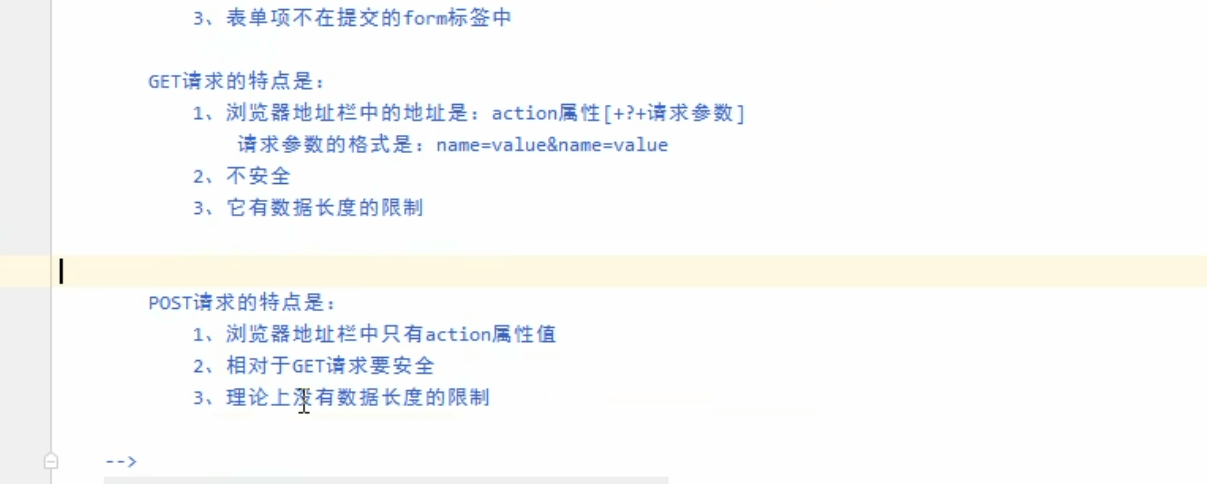
2种数据方式方式的区别

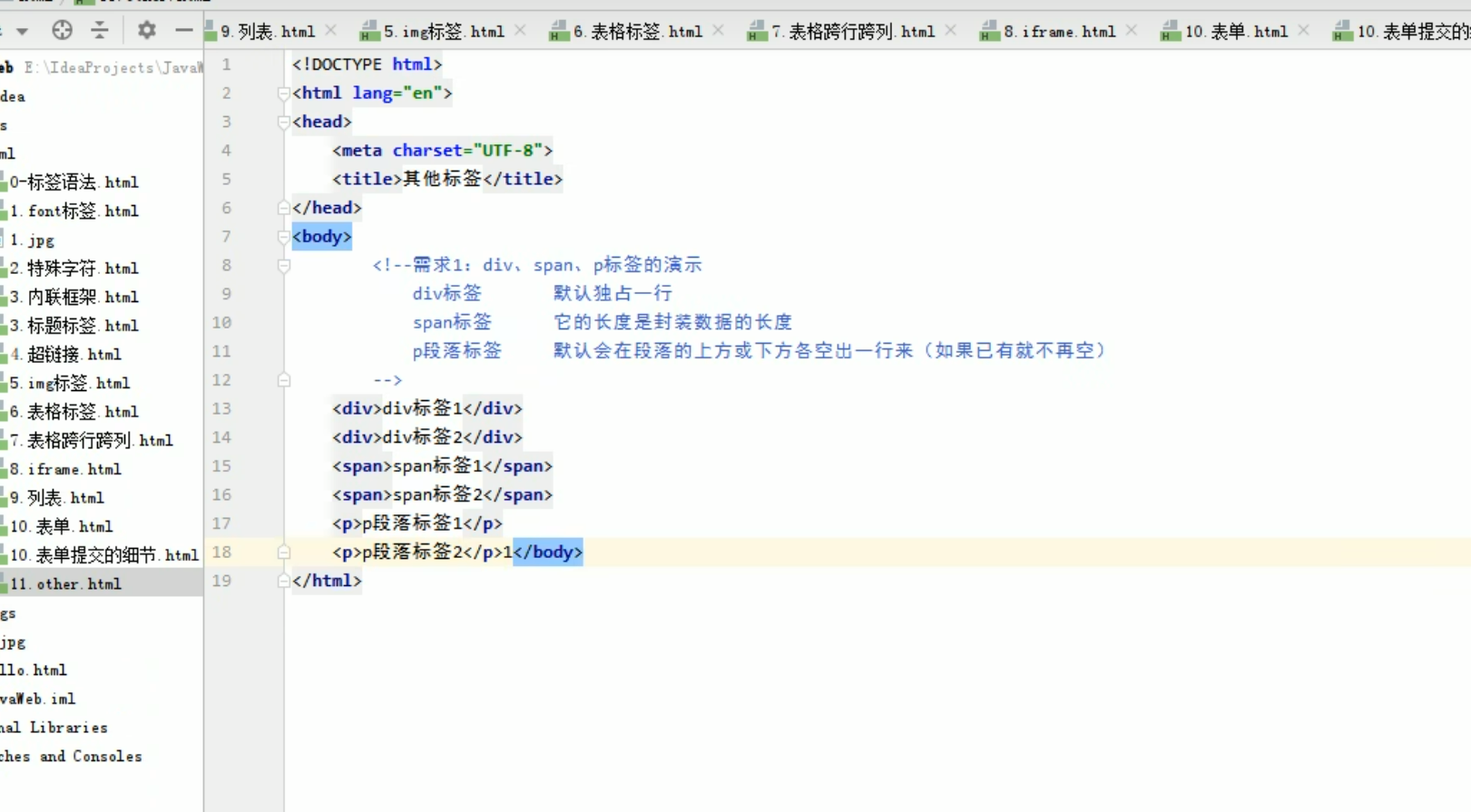
其他标签


CSS
css介绍

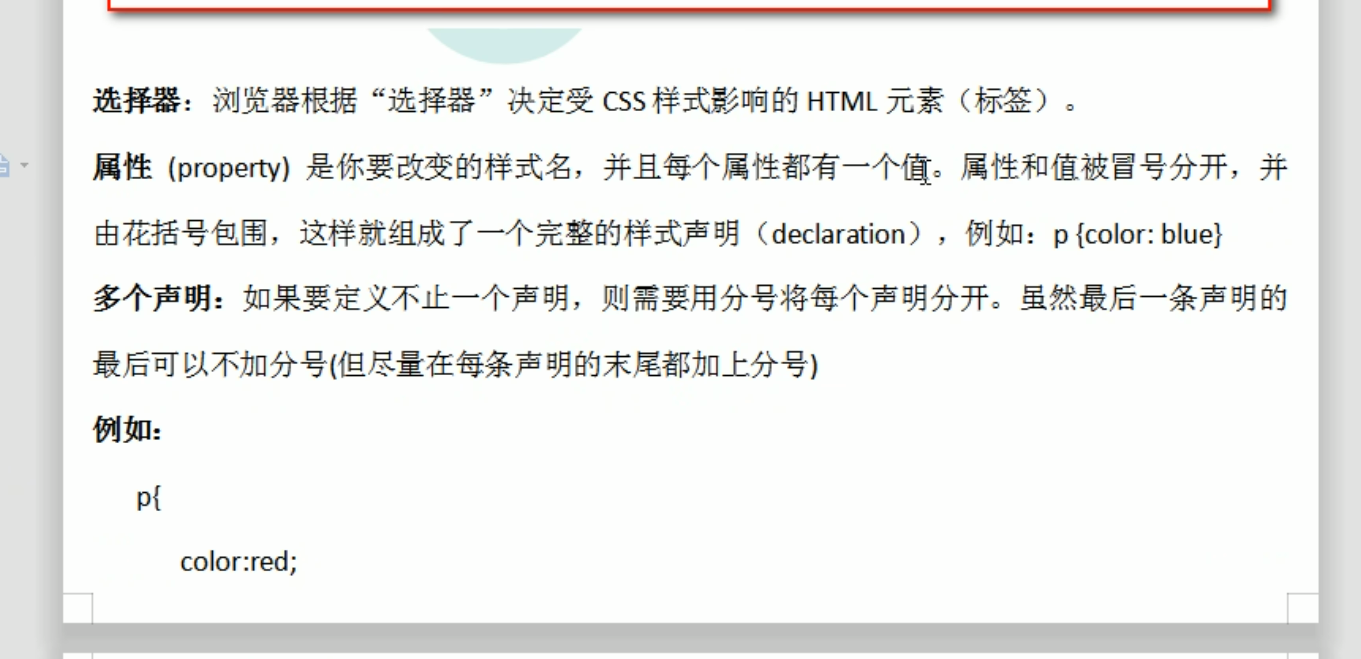
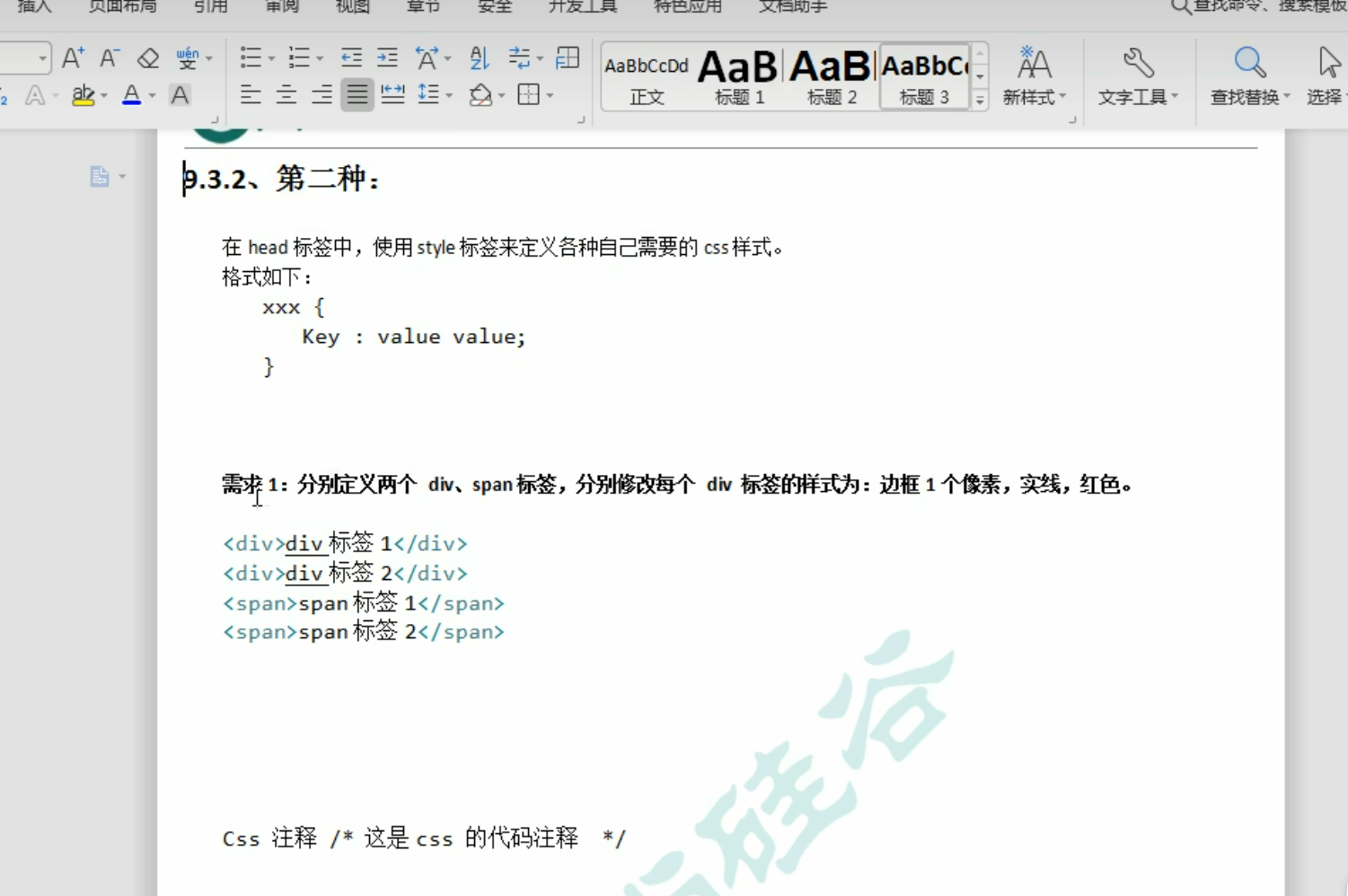
CSS语法规则


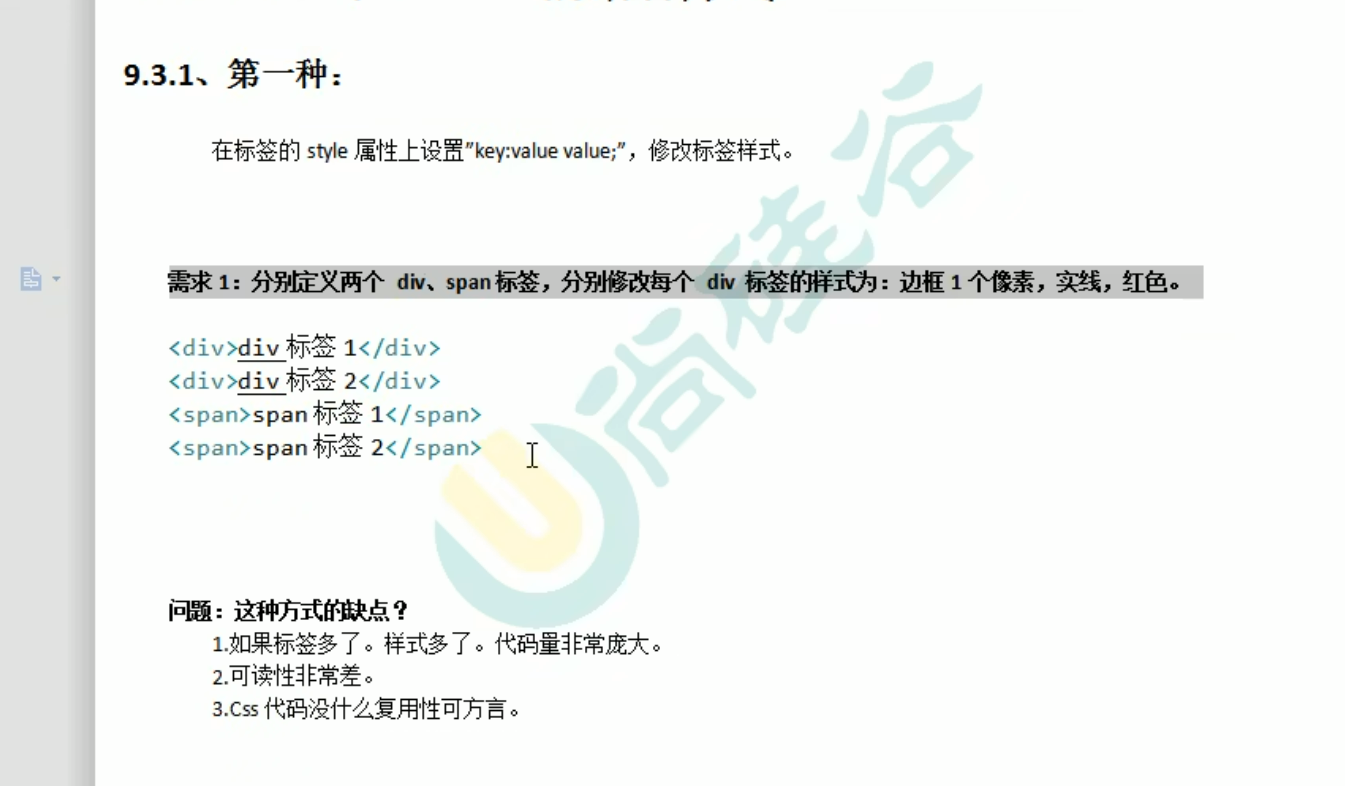
CSS和HTML的结合方式

<!DOCTYPE html>
<html lang="en">
<head>
<!--分别定义2个div和span标签,分别修改每个div标签的样式为:边框一个像素,实线,红色-->
<meta charset="UTF-8">
<title>css和html的结合方式</title>
</head>
<body>
