Acwting-html
主题思想:不求甚解
- 插件
live server:帮我们模拟后端(网站服务器)的环境
Auto Rename Tag:当我们修改标签的开始时,可以自动帮我们将结束也修改掉
-
- 自动格式化
点击settings,然后输入format,然后勾选上Format On Save,当我们保存的时候,可以自动进行代码格式化
extensions 拓展 插件
valid 有效的
- 1.explore--file--new folder创建项目文件夹
网站的入口文件一般名为:index.html
在创建文件/文件夹的时候,选中哪个文件夹将会在哪个文件夹里面创建
audios:音频
collapse folder:折叠文件夹
font:字体
使用mdn网站
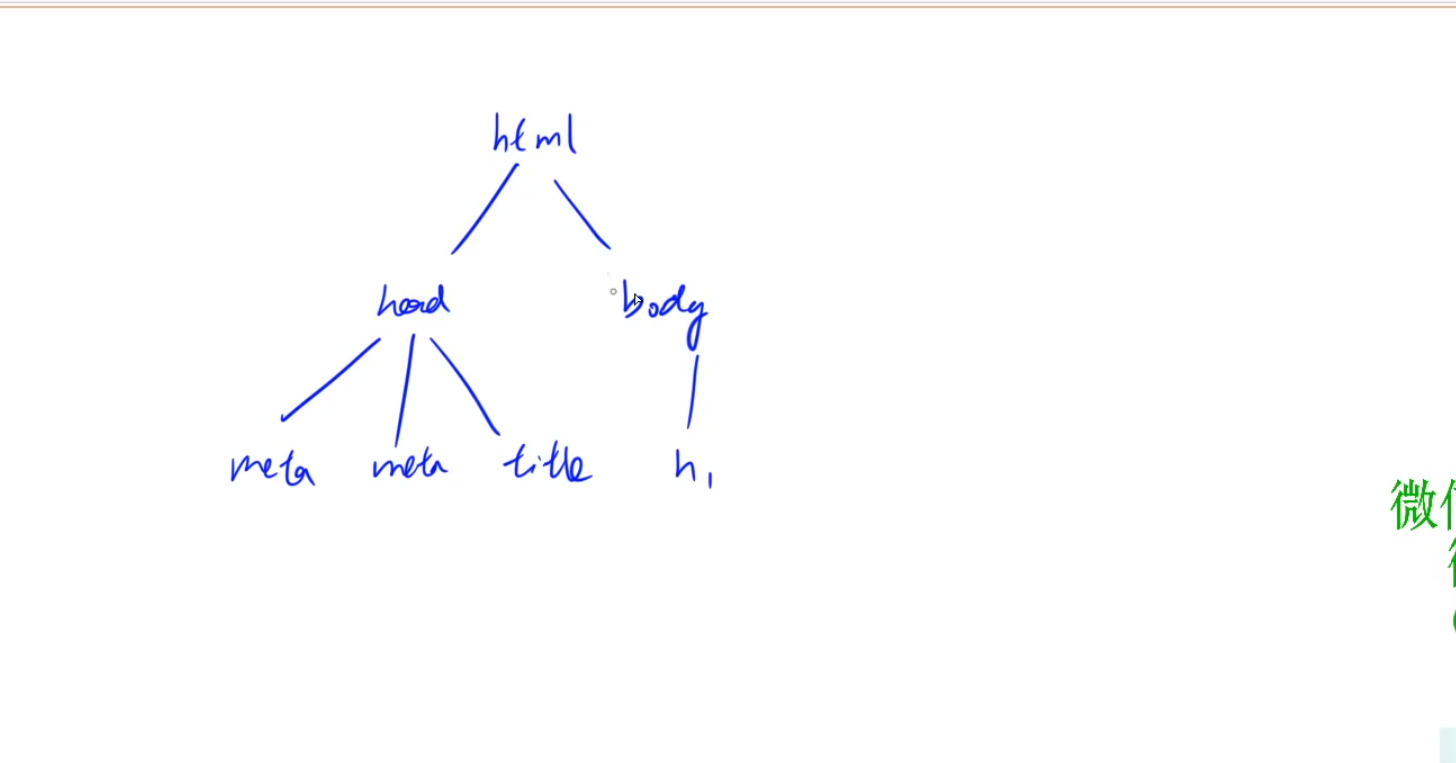
html文件的结构
html所有的标签为树形结构
大多数html标签是成对出现的
html标签为树形结构

写html标签的2种方式
- 方式1
写上
- 方式2
直接写hteml按tab或回车自动补全
title标签
显示在浏览器的标题栏或标签页上
-
titel没
-
有写的情况

-
写titel的情况

meta标签 -
html注释
快捷键ctr/多行注释
icon用于上传网站的logo
java和html在写绝对路径时。java的当前模块不能使用不用写,而html可以用/标识,也可以不写.为了方便记忆,以后都省略不写
- 注释演示
<!DOCTYPE html>
<html>
<head>
<title>Acwing web应用课</title>
<link rel="icon" href="/images/logo.png">
</head>
<!-- 这是单行注释-->
<!--
这是注释一
这是注释二
-->
<body>
<h1>hello world</h1>
</body>
</html>
文本标签
大多数的标签可以看成是由div和span拓展而来的
- div
用来定义一堆代码块
可以将网页中不同的部分放入不同的div中。1.在设置样式的时候有好处2.在js中处理比较方便
div是一个块状元素,默认带有回车
<body>
<div>hello</div>
<div>world</div>
</body>

- 行内元素span
body>
<span>hello</span>
<span>world</span>
</body>

行内元素,没有回车
在chrom中使用f9按箭头可以查看块内元素和行内元素的具体区分
div和span是他们的祖先结点,后面的大多数结点由他们演化而来
-
h1-h6标签

