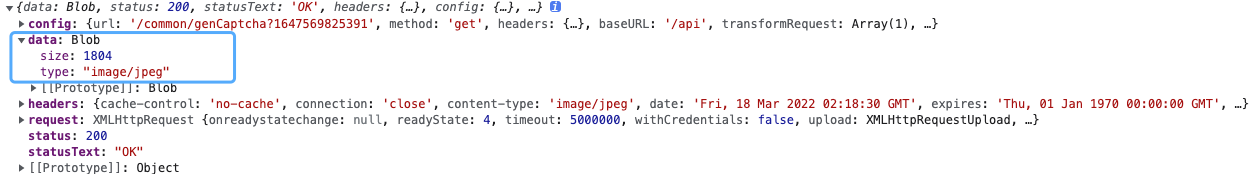
后端返回Bolb对象


Blob 对象表示一个不可变、原始数据的类文件对象。它的数据可以按文本或二进制的格式进行读取,也可以转换成 ReadableStream 来用于数据操作。
前端展示原始文件有两种方式:
1、将接口直接写到 src 里面(比如 img 的src) ----> 不方便拿接口头字段信息。
2、转换为URL对象。
axios.get("/common/genCaptcha?"+new Date().getTime(),{responseType:'blob'}).then(res=>{
console.log(res,"0-0-0-");
if(res && res.status === 200){
sessionStorage.setItem("captcha",res.headers.captcha);
let img = document.createElement('img');
img.src = window.URL.createObjectURL(res.data); //参数为一个指定的file对象或Blob对象
//返回的是一个URL对象
img.onload = ()=>{
window.URL.revokeObjectURL(this.src) //img加载完后 释放img.src所指向的URL对象
this.setState({
boldimg:img.src
})
img = null
}
}
})
官方Bolb操作方法: https://developer.mozilla.org/zh-CN/docs/Web/API/Blob





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?