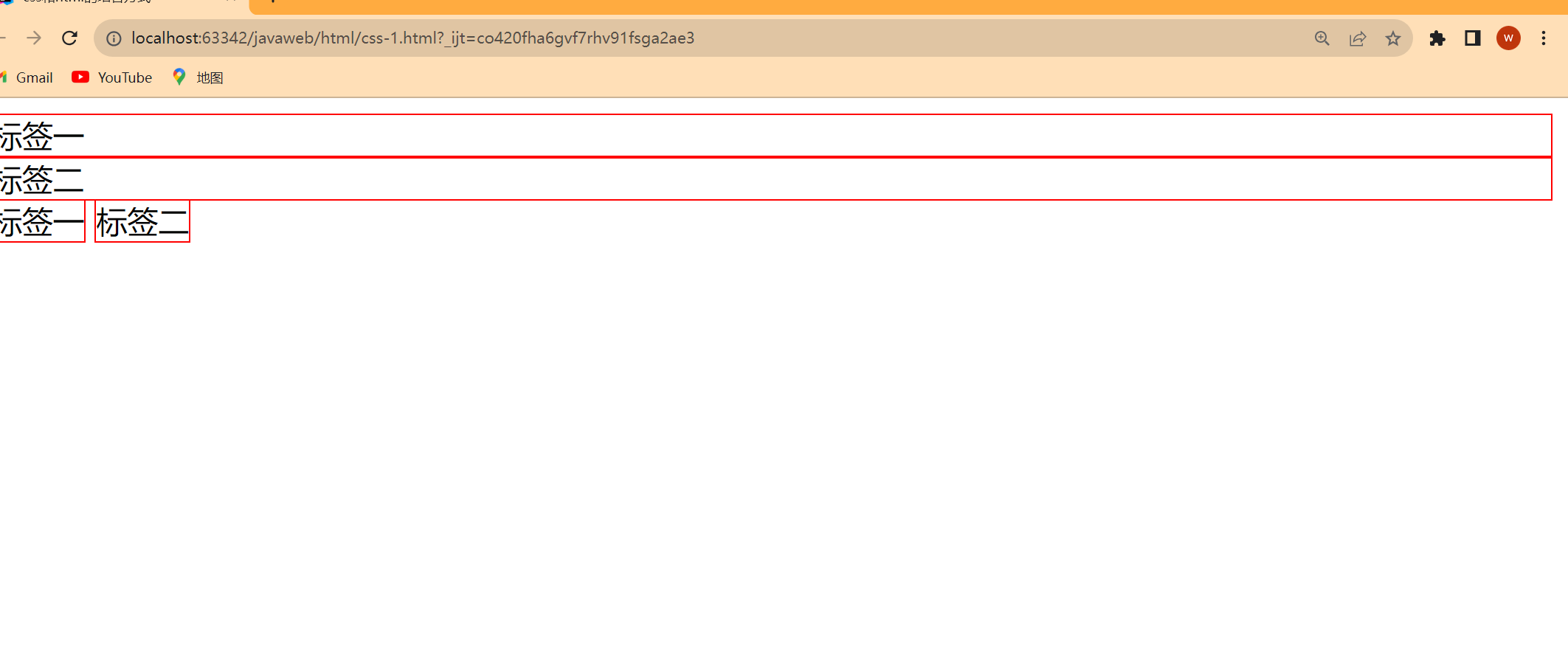
<div style="border: 1px solid red">标签一</div>
<div style="border: 1px solid red">标签二</div>
<span style="border: 1px solid red">标签一</span>
<span style="border: 1px solid red">标签二</span>
</body>
</html>


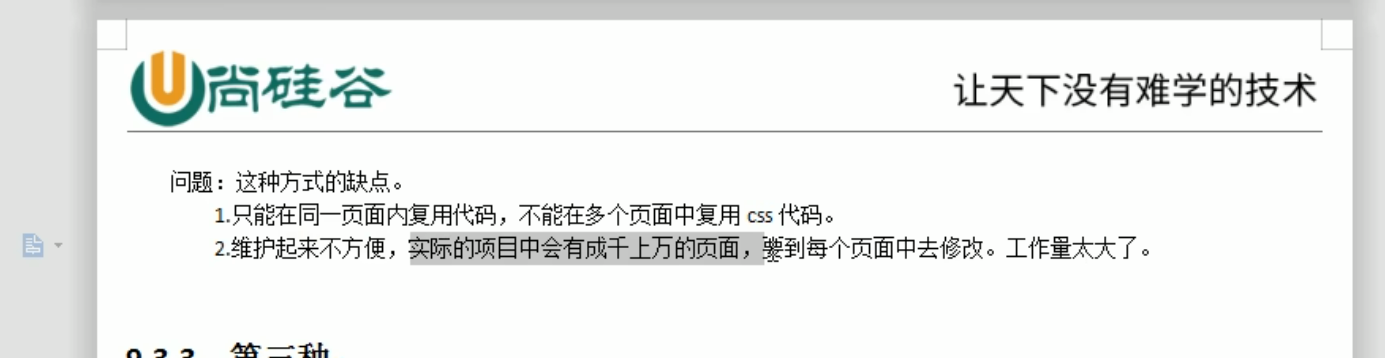
第二种结合方式
- 即这就是前面说的css语法格式

- 1.前面div或者span是选择器,规定了该css样式对哪个标签起作用
- 2.定义一个样式的代码是css代码,所以在css代码中用将会报错,应该用css专属的注释符号/* */
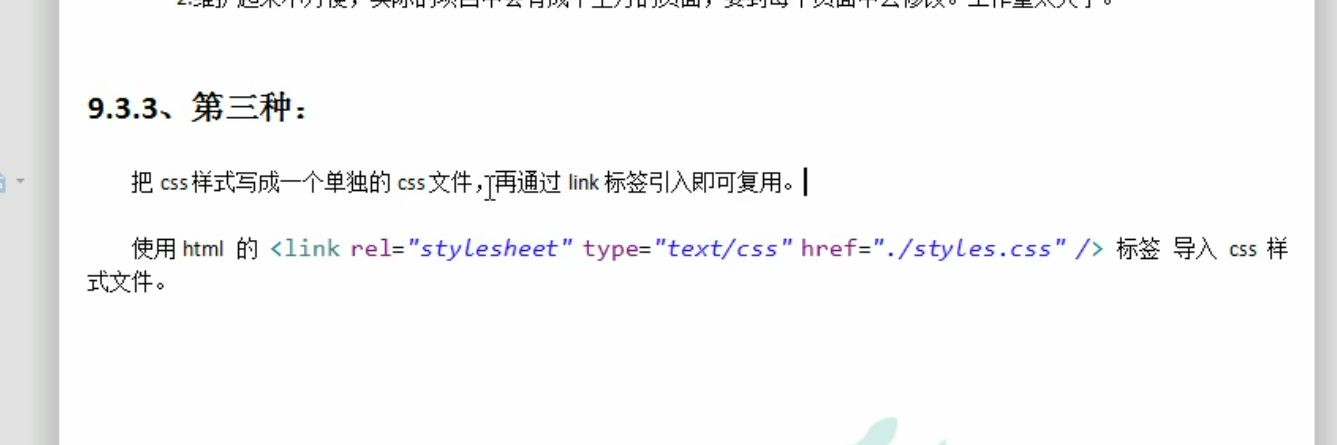
