antd-design中defaultValue问题。
react中antd-design中defaultValue的值不会更新。应该是antd-design中一个坑。
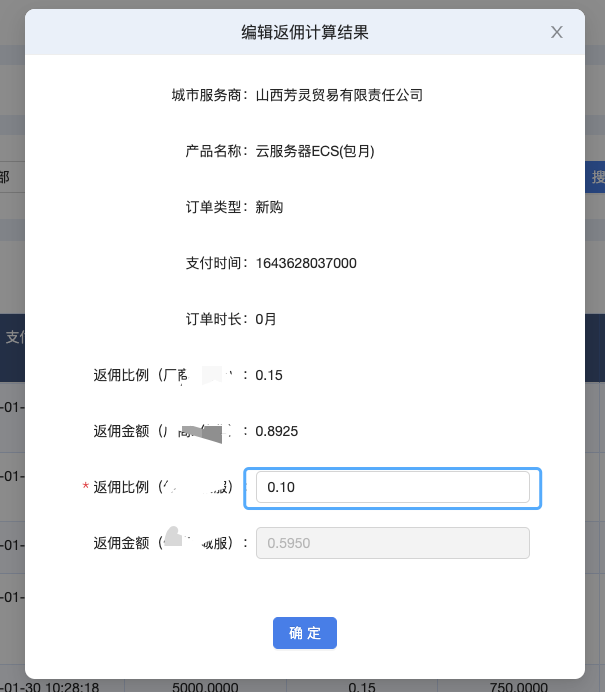
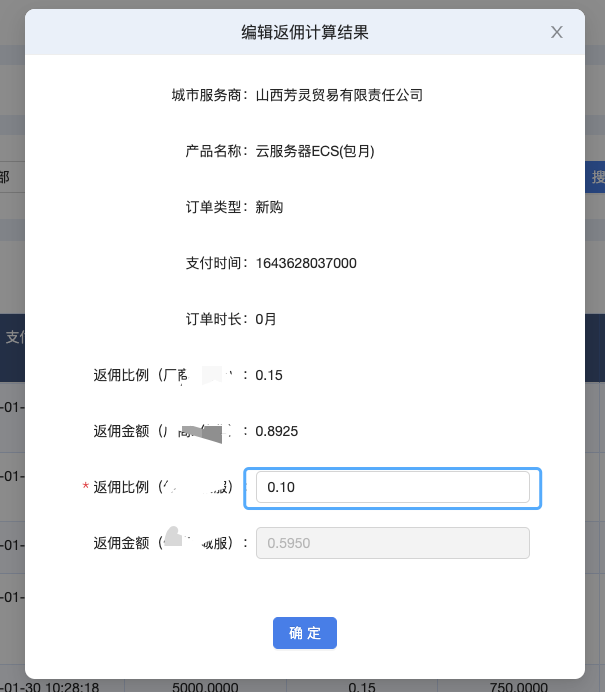
场景:表格数据编辑时,表单设置默认值,并且能输入新的值。此时发现无论点哪一条数据,编辑输入框显示的都是第一次的值。


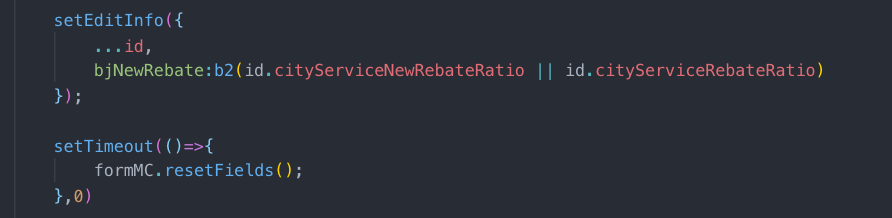
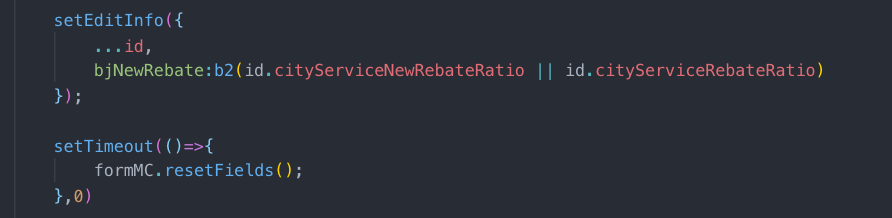
解决思路,通过设置表单的初始值 initialValues。在点编辑的时候异步(设置state数据之后) 重置表单初始值。

react中antd-design中defaultValue的值不会更新。应该是antd-design中一个坑。
场景:表格数据编辑时,表单设置默认值,并且能输入新的值。此时发现无论点哪一条数据,编辑输入框显示的都是第一次的值。


解决思路,通过设置表单的初始值 initialValues。在点编辑的时候异步(设置state数据之后) 重置表单初始值。