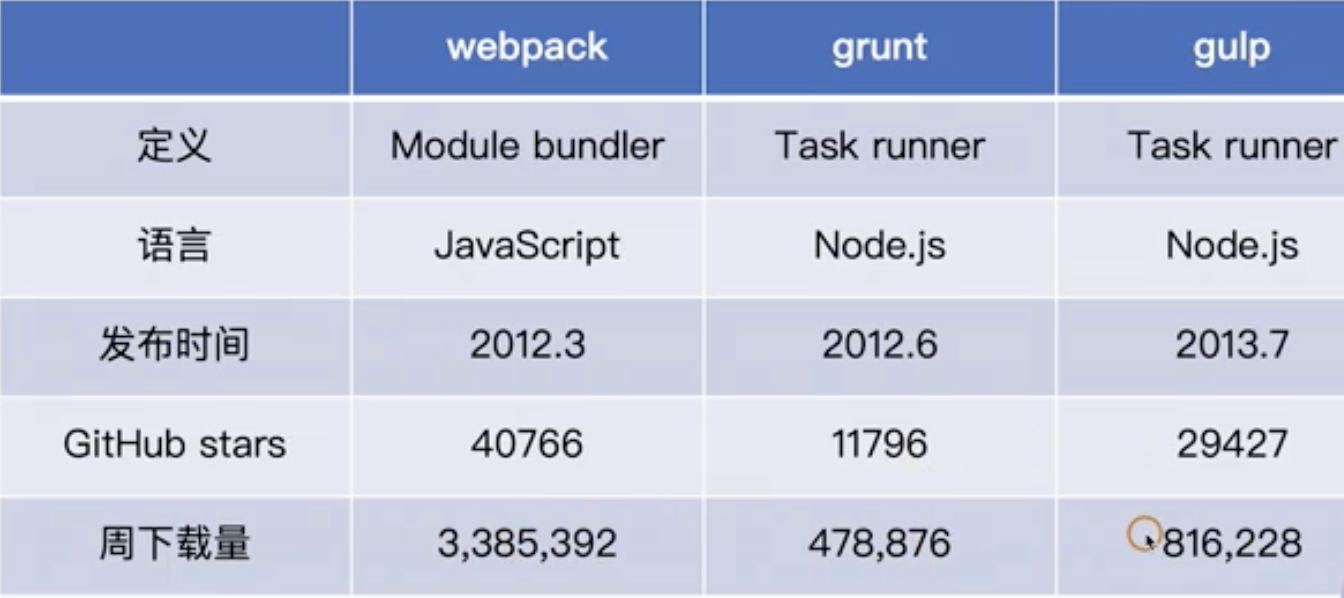
前端构建工具(webpack-gulp-grunt-rollup...)
webpack那么好用,为什么还要用glup和grunt?
因为 webpack的本职工作是做代码的编译和打包。而glup和grunt是不能实现打包的。
glup和grunt的本职工作是任务管理,glup的编译实际上调用的还是webpack的功能。
项目中为什么要使用构建工具?
资源压缩、静态资源替换、模块化处理、编译处理。
grunt的是io操作,占用本地磁盘,慢。
gulp优化了占用本地磁盘,比grunt要快。
为什么选者webpack:

社区生态、配置灵活、插件扩展化、迭代更新速度快。
rollup 的功能和 webpack 相似,rollup可以把一些冗余代码去掉,编译速度较快,后续webpack也补充了此功能。
grunt 的出现是为了代替 glup。