第三种结合方式


因为我们在实际的开发中肯定不止一个html文件,而安装第二种方式我们定义的样式只能在一个html文件中使用,这样来看代码的复用性还是不够的,所以我们可以按照第三种方式将css样式专门写成一个css文件,然后再html文件中专门使用link标签进行引入css样式文件,这样的话所有的文件中就都可以使用该样式了
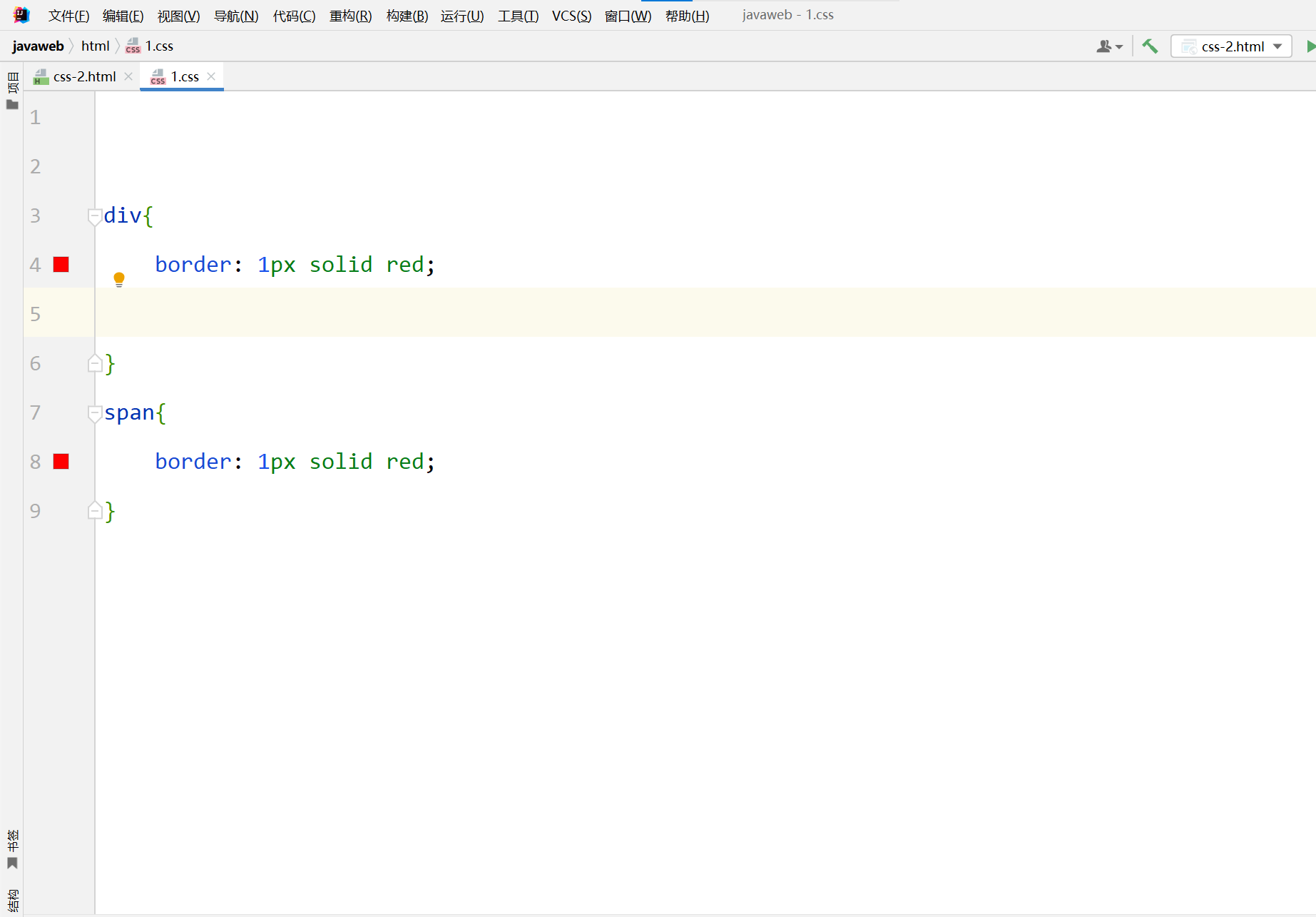
- css样式文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css和html的结合方式</title>
<link rel="stylesheet"type="text/css" href="1.css"><!--引入css样式文件-->
</head>
<body>
<div >标签一</div>
<div >标签二</div>