-
p标签
段落标签
p标签和却大多标签都会把我们的空格回车都过滤掉
<p>
《叶圣陶散文》为“名家经典珍藏”丛书之一,
收录了叶圣陶先生的散文精品数十篇。这些作品内容丰富
,题材各异,构思精巧,文笔精巧、语言幽默、内蕴深厚、风格恬淡
,充分显示了叶圣陶先生的文学功底及丰富的人生阅历,从一
个侧面反映了作者的思想感情及创作风格,
非常值得一读。叶圣陶是20世纪中
国一位杰出的作家、教育家和出版家,
又是中国现代儿童文学创作的先行者。作为散文家,
他早期和周作人、朱自清共同成为文学研究会散文创作的中坚,
后来又成为开明派散文的代表,其散文被一九三
五年出版的《中国新文学大系》选录的篇数仅次于周作人、鲁迅和朱自清。
</p>
<p>
《叶圣陶散文》为“名家经典珍藏”丛书之一,收录了叶圣陶先生的散文精品数十篇。这些作品内容丰富,题材各异,构思精巧,文笔精巧、语言幽默、内蕴深厚、风格恬淡,充分显示了叶圣陶先生的文学功底及丰富的人生阅历,从一个侧面反映了作者的思想感情及创作风格,非常值得一读。叶圣陶是20世纪中国一位杰出的作家、教育家和出版家,又是中国现代儿童文学创作的先行者。作为散文家,他早期和周作人、朱自清共同成为文学研究会散文创作的中坚,后来又成为开明派散文的代表,其散文被一九三五年出版的《中国新文学大系》选录的篇数仅次于周作人、鲁迅和朱自清。
</p>
以至于上面2个p标签里面网页中展示出来的都是一样的

在有些情景下我们存储起来就不好看。比如代码
此时可以引出pre标签可以解决这个问题
-
将前面的标签换成pre

-
br标签可以实现p标签不能回车的问题
-
特殊字符 可以实现空格
-
hr在文本中间加一条水平线
-
i标签 所包含的内容达到斜体的效果
-
b/strong加粗效果
-
del删除线
-ins下划线效果 -
mark将选中的背景换成黄色
图片
img
src可以写图片的网页地址或者本地的相对路径(cscode中的相对路径)
width宽度,单位像素。仅仅设置宽度,高度将会等比例缩放
height高度 仅仅设置高度,宽度也会等比例缩放
alt当我们的图片无法显示的时候,alt的内容将会显示(alt一般写对图片的描述)
img是行内元素,但是当一行存不下的时候将会自动换行
<body>
<h1>hello world</h1>
<img height="100" src="/images/montain.jpg" alt="一个关于moutain的图片">
<img height="100" src="/images/montain.jpg" alt="一个关于moutain的图片">
<img height="100" src="/images/montain.jpg" alt="一个关于moutain的图片">
<img height="100" src="/images/montain.jpg" alt="一个关于moutain的图片">
</body>

音频和视频
audio
- 使用src属性播放
<body>
<h1>audio</h1>
<audio controls src="/audios/bgm.mp3"> </audio>
</body>
<body>
<h1>audio</h1>
<audio controls>
<source src="/audios/sound1.mp3" type="audio/mpeg">
<source src="/audios/sound2.mp3" type="audio/mpeg">
</audio>
</body>
这种写法,当sound1失效,将会播放sound2的音频
video
- 使用src
` <video controls height="200" src="/videos/video1.mp4"></video>`
type是视频的格式
- 使用source
<video width="300" controls>
<source src="/videos/video2.mp4" type="video/mp4">
<source src="/videos/video2.mp4" type="video/mp4">
</video>
超链接
实现点完一个地方可以跳转到另外一个地方
a标签
- 跳转至另外一个网站
<body>
<h1>超链接</h1>
<a href="https://www.acwing.com">Acwing </a>
</body>
https://www.acwing.com表示域名 Acwing表示连接名
跳到站内的另外一个页面
- 此时已经写了一个about页面
<body>
<h1>超链接</h1>
<a href="https://www.acwing.com">Acwing </a>
<a href="/about.html">about</a>
</body>
此时按about将会跳转至about
经过观察。前面的跳转都是在当前的页面打开的并不会打开一个新的页面。
点击链接打开新标签页面时加入属性:target="_blank"
<body>
<h1>超链接</h1>
<a href="https://www.acwing.com" target="_blank">Acwing </a>
<a href="/about.html" target="_blank">about</a>
</body>
此时在跳转页面的时候会打开一个新的页面
可以在a标签中嵌套其他的标签实现点击其他的东西也可以跳转,比如图片
<a href="https://www.acwing.com" target="_blank"><img width="30" src="/images/logo.png" alt="logo"></a>

此时点击图片也就可以跳转
表单(现在一般用的不多)
方便想向服务器传输信息(和服务器做一些交互)
所有name一样的radio为一组,一组中只能选中一个
laber为框框的标志,Input为框框
列表
有序和无序列表
无序列表,一级实心串 耳机空城 四级方形串,有序没有什么变化
有序列表和无序列表可以和自己或者互相嵌套
字典列表
dt缩进
dd不缩进
表格
!直接补全基本框架 然后按三下tab光标直接跳转到boby里面
所有的表格都要用tab括起来
tab分为2个区域,thead表头,数据区为tbody
语义标签
以前我们页面的布局一般使用div来定义,但是这样的化只能通过div里面的属性class来看,不够直观,语义标签就可以直接见名知道意思了
figure通常用于封装图片和表格的
©版权符号
特殊符号
pre实现预定义文本格式
ins为下划线
labal用于绑定某一个输入元素,用id来绑定
点击button会将form里面的所有内容提交