<span >标签一</span>
<span >标签二</span>
</body>
</html>
- 此时运行结果和之前的完全一样

我们只需要需要样式文件里面的代码就可以修改对应标签的样式了
标签名选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签名选择器</title>
<style type="text/css">
div{
border:1px yellow solid;
color: blue;
font-size: 30px;
}
span{
border:5px blue dashed;
color: yellow;
font-size: 20px;
}
</style>
</head>
<body>
<div >div标签一</div>
<div >div标签二</div>
<span >span标签一</span>
<span >span标签二</span>
</body>
</html>

感觉有些属性值比较难找,为什么属性border-style的值可以作为border属性的值啊,难道他们是继承关系吗
id选择器

id选择器和标签名选择器相比,在定义样式的时候使用id来标识每个样式。各个标签要使用该样式时,使用id属性的值来确定即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>id选择器</title>
<!--
需求:
1.1分别定义2个div标签
第一个标签定义id为id001,然后根据id属性定义css样式修改字体颜色为蓝色
字体大小30个像素。边框为1像素黄色实线
1.2:第二个div标签定义id为id002,然后根据id属性定义css样式,修改字体颜色为红色,字体大小20个像素
边框为5像素蓝色点线
-->
<style type="text/css">
#id001{
color: blue;
font-size: 30px;
border: 1px solid yellow;
}
#id002{
color: red;
font-size: 20px;
border: 5px dotted blue;
}
</style>
</head>
<body>
<div id="id001">div标签一</div>
<div id="id002">div标签二</div>
</body>
</html>

class类型选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类型选择器</title>
<!--
需求1:修改class属性值为class01的span或div标签,字体颜色为蓝色,字体大小30个像素
边框为1像素黄色实线
需求2:修改class属性值为class02的div标签,字体颜色为灰色,字体大小26个像素
边框为1像素红色实线
-->
<style>
.class01{
color: blue;
font-size: 30px;
border: 1px solid yellow;
}
.class02{
color: gray;
font-size: 26px;
border: 1px solid red;
}
</style>
</head>
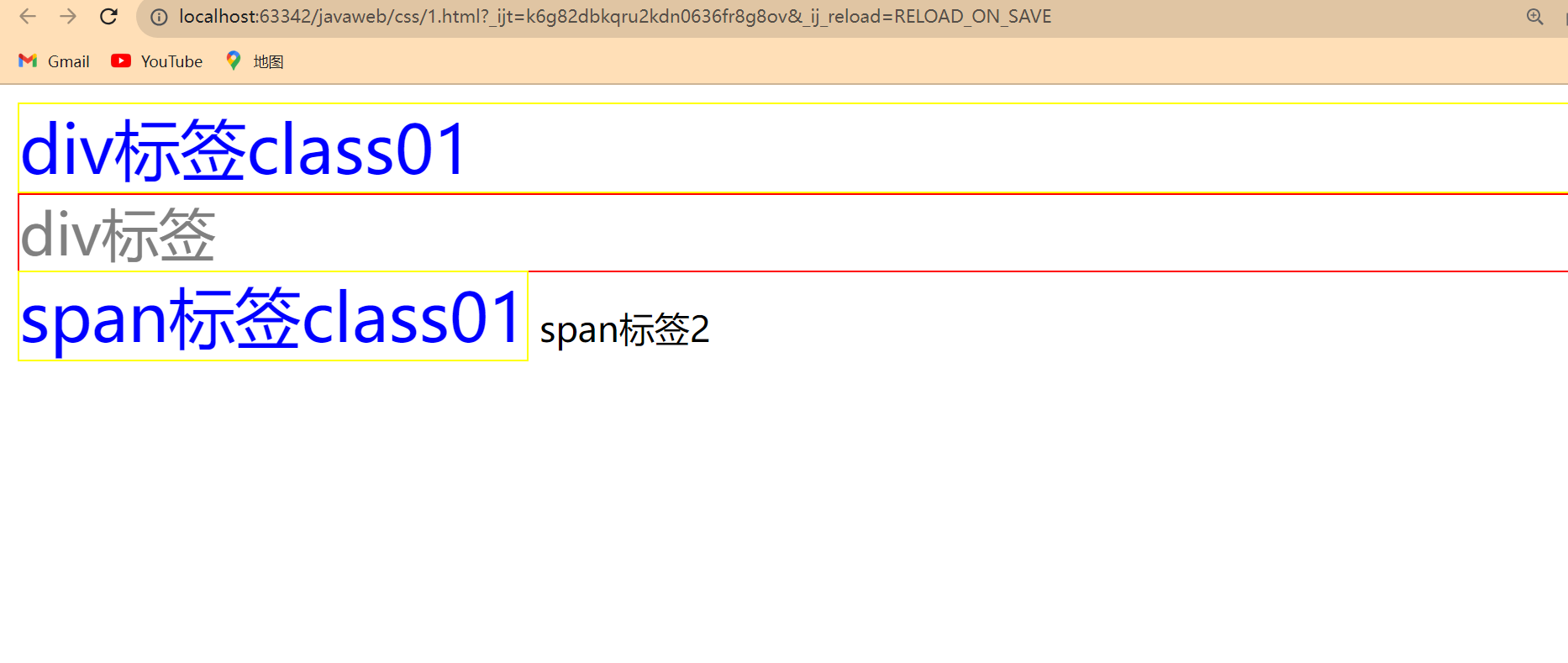
<body>
<div class="class01">div标签class01</div>
<div class="class02">div标签</div>
<span class="class01">span标签class01</span>
<span>span标签2</span>
</body>
</html>

利用不同的class类型来确定谁使用该样式,和id选择器差不多,相比普通的选择器复用器更强
组合选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组合选择器</title>
<!--
需求1:修改class="class01"div标签和id="id01"的所有span标签
字体颜色为蓝色,字体大小20个像素。边框为1像素黄色实线
-->
<style type="text/css">
.class01,#id001{
color: blue;
font-size:20px ;
border: 1px solid yellow;
}
</style>
</head>
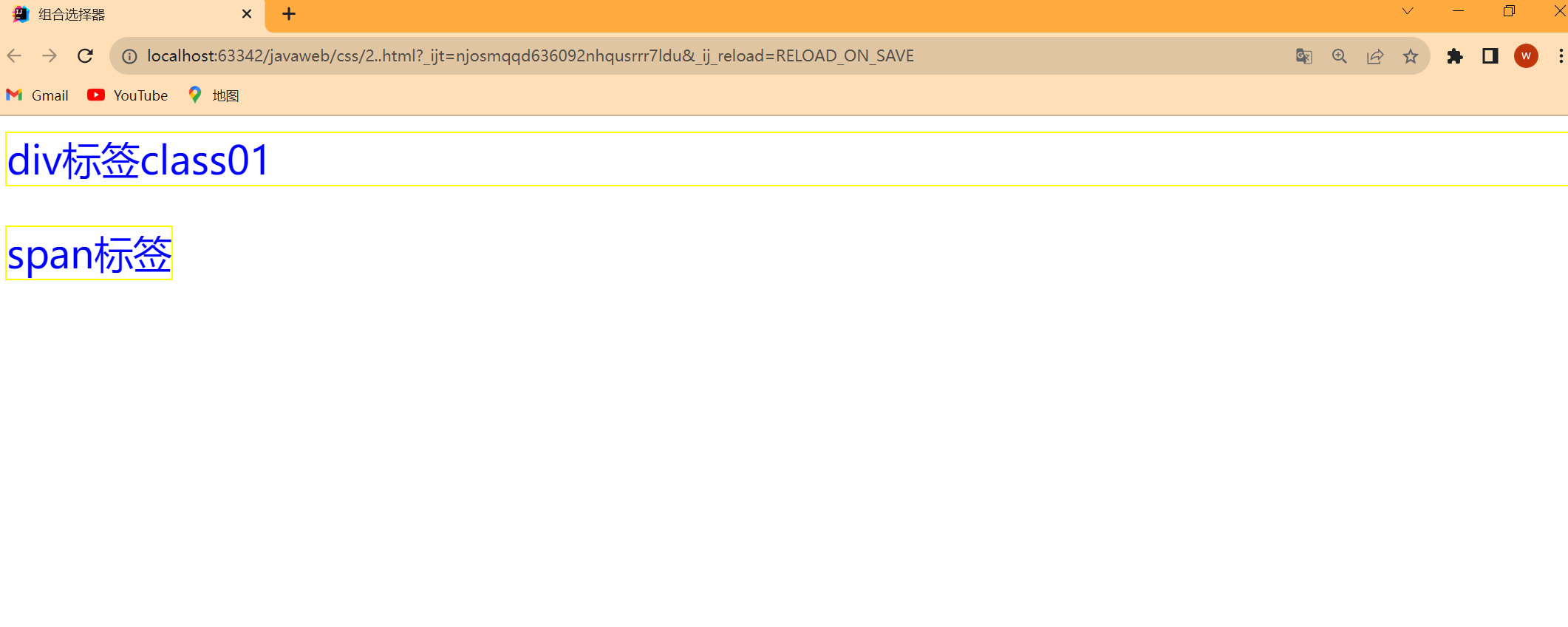
<body>
<div class="class01">div标签class01</div><br>
<span id="id001">span标签</span><br>
</body>
</html>

此时2个不同的选择器所使用的就是相同的样式了,这进一步增加了代码的复用性
css常用的样式